- Resume Templates Simple Professional Modern Creative View all
- Resume Examples Nurse Student Internship Teacher Accountant View all
- Resume Builder
- Cover Letter Templates Simple Professional Modern Creative View all
- Cover Letter Examples Nursing Administrative Assistant Internship Graduate Teacher View all
- Cover Letter Builder

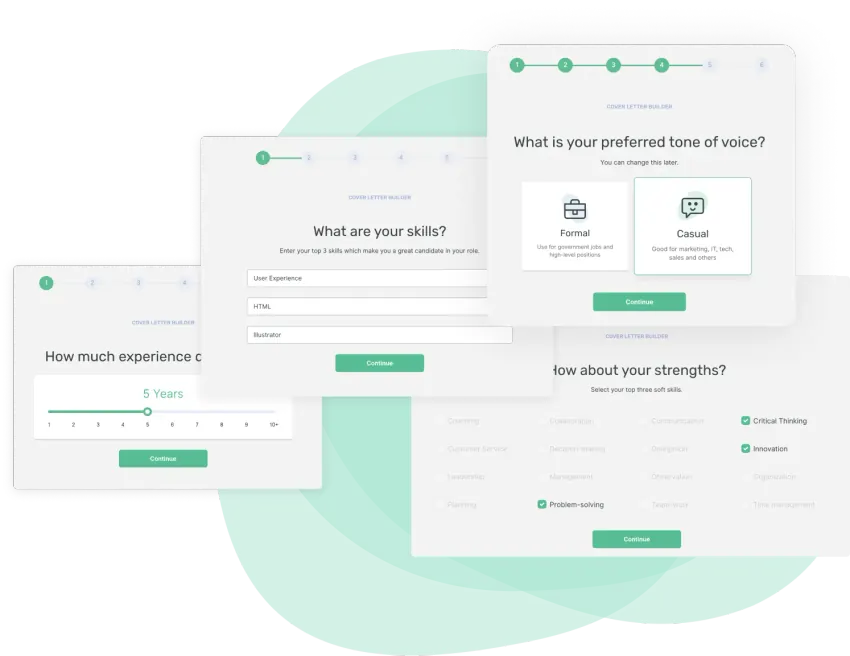
Free online cover letter generator
Create the best cover letter now.
Our online cover letter instruments allow you to generate a detailed, passionate and informative appeal within minutes. No more agonizing over creative sentences, doubting your writing style or worrying about emotional perceptions. Powerful web tools and recruiter expertise are here to help!
Use our tech tools to write truly next-level cover letters and resumes . In a digital world, it’s important to stay competitive. Old-school methods have their place and charm, but if you want to land that dream job – it makes sense to get an edge over the other candidates.
Want to test out more beautiful designs? Quickly adjust the formatting? Easily generate multiple cover letters for several employers? This is now possible with our builder in record time and no technical knowledge required.
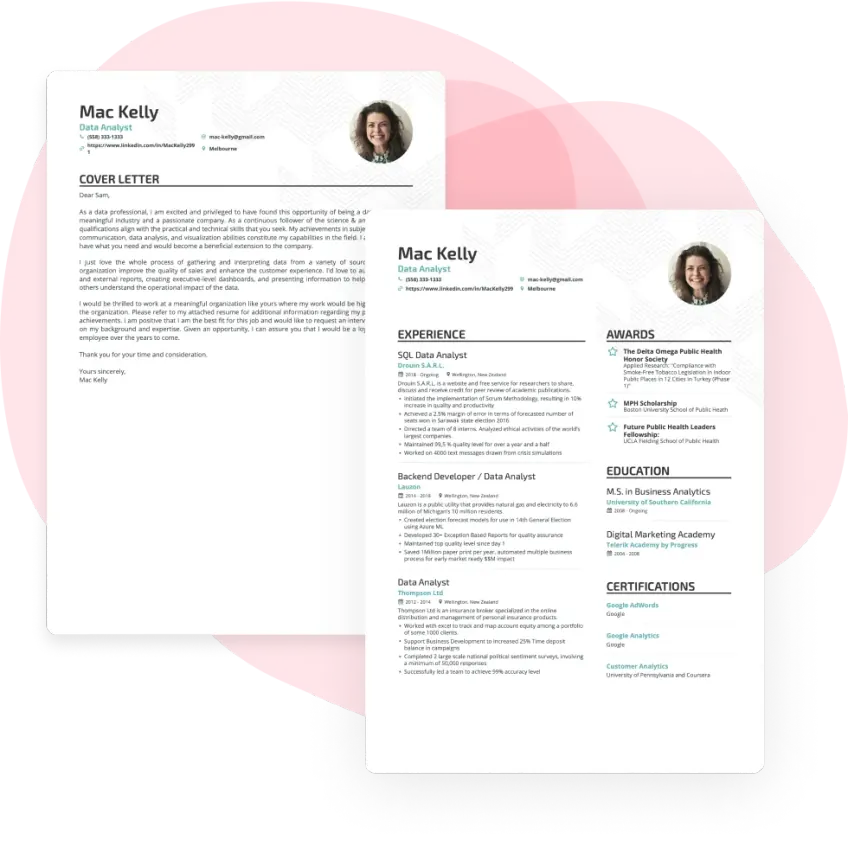
Our cover letter template designs and samples have been carefully crafted to maximize their visual and textual impact. You want recruiters to fall in love with your professional story before they even meet you. That’s what we aim to help you with.
Proven cover letter templates
Why our cover letter builder helps you getting the ideal job.
Finally, you don’t have to build anything from scratch. That’s always the most difficult part. And now it’s the part you can just skip. Our free cover letter templates are ready to use and fill in with minimal effort. The attention-grabbing beautiful designs and organized structure have been tested and vetted. All our cover letter templates have been approved by recruitment experts.
Recruiters and hiring managers still emphasize poor grammar and typos as a dominant reason for rejecting applications. Don’t be a part of that statistic. We’ve taken care of combining all the tools you need in one place - including a spell-checker. No need to use multiple software or online tools - the perfect cover letter build unites them all!
Go beyond just files and documents. Actually control and analyze your application process in one powerful dashboard. Our job tracker helps you monitor every stage of the job hunt. It provides a bird’s eye view of your successful tactics, as well as possible improvements. Add jobs to your shortlist to pursue later. Keep tabs on your offers. Stay on top of scheduled interviews, follow up on completed ones and more.
Reviewed by the community. Trusted by professionals
How to build a cover letter.
It used to be the case that you needed creative writing skills to build an amazing cover letter. And time. Lots of time. Now, all you need is the perfect online builder - and you’re good to go!
Go to our varied collection of beautifully designed cover letter templates and pick one that suits you! We have created templates and samples that align with jobs, industries and professional image goals. All you need to do is consider which one strikes your fancy and is appropriate for your potential employer.
Add your contact information, as well as any needed (and appropriate) personal data the employer requires. Our well-designed templates make sure your info won’t get overlooked and your documents don’t get lost due to boring visuals. After all, your cover letter is your ambassador.
Save tons of time, condensing the long journey of a convincing professional appeal to several minutes and keystrokes. You can use our free guiding samples that show mock-up cover letters, written by hiring professionals based on years of experience. With all the technical and guiding support - this won’t take long!
Tailor the design, structure and formatting of your cover letter in a couple of clicks. The template and other aspects of your document can be adjusted as you see fit. And what’s more, you can experiment as long as you want - our online and offline sync features mean you won’t lose any of your changes even if you lose your internet connection.
Whether your employer uses an Applicant Tracking System or prefers email, whether they use Mac or PC - we’ve got you covered. Make use of PDF files to perfectly preserve your beautiful cover letter formatting.
Land that dream job now!
- Resume Templates
- Resume Examples
- Free Resume Builder
- How to Write a Resume
- Resume Format
- Resume Packs
- Cover Letter Templates
- Cover Letter Examples
Free Cover Letter Generator
- How To Write a Cover Letter
- CV Templates
- CV Examples
- Free CV Maker
- Resume Help
- Cover Letter Help
- Job Interview
- Career Advice
Make your professional cover letter for free, in minutes.
A cover letter is never optional, but writing makes you feel queasy. Create a custom cover letter in minutes with a free cover letter generator.
no signup, no credit card, 100% free!
100% Free Cover Letter Builder
Make a standout cover letter for every job application without paying a cent.
No account registration or credit card required.

Select a Professional Cover Letter Template
Build a cover letter online with a pro-level template, designed by our creative team.
Each layout is optimized for best readability and information presentation.

Start with this template

Free Cover Letter Maker with Premium-Like Features
Our online cover letter builder boasts has the same features as paid apps, but with no price tag attached.
Because it shouldn’t cost a fortune to find a job.

Instant Generation
Create a cover letter in 4 easy steps. Follow contextual instructions and tips for every section to make a compelling cover letter in moments.

Appealing Templates
Make a memorable first impression with a skillfully made cover letter. Don’t sweat over the formatting deets like fonts, margins, or spacing — focus on selling yourself instead!

Crisp Quality
Download your cover letter in PDF format to easily upload to online job posts, share via email, or hand it in personally.

Not Sure What to Write in a Cover Letter?
Get ideas from our database of cover letter examples. browse by industry, profession, or experience level., need a resume to boot.
We actually have both a resume and cover letter builder 😉
Once you’re done here, give our free resume builder a spin.
Our Cover Letter Creator is Privacy-Friendly
No unsavory surprises with us.
This cover letter creator doesn’t save or store any of your data.
Once you’re done writing and close the tab, all records are gone, poof!
Still Got Questions? We Have Answers!
What is the free app to create a cover letter.
Freesumes offers a popular free cover letter generator with premium-like features and without any account registration requirements. Use an intuitive online interface to write, design, and download a cover letter in PDF format.
Are there any 100% free cover letter templates?
Yes, Freesumes cover letter builder comes with a choice of 6 free professionally-designed cover letter templates. We also offer several more styles as direct downloads . Each template is optimized for optimal visibility and empowers you to make a strong first impression with a potential employer.
Do companies still like cover letters?
Absolutely. Every company expects to receive at least a short cover letter alongside other requested job application documents. In fact, a cover letter is your best marketing tool. Use it to give a preview of your skills and articulate your motivation for pursuing the advertised role.
How can I create my own cover letter?
You can effortlessly create your own cover letter with Freesumes cover letter maker. The app guides you through each cover letter section, suggesting which information to put first. Once you’re happy with the result, you can instantly download a cover letter version, packed in a selected template in PDF format.
Should you sell yourself in a cover letter?
A hundred times YES. An effective cover letter will convince a potential employer that you’re the best fit for the job by selling your skills, qualifications, and personality. Using words, you should paint a picture of the future impact you could have in the company and articulate how your past experience could help the company hit its goals.
Which template is best for a cover letter?
The choice of a cover letter template depends on your industry. If you’re applying to a more traditional company, opt for a minimalistic cover letter template in black and white or gray scale. If you’re after a job in a more hyp, startup-like company, consider a more creative template, perhaps one featuring a photo or a professional tagline on top.
What does a modern cover letter look like?
A modern cover letter is a one-page, web-friendly document, most times in PDF format. Use an appropriate professional greeting (hello, hi) and the person’s or company name, instead of the old-fashioned “dear Sir/Madam” or the trite “To whom it may concern”. Modern cover letters are also more permissive in terms of design. You can use color (as long as it doesn’t affect readability) and include a headshot and professional tagline in the header area for personal branding purposes.
Privacy preference center
We care about your privacy
When you visit our website, we will use cookies to make sure you enjoy your stay. We respect your privacy and we’ll never share your resumes and cover letters with recruiters or job sites. On the other hand, we’re using several third party tools to help us run our website with all its functionality.
But what exactly are cookies? Cookies are small bits of information which get stored on your computer. This information usually isn’t enough to directly identify you, but it allows us to deliver a page tailored to your particular needs and preferences.
Because we really care about your right to privacy, we give you a lot of control over which cookies we use in your sessions. Click on the different category headings on the left to find out more, and change our default settings.
However, remember that blocking some types of cookies may impact your experience of our website. Finally, note that we’ll need to use a cookie to remember your cookie preferences.
Without these cookies our website wouldn’t function and they cannot be switched off. We need them to provide services that you’ve asked for.
Want an example? We use these cookies when you sign in to Kickresume. We also use them to remember things you’ve already done, like text you’ve entered into a registration form so it’ll be there when you go back to the page in the same session.
Thanks to these cookies, we can count visits and traffic sources to our pages. This allows us to measure and improve the performance of our website and provide you with content you’ll find interesting.
Performance cookies let us see which pages are the most and least popular, and how you and other visitors move around the site.
All information these cookies collect is aggregated (it’s a statistic) and therefore completely anonymous. If you don’t let us use these cookies, you’ll leave us in the dark a bit, as we won’t be able to give you the content you may like.
We use these cookies to uniquely identify your browser and internet device. Thanks to them, we and our partners can build a profile of your interests, and target you with discounts to our service and specialized content.
On the other hand, these cookies allow some companies target you with advertising on other sites. This is to provide you with advertising that you might find interesting, rather than with a series of irrelevant ads you don’t care about.
Never underestimate the power of a free cover letter builder.
Help employers see the real person behind your resume with our cover letter templates.
ATS Friendly
No bots will stand in your way.
Matching Templates
Your resume and cover letter fit together.
Professional Typography
Polished look, optimal readability.

Pixel perfect cover letter templates.
There are no wrong options. No matter which template you choose, your cover letter will make an impression.

Build a cover letter that catches the eye.
Our cover letter templates are the result of a thousand design decisions. Pick a template, fill it with content, and the cover letter builder will take care of the rest.

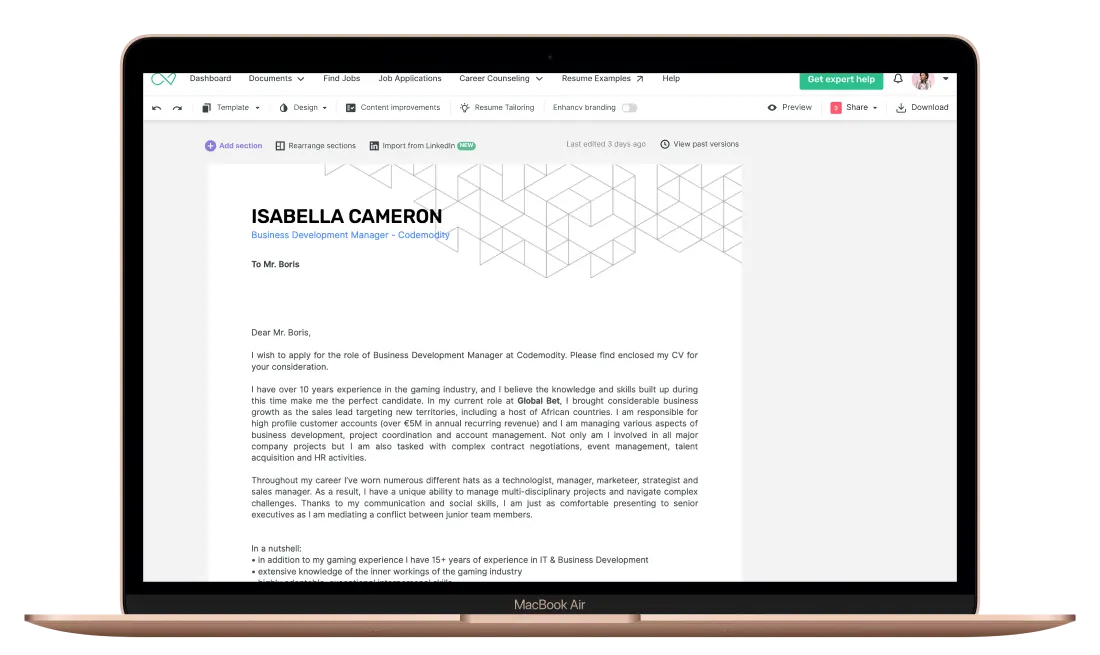
See our cover letter builder in action.
Search 90 cover letter examples by real people who got hired with the help of Kickresume.
Amazon Systems Administrator

Disney Video Production Assistant

Google Account Executive

ROMEO Social Media Officer

Client Success Manager at Shopify

Mechanical Engineering Intern at Volvo

The only career toolbox you'll ever need.
Ai resume builder.
Let artificial intelligence write your resume. Our AI Resume Writer is powered by OpenAI’s GPT-4 language model and it can produce your first draft in seconds.
AI Cover Letter Builder
Try our AI Cover Letter Writer and produce a rock-solid cover letter in seconds. Most people struggle to find the right words for their cover letter. Let AI find them for you.
40+ ATS-Ready Templates
All resume and cover letter templates are customizable, ATS-friendly, and designed by a team of professional typographers and recruiters.
AI Resignation Letter Generator
Our AI Resignation Letter Writer will help you find the right words to quit your job and leave all bridges unburned.
Kickresume for Mobile
Create a perfect resume or cover letter from your mobile device. You can now access and edit your career documents from anywhere! Available on both iOS and Android.
1,500+ Resume Examples
Get inspired by resume and cover letter examples that helped real people land jobs with the world’s top companies. Search by company or job title.
Resume Checker
Find out how your resume compares against other successful resumes in our database. Receive your resume score and get personalized tips on how to improve it.
Website Builder
Turn your resume into a personal website with a single click. Choose from a number of customizable templates and let your future employer find you online.
Proofreading
Let our experienced human proofreaders make sure that your resume or cover letter have impeccable grammar. Don’t let a silly mistake ruin your chances of landing a job.
Your frequently asked questions.
If you don’t find answers to your questions here, don’t hesitate to ask. Kick’s customer service team is always ready to help.
What is a cover letter?
Your cover letter is a one-page document that you attach to your resume as part of your job application. It can take many forms: the text inside the body of your job application email, a filled out website form, or a standalone document.
The purpose of a cover letter is to...
- introduce yourself to your future potential employer;
- illustrate your background;
- explain why the offered position would be a good fit for you;
- And explain why you would be a good fit for the company.
In a cover letter, you have a unique chance to present yourself, show your personality, and add details that one cannot fit into a structured resume. Finally, a well-written cover letter is an opportunity to distinguish yourself from other applicants and increase your chances of landing an interview.
If you dread having to spend time writing one, let our AI Cover Letter Builder make one for you.
What is in a cover letter?
If you’re looking for a general outline for your cover letter, you can divide most cover letters into five parts (excluding your and company’s contact information):
- Salutation/greeting;
- An attention grabbing introduction (click here to see examples);
- Reasons why you’re perfect for the company;
- Reasons why the company’s perfect for you;
- A strong finish where you thank the reader and include a confident call to action (click here to see examples);
- Yours sincerely, / Yours faithfully, and your name;
- A postscript if necessary
Of course, this is just a simple outline and it doesn’t have to apply to every possible situation or position. If you'd like to know more and see cover letter samples , head over to our Help Center .
And, if you dread having to spend time writing one, let our AI Cover Letter Builder make one for you.
How to start a cover letter?
Always start your cover letter in a way that grabs a recruiter’s attention. Of course, there’s no single correct way to do it, as it depends on a specific job opening.
But, try to follow at least one of these 7 main principles that can help you get going:
- Be direct. Highlight years of experience in your field and any relevant hard or soft skills you bring to the table.
- Respond to the company’s needs. Employers want to know how you can contribute to their company.
- Include company facts and news. Show you've done your research to make a great first impression.
- Highlight a mutual connection. Referrals can work like magic when it comes to getting invited to a job interview .
- Show passion for what you do. Employers love job candidates who are enthusiastic about what they do.
- Open with a relevant accomplishment. Hiring managers like achievers.
- Use humor and creativity. Recruiters are human beings, too (shocking).
For more information and examples of cover letter openings, read our guide: How to Start a Cover Letter .
How long should a cover letter be?
The quick answer is that a cover letter should never be longer than a page, 400 words, or six paragraphs. Recruiters are busy people who don’t have much time for reading novels (especially not during work hours).
For more information read our guide: How Long Should a Cover Letter Be in 2022? (+Examples)
How to address a cover letter?
Do you know the name of the person responsible for hiring?
- If not, address your cover letter to the entire team (e.g. “Dear Kickresume Team”).
- If you do know their name, use a regular formal greeting (e.g. “Dear Jane Doe”).
Try to avoid using “To Whom it May Concern” or “Dear Sir or Madam”. This form of address, while correct, has become overused and may induce yawning.
What to include in a cover letter?
Here's a quick outline of what to include in a cover letter:
- A postscript if necessary.
How to create a cover letter?
With Kickresume, there’s nothing easier. Simply log in to your account, click “ Create Cover Letter ” and choose from 3 options:
- You can pick from a large number of cover letter templates that match your resume design and customize your new cover letter in every possible way.
Alternatively, check our 1250+ job-specific cover letter samples , pick one you like, and tweak the details to make it more you.
And, if you dread having to spend time writing one, let our AI Cover Letter Writer make one for you.
If you'd like to know more and see cover letter samples , head over to our Help Center .
How to format a cover letter?
Pick a cover letter template and Kickresume will take care of most formatting decisions for you. But even then, there are several ways in which you can further improve the formatting of your cover letter.
Nevertheless, here's how to format your cover letter:
- Font. Use one of the classics: Calibri, or Arial, or match it to your resume font.
- Size. Keep the size between 10–12 points and match it to your resume.
- Spacing. Single-space your text, make sure there's a space between each paragraph, and leave a space between the concluding paragraph and your formal sign-off.
- Margins. The only rule here is that the margins on your cover letter should match those on your CV.
- Consistence with your CV. Kickresume lets you choose a matching template for your CV and your cover letter, so no need to worry about this.
Both Kickresume's cover letter templates and resume templates are designed by expert typographers to ensure optimal readability & formatting, a visually-appealing design, and an optimization for ATS software. Create your unique cover letter now!
How many words should a cover letter be?
The quick answer is that a cover letter should never be longer than 400 words, one page, or six paragraphs. Recruiters are busy people who don’t have much time for reading novellas (especially not during work hours).
For more detailed information read our guide: How Long Should a Cover Letter Be in 2022? (+Examples)
How to close a cover letter?
A great cover letter closing should highlight your strengths, call for action, and express gratitude. Ideally, all that without sounding repetitive, pushy, or bland.
The ending of your cover letter consists of several key components:
- A succinct summary of your strengths. Cherry-pick the parts that are most relevant to the role and best illustrate why you make a great fit. Avoid sounding repetitive by changing up the phrasing.
- A confident call to action. In a sentence or two you should suggest the next steps. You should be confident without sounding demanding.
- Express gratitude. You should always express gratitude for the recruiter's time and consideration.
- Use a professional sign-off. Opt for the tried and tested classics, such as Sincerely , Best wishes , and Respectfully .
For more detailed information and examples of cover letter endings, read our guide: How to End a Cover Letter .
How to begin a cover letter?
Begin your cover letter in a way that grabs a recruiter’s attention right from the get go. Of course, there’s no single correct way to do it, as it depends on a specific job opening.
What is an AI Cover Letter Builder?
Kickresume’s AI cover letter writer is powered by OpenAI’s GPT-3 natural language processing model. It can generate role-specific cover letters that look and feel a lot like cover letters written by real people.
On the other hand, it has its own limitations. The artificial intelligence doesn’t know you. It cannot tell your story the way you’d be able to.
That's why you should use this cover letter writer with caution. Nevertheless, it can produce a decent-enough cover letter that you can use as your first draft in case you’re struggling with writer’s block. However, remember to edit your AI-generated cover letter and make it more you.
Learn more about the AI cover letter writer or try it out for yourself and generate your cover letter .
How does an AI Cover Letter Builder work?
Simply enter your most recent job title, press the “Use AI Writer” button and the AI writer will generate a cover letter for you.
If you don’t like that cover letter, simply press the button again. It will generate another set of sentences or rewrite the cover letter from scratch.
What is the best AI Cover Letter Builder?
We firmly believe it's Kickresume's AI Cover Letter Builder . Here are the reasons why:
- Kickresume AI Cover Letter Builder is based on OpenAI’s GPT-3 neural network, which is the world's most powerful natural language processing model .
- It can generate role-specific cover letters that look and feel a lot like cover letters written by real people.
- Each cover letter that is produced by our AI Cover Letter Builder is unique and custom-built for you.
Is the AI Cover Letter Builder free?
Unfortunately, it is not. On the other hand, there’s a large number of uses (or credits) included with every Kickresume premium subscription plan.
Why is it not free? Kickresume has to pay the OpenAI corporation for every use of its GPT-3 model. Because of that, every use of the AI writer consumes a credit.
In case you run out of these credits, you can either wait for the next billing period or contact our customer support.
If you want to unlock the full power of Kickresume, you can upgrade to a Premium subscription at any time for as little as 5 EUR per month.
Also, Kickresume is free for students .
Build a cover letter in less than ten seconds.
Join 5,000,000 successful job seekers who already got hired with cover letters created with Kickresume.

Online Cover Letter Builder
Enhancv is the cover letter builder that helps you tell your story. Beat the writer’s block with our cover letter generator. Just answer a few simple questions, customize the design, and save as PDF.
3,908 happy customers shared their experience.
Our cover letters get people hired at top companies:

Build your cover letter now. First, choose a design.

No need to go through the torturing process of writing a cover letter. Let the Enhancv cover letter generator do the heavy lifting – simply follow the instructions on the screen and you’ll have a generated draft in less than a minute.
Furthermore, you can easily make edits and tailor your cover letter to the different jobs you apply for. Pair them with a resume to match and keep track of your applications through the Enhancv dashboard.
Get a cover letter to be proud of!

Fill in your details.

Tailor to your needs.

Customize your design.

Check for errors and download.
A feature-packed, yet streamlined cover letter builder
Easy to implement design.
Enhancv’s design team has worked hard on creating beautiful looking, attention-grabbing designs that will help your cover letter stand out. Easily switch between background and color variations depending on the level of formality.

Real-time spell check
Never send a cover letter with a typo ever again! Take advantage of our real-time spell checker and get a cover letter that makes your personality stand out.
State-of-the-art cover letter generator
Beat the writer’s block with our cover letter generator. Follow our directions, let us know a bit more about your experience, skills, and greatest accomplishments, and get your cover letter made for you thanks to our industry-leading creative technology.

Download your cover letter in PDF
The PDF format is preferred by applicant tracking systems and recruiters alike. Keep your cover letter design and content intact. Ensure that nothing is out of place and your cover letter looks exactly how you sent it.
Use industry examples to start your cover letter
Kickstart your cover letter writing by following a cover letter that proved successful for someone in your industry.
Industry Example

Pair with a resume to match
Use the same design on your cover letter and resume. Use our intuitive resume builder to create a matching resume and stand out to hiring managers.
Cover Letter Examples for Inspiration
Qa engineer.

Entry Level Engineer

Data Engineer

English Teacher

Product Marketing Manager

People from all over the world love our cover letter builder
Frequent questions we get asked about cover letters:, what is a cover letter builder.
A cover letter builder is an online tool that helps you make a cover letter. The Enhancv cover letter builder goes one step further and provides you with a cover letter generator tool as well – helping you beat the writer’s block and create high-quality cover letters with little to no writing.
Should I use a cover letter builder?
A definite yes! Gone are the days of spending days crafting an application for a company – just tell your story , use our cover letter builder and never worry about having a readable, presentable cover letter. Our tool handles that for you.
What is the best cover letter builder for 2024?
Enhancv is the best cover letter builder you can find out there. Not only do we develop software that helps you get your dream job, but we also have a team of highly skilled career coaching experts who’ve gone over every cover letter example on our platform that you can use to kickstart your cover letter.
Is your cover letter builder free?
You can create a fully customized cover letter for free using Enhancv. You can create a matching resume for free as well. We do have paid plans that you can see on our pricing page.
What cover letter format should I follow?
All successful cover letters follow pretty much the same structure. The best format you can follow is: Salutation
- Call to action
Read an in-depth guide on the topic: How to Format a Cover Letter
What should a cover letter include?
Your cover letter should focus on the most important career accomplishment you’ve had that’s relevant to the position you’re applying for. It should back this up by giving concrete examples. Your cover letter should also show your personality to the hiring manager, so don’t just rephrase your resume. Complement it!
Do I need a cover letter for every job I apply for?
Cover letters are meant to show how you see yourself in the future if you get the job. You don’t need a brand new cover letter for every job you apply for, but it’s a good practice to tailor your cover letter to match the position and the skills needed for the job.
What tone of voice should I use in my cover letter?
Stick to a professional tone for your cover letter. You can go with a more relaxed tone if the company you’re applying for is more of a creative one, but generally, you want to keep things professional. Explore our cover letter examples to see what fits best for your industry.
How long should a cover letter be?
Ideally, you’re looking at 300-450 words in length. There’s no need to write a full-page – just focus on the things that are most relevant to the position you’re applying for.
Read more about cover letter length here: How Long Should a Cover Letter Be?
Should my cover letter compliment my resume?
Yes! You don’t want to say the same things in your resume and cover letter. You want to use the cover letter as a continuation of your resume.
In other words, focus your cover letter on the future and how you want to grow as a professional. Keep your resume full of facts and accomplishments. It’s always a good idea to keep your resume and cover letter matching. You can use our resume builder for that.

Your dream career awaits, make your move.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Examples
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.
5 Web Designer Cover Letter Examples
Web Designers excel at creating visually appealing and user-friendly websites that effectively communicate a brand's message. Similarly, your cover letter should be a well-designed introduction that communicates your professional story in an engaging and accessible way. In this guide, we'll delve into the best cover letter examples for Web Designers, helping you to craft a narrative that visually and verbally captures your skills, experience, and creativity.

Cover Letter Examples
Cover letter guidelines, web designer cover letter example, senior web designer cover letter example, freelance web designer cover letter example, entry level web designer cover letter example, fresher web designer cover letter example, how to format a web designer cover letter, cover letter header, what to focus on with your cover letter header:, cover letter header examples for web designer, cover letter greeting, get your cover letter greeting right:, cover letter greeting examples for web designer, cover letter introduction, what to focus on with your cover letter intro:, cover letter intro examples for web designer, cover letter body, what to focus on with your cover letter body:, cover letter body examples for web designer, cover letter closing, what to focus on with your cover letter closing:, cover letter closing paragraph examples for web designer, pair your cover letter with a foundational resume, cover letter writing tips for web designers, showcase your creativity, highlight relevant skills, explain your design process, link to your portfolio, express your passion for web design, cover letter mistakes to avoid as a web designer, ignoring the importance of personalization, overlooking the importance of soft skills, being too wordy or vague, not providing evidence of your skills, forgetting to proofread, cover letter faqs for web designers.
The best way to start a Web Designer cover letter is by grabbing the reader's attention with a strong opening line. This could be a brief statement about your passion for web design, a notable achievement, or how you can solve a problem the company is facing. For example, "As a web designer who increased user engagement by 50% at my last job, I'm excited about the opportunity to bring my creative problem-solving skills to [Company's Name]." This not only shows your enthusiasm for the role but also gives a glimpse of your capabilities and experience.
Web Designers should end a cover letter by summarizing their interest in the role and their confidence in bringing value to the company with their skills and experience. They should also express eagerness for the opportunity to discuss their qualifications further in an interview. It's important to end on a professional note, thanking the hiring manager for their time and consideration. For example: "I am excited about the opportunity to bring my unique blend of skills and experience to your team and am confident that I can help drive your web design initiatives forward. Thank you for considering my application. I look forward to the possibility of discussing my application with you further." Remember to sign off professionally with "Sincerely" or "Best regards," followed by your full name. Including your contact information below your name is also a good practice.
A Web Designer's cover letter should ideally be about one page long, or around 300-500 words. This length is sufficient to introduce yourself, explain your skills and experience, and express your interest in the position without overwhelming the reader with too much information. As a Web Designer, it's important to demonstrate your ability to communicate effectively and concisely, as this is a key skill in managing client expectations and delivering projects on time. A well-structured, succinct cover letter can showcase these abilities. Remember, your portfolio will provide a more detailed look at your work, so use the cover letter to highlight your most relevant skills and experiences.
Writing a cover letter with no experience as a Web Designer can seem daunting, but it's absolutely possible. Here's how you can approach it: 1. Start with a strong introduction: Begin by introducing yourself and stating the position you're applying for. Make sure to express your enthusiasm for the role and the company. 2. Highlight relevant skills: Even if you don't have direct experience, you can still showcase relevant skills. For instance, you might have a strong understanding of HTML/CSS, JavaScript, or UX/UI principles from self-study or coursework. You might also have transferable skills from other roles, such as problem-solving, creativity, or attention to detail. 3. Showcase your education: If you've completed any relevant coursework or certifications, be sure to mention them. This could include a degree in a related field, online courses, or bootcamp programs. 4. Include any relevant projects: If you've done any personal projects, school projects, or freelance work related to web design, be sure to mention them. Provide a brief description of what you did and the results you achieved. If possible, include a link to your portfolio or the project itself. 5. Show your passion and willingness to learn: Employers often value enthusiasm and a willingness to learn just as much as experience. Make sure to express your passion for web design and your eagerness to grow and learn in the role. 6. Close with a strong conclusion: Reiterate your interest in the role and the value you can bring to the company. Thank the employer for considering your application and express your hope for an opportunity to further discuss your qualifications. Remember, everyone starts somewhere. Even without direct experience, your cover letter can still showcase your potential as a Web Designer. Be sure to proofread your letter for any errors and keep it concise and professional. Good luck!
Related Cover Letters for Web Designers
Graphic designer cover letter.

UI Designer Cover Letter

UX Designer Cover Letter

Front End Developer Cover Letter

Full Stack Developer Cover Letter

Content Manager Cover Letter

Web Designer Cover Letter

Senior Web Designer Cover Letter
Freelance web designer cover letter, entry level web designer cover letter, fresher web designer cover letter, related resumes for web designers, web designer resume example.

Try our AI-Powered Resume Builder
Free Cover Letter Generator: Build a Cover Letter Online Using Artificial Intelligence in Minutes
Build a better cover letter, cover letter builder faq.
Don’t let the ideal job pass you by. In three easy steps, complete your application in minutes with our artificial intelligence (AI)-powered cover letter generator.

Generate a streamlined, personalized, professional, and stylish cover letter in seconds. With our cover letter generator, you can stop agonizing over the right thing to say, skip the endless proofreading, and let the generator format everything for you.
Get hired 33% faster with our feature-packed, easy-to-use resume and cover letter apps.
Artificial intelligence-generated
Use AI to capture your qualifications in a professional, keyword-rich cover letter that targets the employer and job you’re seeking.
Professional formatting
Choose from modern and professional cover letter templates.
Customizable fonts and colors
Select custom fonts and colors that fit your personal brand.
Free cover letter examples
Use our 125+ cover letter examples and templates to learn how to best format a cover letter for your field.
Applicant tracking system-friendly templates
Break through the applicant tracking systems (ATS) with cover letter templates that appeal to machines and humans.
Expert tips and guidance
Get help every step of the way with expert tips and suggested phrases.
What makes Resume Builder’s cover letter generator the best cover letter tool? -
Using the Resume Builder app’s cover letter generator, you have a 33% higher chance of getting a job, and our users experience a 42% higher response rate from recruiters. You'll get expert guidance every step of the way, with professional cover letter templates and AI-enabled suggestions to write a resume that gets results.
How do I use the cover letter builder? -
With Resume Builder’s cover letter app, you’ll select and customize a template, then create your cover letter either with step-by-step guidance or by importing your LinkedIn profile. Add your experience, education, key skills, and more, aided by expert tips, suggested phrases, and an AI writer tool. Then, save your cover letter by creating a free account. You can download your cover letter by upgrading to a paid subscription.
Should I make a different cover letter for every job application? -
Yes. Tailoring your cover letter and resume is one of the best ways to get more interviews. Look at the job posting to identify what the employer is seeking. Specifically, find important words or phrases to use in your profile and key skills sections.
Does Resume Builder have cover letter examples I can look at? -
Yes. Resume Builder has 125+free cover letter examples and templates. Use these examples to get expert advice on what you should — and shouldn’t — include in your cover letter, such as common key skills and action verbs for your desired job.
Should I download my new cover letter as a PDF or text file? -
We recommend downloading your cover letter in both PDF and text format. A professionally designed PDF cover letter has a visual impact, and its appearance is consistent across computer screens and systems. But you may need a text format cover letter for some job applications, so it’s good to have both available.
How can I use the cover letter builder for free? -
With the Resume Builder app, it’s free to build your cover for free. With a paid subscription, you can download or print your cover letter. Learn more about how to use Resume Builder for free.

Build a Resume to Enhance Your Career
- How to Build a Resume Learn More
- Basic Resume Examples and Templates Learn More
- How Many Jobs Should You List on a Resume? Learn More
- How to Include Personal and Academic Projects on Your Resume Learn More
Essential Guides for Your Job Search
- How to Land Your Dream Job Learn More
- How to Organize Your Job Search Learn More
- How to Include References in Your Job Search Learn More
- The Best Questions to Ask in a Job Interview Learn More

Explore your training options in 10 minutes Get Started
- Graduate Stories
- Partner Spotlights
- Bootcamp Prep
- Bootcamp Admissions
- University Bootcamps
- Coding Tools
- Software Engineering
- Web Development
- Data Science
- Tech Guides
- Tech Resources
- Career Advice
- Online Learning
- Internships
- Apprenticeships
- Tech Salaries
- Associate Degree
- Bachelor's Degree
- Master's Degree
- University Admissions
- Best Schools
- Certifications
- Bootcamp Financing
- Higher Ed Financing
- Scholarships
- Financial Aid
- Best Coding Bootcamps
- Best Online Bootcamps
- Best Web Design Bootcamps
- Best Data Science Bootcamps
- Best Technology Sales Bootcamps
- Best Data Analytics Bootcamps
- Best Cybersecurity Bootcamps
- Best Digital Marketing Bootcamps
- Los Angeles
- San Francisco
- Browse All Locations
- Digital Marketing
- Machine Learning
- See All Subjects
- Bootcamps 101
- Full-Stack Development
- Career Changes
- View all Career Discussions
- Mobile App Development
- Cybersecurity
- Product Management
- UX/UI Design
- What is a Coding Bootcamp?
- Are Coding Bootcamps Worth It?
- How to Choose a Coding Bootcamp
- Best Online Coding Bootcamps and Courses
- Best Free Bootcamps and Coding Training
- Coding Bootcamp vs. Community College
- Coding Bootcamp vs. Self-Learning
- Bootcamps vs. Certifications: Compared
- What Is a Coding Bootcamp Job Guarantee?
- How to Pay for Coding Bootcamp
- Ultimate Guide to Coding Bootcamp Loans
- Best Coding Bootcamp Scholarships and Grants
- Education Stipends for Coding Bootcamps
- Get Your Coding Bootcamp Sponsored by Your Employer
- GI Bill and Coding Bootcamps
- Tech Intevriews
- Our Enterprise Solution
- Connect With Us
- Publication
- Reskill America
- Partner With Us
- Resource Center
- Bachelor’s Degree
- Master’s Degree
How to Write an Effective Web Designer Cover Letter and Resume
The web design field is growing rapidly. According to the US Bureau of Labor Statistics, employment is expected to grow by 13 percent from 2020 to 2030. The different areas in web design include interface design, graphic design, user experience design, authoring, and search engine optimization.
It is a broad field with lots of employment opportunities. However, if you want to break into this field, your web designer resume and cover letter need to be strong so they can catch the attention of the hiring manager and help you get an interview. This guide will highlight how to write an effective web designer cover letter and resume.
Find your bootcamp match
Web designer cover letter guide.
Cover letters typically follow a simple structure and all include similar elements. However, each cover letter should be unique to the job you are applying for. Writing an effective cover letter is very important when searching for a web design job.
Why Does Your Web Designer Cover Letter Matter?
Your web designer cover letter matters because it shows potential employers that you are taking initiative to present yourself as a good candidate for the job. In some cases, the hiring manager will look at cover letters even more than resumes to select candidates for an interview.
A web designer cover letter allows you to highlight details that show you are more qualified for the job, or can bring something unique to the position. It also allows you to expand on your education, technical skills, and professional experience. Cover letters make it easier to explain how your skills will allow you to perform impressively in the role.
Applications with a cover letter could be considered by the hiring manager over those without when choosing candidates to interview. Generally, you should add a cover letter if the recruiter requests it or if the job application lists it as a requirement to be considered for a web designer position.
Essential Components of Your Web Designer Cover Letter
To create a perfect cover letter for a web designer job application, you need to ensure that it contains essential components. Some include header, greeting, introduction, skills and experiences, and reason for applying. These elements are explained in detail below.
- Header. This section is one of the most important parts because it gives the recruiter your basic information so they can easily contact you in the future. This part can be the same as your resume for consistency. It should contain your name, phone number, email address, and in some cases, a link to your LinkedIn or your digital portfolio.
- Greeting. Including a unique greeting shows effort. You should take some time to research the name of the hiring manager and use it to address them. This information can be found on the job post, company website, or LinkedIn.
- Introduction. This section should grab the attention of the hiring manager and make them want to read more to find out more about you. It needs to be brief. You can describe an impressive project, mention a contact, or express your enthusiasm for the role.
- Skills and experiences. This section focuses on relevant skills and projects in web design. Be sure to add both soft skills and hard skills. Some notable ones include Adobe Acrobat, Adobe Illustrator, and Adobe Photoshop. If possible, you can also use this section to share your work samples and emphasize the impact they had on your organization.
- Reasons for applying. This section allows you to let the hiring manager know why you want to apply for the job in question. This part also gives you a chance to explain how you can align your goals with the company goals. End the cover letter by thanking the hiring manager and reiterating your interest. Then add a call to action to inform them you are available for an interview.

5 Tips for Writing a Strong Web Designer Cover Letter
To craft a strong web designer cover letter to achieve your career goal, you should do some research about the company. Go through the company website for the most accurate information. It is important to understand the goals, mission, and purpose of the company.
- Refer to the job post. It helps to keep the job posting in mind while writing your cover letter. This helps you to tailor your cover letter to what the recruiter is looking for. It allows you to fit in the key qualifications and even add specific information to help you stand out.
- Focus on only relevant accomplishments. Choose relevant web design achievements or projects and add them to the cover letter. It may also help to quantify your web design achievements where possible to make it easier for the hiring manager to understand.
- Write a unique cover letter for every job. It may seem easy to use the same cover letter for all applications but this doesn’t make any impact in the long run. Avoid generic cover letters. Let the hiring manager know that you are enthusiastic and willing by crafting a personalized letter that meets the specific needs of the company.
- Pay attention to the design. As a web designer, more is expected of you when it comes to your cover letter. You need to be able to impress the hiring manager with your design skills. However, you don’t need to go overboard. Keep it clean, simple, and visually appealing. Maintain the same fonts and colors on the cover letter and resume to create a uniform application package.
- Keep it short. This is very important because hiring managers go through hundreds of applications and it is difficult for them to read everything in each cover letter. It is better to make a short cover letter. Focus only on relevant experiences and skills. Use an active voice while writing to catch their attention.
Web Designer Cover Letter Example
The perfect web designer cover letter should portray you as the best candidate for the job. It needs to highlight how you can promote the company’s goals and why your excellent skills are a good fit for the position. Remember to keep it simple and concise. We included a sample cover letter below to give you an idea of how to incorporate these steps.
Web Designer Cover Letter Sample
[Your Name]
[Phone Number]
[Email Address]
Dear [hiring manager’s name],
As an admirer of your company’s product, I was excited to hear of an opening for a web designer at your firm. Over the years, I have gathered experience in CSS, HTML, and Adobe Creative Suite. Because of these skills and my passion for developing animations and graphics, I feel I would be a good fit for this role.
Presently, I work with Numbers Inc. My role involves conceptualizing website ideas, designing responsive web pages, as well as testing pages to improve the design for clients. One of my latest projects has an impressive click-through rate and I was able to reduce bounce rates by 20 percent.
I look forward to applying my communication, programming, teamwork, and Search Engine Optimization skills to Alphabet Inc. I would love to contribute to your company’s growth with my web design skills. I am available at your convenience for an interview.
Thank you for your time.
Web Designer Resume Guide

Your web designer resume needs to offer an overview of your experience and skills in the field. It should also list your accomplishments and education. Your resume should tell a potential employer more about you, the experiences you have, and what you can bring to their company.
Why Does Your Web Designer Resume Matter?
Resumes are important if you want to become a web designer because they allow you to demonstrate your value to a potential employer. Your resume should show a hiring committee that you have everything they are looking for in a candidate.
A web designer resume needs to show that you have a passion for website design with your experiences and skills. It should contain achievements you have accomplished as a web designer to show the company that your work has a positive impact. Your resume should also show how you would help the company and add value to the team.
Essential Components of Your Web Designer Resume
To create a strong resume for a web designer role, you need to ensure that it contains the essential components including contact details, a short summary, your skills, education, and relevant experience.
- Contact details. You should include a contact details section as it allows the reader to contact you for an interview or any missing information. This section contains your full name, address, phone number, email, and a link to your portfolio. It should contain any relevant details that can be used to contact you.
- Short summary. This section should not have more than four sentences. Its role is to describe you and your goals in an active voice. This section should only include relevant information like projects you have worked on and how much web design experience you have.
- Skills. This section contains your skills. You can list them with bullet points to highlight them better. List your skills as they relate to the job opening. Be sure to mention any programming languages, tools, and programs you know.
- Purpose. This section lists what you want to do in the future or your goals for the company. It is mostly used to inform the recruiter of the role you hope to occupy when you are employed. It should also be short and to the point.
- Experience/Education. This section will contain your previous jobs as well as your responsibilities in those roles. You need to include the dates of each position. The same applies to the education section to highlight your educational qualifications. You can add your degrees or any relevant courses or training you have completed, such as a web designer bootcamp .
5 Tips for Writing a Strong Web Designer Resume
To prepare a strong web designer resume, you need to customize it to match the job description. This allows you to highlight the required skills and experience you have to help you stand out from the competition.
- Highlight top web designer skills. Web designers create an online presence for corporations. This means that you need to have up-to-date skills and expertise to be able to conceptualize and build an attractive and functional website. Include all relevant skills such as web design, programming languages, and design software skills.
- Start with a strong resume summary. In many cases, you will be competing with talented web designers who might have the same skills you do. So you need to make your resume stand out with your summary. Use this summary to show the hiring manager your biggest selling point and why you want the job.
- Include statistics with achievements. Proving that you can perform well will increase your chances of getting an interview. Add helpful metrics to highlight your achievements. While listing your experience, use numbers to describe the impact you had or the conversion the company experienced because of your design.
- Show your individuality. Aside from having all the needed hard skills and experience, companies also want an individual that can work with other professionals. They want to understand your personality and motivation.
- Choose Your References. A resume will only take you so far. However, good references can seal the deal for you. While they may not always be requested immediately, they should be on standby in case you get called in for an interview. It helps to inform them before adding their details as references.
Web Designer Resume Examples
A web designer’s resume needs to cover all the key components if you want to be an ideal candidate. It is ideal to review the job description carefully before writing your resume. Using a resume template is a good place to start if you are struggling. Below is a sample job experience section of a resume and a full template you can use to help you get started.
Web Designer Resume Sample: The Job Experience Section
Web designer Nov 2020 – Present

"Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life!"
Venus, Software Engineer at Rockbot
Numbers Inc, Washington D.C
- Update pages and web style sheets regularly.
- Design, create, update, and maintain different websites for clients.
- Assist design staff in site maintenance when necessary.
- Prepare update reports for sites regularly.
- Coordinate web pages with multimedia elements and links in collaboration with other design team members.
Sample Web Designer Resume Template
[Telephone number]
[Email address]
[The objective highlights why you are a perfect fit for the job. It emphasizes your skills, qualifications, and experiences.]
[This section includes degrees as well as certifications or training you have.]
Work Experience
[Add your work history here. Those with more extensive work history should focus on recent jobs or more relevant positions.]
[This section lists your skills and proficiencies. It is ideal to add useful skills that are unique to the job you are applying for.]
Web Designer Resume Template Resources
- ResumeLab . This resource contains tips for writing a web designer resume as well as multiple downloadable templates you can choose between depending on your individual needs.
- Zety . This online resource offers customizable web designer cover letter and resume templates for different levels of experience. You can easily edit and create your unique resume from these templates.
- EnhanceCV . This resume maker is a free online tool that you can use to create a web designer resume. You can choose from different layouts to fit the industry.
Importance of a Web Designer Cover Letter and Resume
Web designer cover letters complement resumes. A resume lists your qualifications and educational background. The cover letter expands on this information and explains how your background and abilities have prepared you to succeed in the position. Both highlight your capability for the role.
Web Designer Cover Letter and Resume FAQ
To write a cover letter, you need to include a contact information section, introduction, skills, and reasons for applying. Your contact information makes it easier for the hiring manager to contact you. The introductory portion should highlight your goals and the position you are seeking in the company. Then the skills section includes relevant skills that can be applied to the job.
To craft a resume for web design job applications, you need to include contact details, education, experience, skills, and achievements. The resume needs to be customized according to the needs of the employer. Using the job post to prepare your resume can help you add useful keywords that can increase your chances of moving forward in the hiring process.
Some of the elements include contact information, qualifications, skills, and details on how you discovered the job opening. It is also important for a cover letter to contain the work experience related to web design and a call to action to encourage the hiring manager to contact you for an interview.
The most important elements of a web design resume include contact information, skills, and experience. A summary may be required to grab the attention of the reader. You can include courses, certifications, and other interests as long as they relate to web design and the job you are applying for.
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication .
What's Next?
Get matched with top bootcamps
Ask a question to our community, take our careers quiz.

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

- Career Advice
- Cover Letters
Web Designer Cover Letter
Web designers are experienced technical experts with a creative talent for designing and improving websites. A good web designer cover letter should showcase these attributes by highlighting the candidate's expertise and experience in the role, with a special emphasis on their ability to conceptualize creative ideas and meet deadlines.
Web Designer Cover Letter — Free Template
Download our generic web designer cover letter template in MS Word format.
Web Designer Cover Letter Sample:
[ Full Name ]
[ Physical Address ]
[ Telephone Number ]
[ Email Address ]
Application for the position of web designer.
Dear [ Recipient’s title and last name ],
I was thrilled to have recently learned in the [ source ] that [ company name ] is looking for an experienced web designer to join the creative department. With [ number of years ] years of web designing experience, I believe that I meet all the requirements for the position and would love the opportunity to work for such a reputable company.
In [ year of attendance ], I obtained my [ qualification ] in [ graphic design/web design/related field ] from [ university/college name ] where I mastered my skills in [ skill 1 ], [ skill 2 ], and [ skill 3 ]. My strong work ethic and commitment to delivering quality service allow me to embody the essential characteristics needed to perform this job well. My web designing abilities and work ethic were recognized in [ year ] when I received an award for [ name of award ] from the [ institution name ].
In my previous position at [ company name ], I was responsible for creating and implementing design guidelines, testing and improving designs, conceptualizing creative ideas, and incorporating innovative functionalities and features. Through this position, I was able to master my expertise working with [ design software 1 ], [ design software 2 ], and [ design software 3 ].
I am aware that a web designing job requires strong creative and time management skills but I am accustomed to performing the necessary tasks efficiently. I thrive in a team environment and believe that together we can produce quality designs and meet all client demands.
Thank you for considering my application and I look forward to discussing the position further. Please find my resume and portfolio attached, and feel free to contact me at [ email address ] or [ telephone number ].
[ Your name ]
How to Write a Web Designer Cover Letter:
A step-by-step guide on how to write the perfect web designer cover letter for your next job application.
Start with your contact information.
Provide your name and contact details..
Your cover letter should provide your current contact information, including your full name, physical address, telephone number, and email address.
Include your website and social media links.
If you showcase your web designs on any social media platforms or manage a professional website for reference purposes, include the appropriate links as employers will be compelled to see your work in action.
Address your letter.
Address the recipient by name..
When addressing your cover letter, be sure to use the recipient's preferred title and full name. If you're unable to obtain the full name, include their title and the recipient's last name.
Avoid using generic greetings.
Using "To whom it may concern" is no longer considered professional. It is better to find out the name of the addressee and use an appropriate title before their name, such as Mr., Ms., or Dr. For example, "Dr. Dodson" or "Ms. Ellis."
Write a brief introduction.
Describe how you found the job..
In your first paragraph, mention where you first saw the job posting, i.e., job board, newspaper, company career page.
Tell them why you're the best candidate for the job.
Write about why you think you're the ideal candidate. Remember to only list valid reasons as to why you would be an asset to the company. End the first paragraph by clearly stating your interest in the opportunity.
Showcase your qualifications and experience.
List your qualifications first..
The second paragraph of your cover letter should focus on your qualifications and skills. We recommend starting with your qualifications, followed by a list of web design-related skills, as employers will be most interested in this information.
For the role of a web designer, you will mostly require a Bachelor's degree in graphic design, and possess excellent communication, technical, and visual design skills.
Discuss your employment history.
Immediately after your qualifications and skills section, lead into your experience working as a web designer. Here, you want to really emphasize the responsibilities you held in your previous position so that employers can determine the types of tasks you've mastered over your career.
Highlight your responsibilities.
This is also a great opportunity to list the design or programming software you've previously worked with, such as JQuery, Adobe Photoshop, and Adobe Illustrator.
End with a call to action.
Encourage them to contact you..
Briefly thank the recipient for considering your cover letter and resume, reiterate your interest in the position, and encourage them to contact you to discuss the position further. Be sure to add your email address or telephone number, and if applicable, direct them to the attached documents.
Close your letter.
Once you've included all the necessary details, sign off your letter with a respectable "Regards" or "Sincerely," followed by your full name.
- Front-end developer .
- Java developer .
- Software engineer .
- Software developer .
- UX designer .
What should I include in my web designer cover letter?
- Your contact information .
- The recipient's full name and title .
- Information on how you found the job ad .
- Qualifications and list of skills .
- Work experience in a web designing role .
- Call to action .
How do I write a web designer cover letter if I have no experience?
If you have no professional work experience as a web designer, list any freelance work you've done that relates to the position or required transferable skills. In addition, if you're unable to list experience, you should at least possess a qualification that relates to web designing. If so, emphasize your qualification and include the different classes you attended, any practical projects you worked on, and showcase your knowledge of web design best practices.
What is a web designer's job description?
A web designer is responsible for creating and implementing designs for a website. You can read through our full web designer job description for a more detailed look.
What skills should I include in a web designer cover letter?
- Excellent written and verbal communication skills.
- The ability to conceptualize creative design ideas.
- Exceptional technical skills with a strong attention to detail.
- Proficiency in design and programming software.
Related Articles:
Web designer resume, how to find software developers, ios developer resume, front-end developer resume, web developer cover letter.

Web Designer Cover Letter Example (Free Guide)
Create an web designer cover letter that lands you the interview with our free examples and writing tips. use and customize our template and land an interview today..

Are you looking to launch your career as a web designer? A strong cover letter is an essential tool that can help you stand out from the competition. This guide offers comprehensive advice and examples on how to craft a successful web designer cover letter. Learn how to communicate your skills and experience in the most effective way and make an impact on potential employers.
We will cover:
- How to write a cover letter, no matter your industry or job title.
- What to put on a cover letter to stand out.
- The top skills employers from every industry want to see.
- How to build a cover letter fast with our professional Cover Letter Builder .
- What a cover letter template is, and why you should use it.
Related Cover Letter Examples
- Ui Developer Cover Letter Sample
- User Experience Designer Cover Letter Sample
- Ux Developer Cover Letter Sample
Web Designer Cover Letter Sample
- Videographer Cover Letter Sample
- Artist Cover Letter Sample
- Designer Cover Letter Sample
Dear Hiring Manager,
I am writing to express my interest in the Web Designer position at ABC Company. After seeing the job description, I believe my qualifications and enthusiasm make me an ideal candidate for the role.
I am a highly creative and technically skilled professional, with more than five years of experience designing and developing websites. My portfolio showcases a range of projects I have completed, including e-commerce websites, content management systems, and mobile applications. With a background in graphic design, I understand the importance of creating aesthetically pleasing and user-friendly websites.
I am proficient in HTML, CSS, JavaScript, and a range of other coding languages. I am also well-versed in a variety of design tools, such as Adobe Photoshop, Illustrator, and InDesign. I can design websites from scratch and have great attention to detail.
In my current role, I work closely with clients to develop websites that meet their goals and objectives. I am experienced in developing and launching websites, as well as performing regular maintenance and updates. I am also accustomed to working in a fast-paced environment and meeting tight deadlines.
I am confident that I can bring my technical and creative skills to ABC Company and make an immediate contribution to your team. I am excited to discuss my candidacy further and look forward to hearing from you.
Thank you for your time and consideration.
Sincerely, [Your Name]
Why Do you Need a Web Designer Cover Letter?
- A Web Designer cover letter is an important tool for making a good first impression on potential employers.
- It allows you to showcase your skills, qualifications, and experience in a way that will make you stand out.
- A cover letter also allows you to explain why you think you are the best candidate for the job and why you are interested in that specific position.
- It can also help to demonstrate your enthusiasm and interest in the company and show that you have done your research.
- A cover letter can also be used to highlight any awards or accomplishments that you have received.
- Including a Web Designer cover letter can be beneficial for you and your potential employer, as it gives employers a good sense of who you are and what you can bring to the table.
A Few Important Rules To Keep In Mind
- Keep your cover letter short and to the point. Aim for a maximum length of one page.
- Address the cover letter to the specific employer or hiring manager.
- Begin your cover letter with a strong opening sentence that grabs the reader’s attention.
- Explain why you are the best candidate for the job. Highlight your skills, qualifications, and relevant experiences.
- Show enthusiasm for the job and the company.
- Proofread your cover letter for spelling and grammar errors.
- Include a closing paragraph that summarizes your interest and thanks the reader for considering your application.
What's The Best Structure For Web Designer Cover Letters?
After creating an impressive Web Designer resume , the next step is crafting a compelling cover letter to accompany your job applications. It's essential to remember that your cover letter should maintain a formal tone and follow a recommended structure. But what exactly does this structure entail, and what key elements should be included in a Web Designer cover letter? Let's explore the guidelines and components that will make your cover letter stand out.
Key Components For Web Designer Cover Letters:
- Your contact information, including the date of writing
- The recipient's details, such as the company's name and the name of the addressee
- A professional greeting or salutation, like "Dear Mr. Levi,"
- An attention-grabbing opening statement to captivate the reader's interest
- A concise paragraph explaining why you are an excellent fit for the role
- Another paragraph highlighting why the position aligns with your career goals and aspirations
- A closing statement that reinforces your enthusiasm and suitability for the role
- A complimentary closing, such as "Regards" or "Sincerely," followed by your name
- An optional postscript (P.S.) to add a brief, impactful note or mention any additional relevant information.
Cover Letter Header
A header in a cover letter should typically include the following information:
- Your Full Name: Begin with your first and last name, written in a clear and legible format.
- Contact Information: Include your phone number, email address, and optionally, your mailing address. Providing multiple methods of contact ensures that the hiring manager can reach you easily.
- Date: Add the date on which you are writing the cover letter. This helps establish the timeline of your application.
It's important to place the header at the top of the cover letter, aligning it to the left or center of the page. This ensures that the reader can quickly identify your contact details and know when the cover letter was written.
Cover Letter Greeting / Salutation
A greeting in a cover letter should contain the following elements:
- Personalized Salutation: Address the hiring manager or the specific recipient of the cover letter by their name. If the name is not mentioned in the job posting or you are unsure about the recipient's name, it's acceptable to use a general salutation such as "Dear Hiring Manager" or "Dear [Company Name] Recruiting Team."
- Professional Tone: Maintain a formal and respectful tone throughout the greeting. Avoid using overly casual language or informal expressions.
- Correct Spelling and Title: Double-check the spelling of the recipient's name and ensure that you use the appropriate title (e.g., Mr., Ms., Dr., or Professor) if applicable. This shows attention to detail and professionalism.
For example, a suitable greeting could be "Dear Ms. Johnson," or "Dear Hiring Manager," depending on the information available. It's important to tailor the greeting to the specific recipient to create a personalized and professional tone for your cover letter.
Cover Letter Introduction
An introduction for a cover letter should capture the reader's attention and provide a brief overview of your background and interest in the position. Here's how an effective introduction should look:
- Opening Statement: Start with a strong opening sentence that immediately grabs the reader's attention. Consider mentioning your enthusiasm for the job opportunity or any specific aspect of the company or organization that sparked your interest.
- Brief Introduction: Provide a concise introduction of yourself and mention the specific position you are applying for. Include any relevant background information, such as your current role, educational background, or notable achievements that are directly related to the position.
- Connection to the Company: Demonstrate your knowledge of the company or organization and establish a connection between your skills and experiences with their mission, values, or industry. Showcasing your understanding and alignment with their goals helps to emphasize your fit for the role.
- Engaging Hook: Consider including a compelling sentence or two that highlights your unique selling points or key qualifications that make you stand out from other candidates. This can be a specific accomplishment, a relevant skill, or an experience that demonstrates your value as a potential employee.
- Transition to the Body: Conclude the introduction by smoothly transitioning to the main body of the cover letter, where you will provide more detailed information about your qualifications, experiences, and how they align with the requirements of the position.
By following these guidelines, your cover letter introduction will make a strong first impression and set the stage for the rest of your application.
Cover Letter Body
As an experienced web designer, I have a strong understanding of the latest industry trends, as well as the technical skills needed to create attractive, functional websites. My goal is to use my expertise to help [Company Name] create successful digital experiences for their customers.
In my previous roles, I have performed a wide variety of tasks including designing and coding websites, creating user interfaces, and writing HTML and CSS. I understand the importance of creating visually appealing websites that are easy to use, and I am always looking for ways to optimize the user experience. I have an eye for detail and I pay close attention to even the smallest of details to ensure that the end result is perfect.
I am also well-versed in the current web technologies and tools used in web design. I have a good understanding of HTML, CSS, JavaScript, PHP, and other web development languages. In addition, I am proficient in Adobe Creative Suite, including Photoshop, Illustrator, and Dreamweaver, and I can also work with content management systems such as WordPress. I am familiar with SEO best practices and I am always striving to create websites that are optimized for search engines.
Finally, I am a great communicator and I am able to collaborate effectively with teams to ensure that projects are completed on time and within budget. I am confident that I can bring a wealth of experience and knowledge to the team at [Company Name] and I look forward to the opportunity to discuss my qualifications in further detail.
Complimentary Close
The conclusion and signature of a cover letter provide a final opportunity to leave a positive impression and invite further action. Here's how the conclusion and signature of a cover letter should look:
- Summary of Interest: In the conclusion paragraph, summarize your interest in the position and reiterate your enthusiasm for the opportunity to contribute to the organization or school. Emphasize the value you can bring to the role and briefly mention your key qualifications or unique selling points.
- Appreciation and Gratitude: Express appreciation for the reader's time and consideration in reviewing your application. Thank them for the opportunity to be considered for the position and acknowledge any additional materials or documents you have included, such as references or a portfolio.
- Call to Action: Conclude the cover letter with a clear call to action. Indicate your availability for an interview or express your interest in discussing the opportunity further. Encourage the reader to contact you to schedule a meeting or provide any additional information they may require.
- Complimentary Closing: Choose a professional and appropriate complimentary closing to end your cover letter, such as "Sincerely," "Best Regards," or "Thank you." Ensure the closing reflects the overall tone and formality of the letter.
- Signature: Below the complimentary closing, leave space for your handwritten signature. Sign your name in ink using a legible and professional style. If you are submitting a digital or typed cover letter, you can simply type your full name.
- Typed Name: Beneath your signature, type your full name in a clear and readable font. This allows for easy identification and ensures clarity in case the handwritten signature is not clear.
Common Mistakes to Avoid When Writing a Web Designer Cover Letter
When crafting a cover letter, it's essential to present yourself in the best possible light to potential employers. However, there are common mistakes that can hinder your chances of making a strong impression. By being aware of these pitfalls and avoiding them, you can ensure that your cover letter effectively highlights your qualifications and stands out from the competition. In this article, we will explore some of the most common mistakes to avoid when writing a cover letter, providing you with valuable insights and practical tips to help you create a compelling and impactful introduction that captures the attention of hiring managers. Whether you're a seasoned professional or just starting your career journey, understanding these mistakes will greatly enhance your chances of success in the job application process. So, let's dive in and discover how to steer clear of these common missteps and create a standout cover letter that gets you noticed by potential employers.
- Not doing research on the company
- Using generic language
- Lack of enthusiasm
- Using incorrect contact information
- Failing to address the specific job requirements
- Including too much irrelevant information
- Using a generic closing statement
- Including too many typos and grammatical errors
- Not customizing the letter for each job application
- Not speaking to the employer’s needs
Key Takeaways For a Web Designer Cover Letter
- Highlight relevant experience and skills that demonstrate your ability to design effective websites
- Illustrate how your past design projects have increased user engagement, traffic, and conversions
- Explain how you stay up to date on the latest web design trends and technologies
- Mention any web development tools and software you are familiar with
- Describe your problem-solving and creative thinking abilities
- Include portfolio samples that demonstrate your web design capabilities
- Emphasize your commitment to meeting deadlines and client expectations


- Trojan Stories
Should You Use AI to Write Your Cover Letter?

It’s more common than ever to use AI tools in everyday life to streamline complicated or time-consuming tasks. Whether you’re pivoting careers, stepping back into the professional world after a break or searching for a job after a layoff, writing dozens of cover letters can be daunting. So, you may be asking yourself: Should you use AI to write your cover letter for you?
USC Online spoke to USC Career Center expert Lori Shreve Blake to find out when it’s appropriate to use AI in a cover letter — and when this tool should take a backseat.
Do: Use AI to Understand the Job Description
Writing a great cover letter takes time, especially if you’re out of practice. While it’s important that your cover letter is written in your authentic voice, Shreve Blake said AI assistants can help you tailor it to the job you want.
Shreve Blake suggests using an AI assistant like ChatGPT to generate keywords from a job description, which you can incorporate into your cover letter. You can also save time by asking AI to read a job description and summarize the key functions of the role.
You can also ask AI tools like ChatGPT to write a first draft of the cover letter. But there are some important details that AI won’t be able to add.
“You’re not going to state day-to-day duties in [your] cover letter,” Shreve Blake said. “You should emphasize your best accomplishments, share your unique qualifications, and demonstrate your professional fit for the role, your values and the organization’s alignment. Should you add quantifiers? Add numbers, percentages, [things] like that.”
Job seekers might be tempted to cut corners with AI to save time, but Shreve Blake emphasized that there are other ways to speed up the process of writing a cover letter. Once you have a template of your cover letter with an introduction, middle paragraph and summary paragraph, you can customize sentences, interchange keywords, and add examples based on the job you’re applying to. You can also customize the formatting of the document.
“I give an analogy of a house: Once you have that foundation of the cover letter completed with AI, then you can incorporate job-specific sentence s as you see fit,” Shreve Blake said.
Many people also find writing a cover letter becomes quicker and easier over time.
“Writing cover letters is a skill, like other skills in life,” Shreve Blake said. “So, the more you do it, the faster and more confident you’re going to get.”
Don’t: Neglect Your Research
Researching your target employer is an integral step in the cover letter writing process. Applicants should visit the company’s website, read the mission statement and consider which of the company’s values resonates with them most. This research will help you put together an argument about why you’d make a great candidate — something an AI-generated cover letter can’t do, Shreve Blake said.
“The cover letter is also a persuasive piece,” Shreve Blake said. “So, it’s almost like that interview question[s]: ‘Tell me about yourself. Why are you interested in this job? What unique skills and experience makes you the best person for the job?’”
Making these connections early in the application process prepares you for interviews later. This “process of self-reflection” helps you identify what the organization is looking for and which key achievements make you stand out, Shreve Blake said.
Don’t: Forego Your Authentic Voice
Although recruiters can’t always tell whether a cover letter was written by AI or a human, there are sophisticated tools that can detect it, Shreve Blake said. Recruiters have also told her that they don’t like the generic cover letters they see when reviewing applications and Shreve Blake challenges job seekers to ask the question: “What do you want your first impression to be with a potential employer?”
“[If] the recruiter receives [a] generic, AI-written cover letter [and] one that is more custom to the job, which one do you think the recruiter is going to pick?” Shreve Blake said. “You must show integrity, you must show thought and care … It’s a test to see how you’ll be as an employee.”
Whether or not you choose to use AI, be sure to inject your authentic voice into your cover letter and use it to showcase your writing skills. (If you’re at a loss for verbs, check out the USC Career Center’s resume and cover letter booklet for a helpful list of action words to incorporate.) Employers use cover letters to judge whether applicants will be the right fit for email- and communication-heavy jobs, Shreve Blake said.
“I would say … [your] cover letter can be seen as a form of a work sample,” Shreve Blake said. “And it shows your future employer that you have skills in writing, that you possess attention to detail in submitting a cover letter that is grammatically correct and free of typos, that you have skills in communication, that you have skills in persuasion and strategic thinking.”
Do: Use AI to Check Your Grammar
Although you can speed up the process, writing a good cover letter takes time. So, you want to make sure your finished product is concise and easy to read.
“[Recruiters] spend about 15–30 seconds [reading] the resume. They may spend even less time on the cover letter and many employers do not require a cover letter ,” Shreve Blake said.
This is where AI comes in. Shreve Blake recommended using Grammarly or a similar AI-powered writing assistant to give your cover letter a once-over after you are finished writing it. This ensures that your spelling and grammar are up to par and that there are no filler words clogging up your precious cover letter real estate.
“ Grammarly is a good tool to use to edit your cover letter ,” Shreve Blake said. “Twenty years ago, it was common to write a cover letter and then let a friend or family member double-check it for meaning and typos before submitting it to a potential employer. … Well, now you don’t have to ask a friend or family member. … [You] can use Grammarly and do that.”
Just remember to double-check your cover letter one more time after using a tool like Grammarly. Sometimes, AI takes your writing out of context, Shreve Blake warned.
Don’t: Limit Your Focus to Just the Cover Letter
Unfortunately, even writing a perfect cover letter sometimes won’t land you the job you want. Shreve Blake advised that people find additional ways to express their interest in a role or company, including networking and conducting informational interviews.
“At the end of the day, AI doesn’t hire people. Humans hire humans. People hire people,” Shreve Blake said.
Similarly, if someone at the company you are applying to is vouching for you, make sure not to make them look bad by submitting a generic, AI-written cover letter. After all, they are putting their reputations on the line for you, Shreve Blake said.
In the end, securing your dream job is all about going the extra mile . No matter what balance you choose to strike between using AI and writing the old-fashioned way, the goal remains the same: to create a cover letter that is tailored to the position you want and sells you well to your future employer.
“ And, let’s face it, cover letter writing is not easy. ” Shreve Blake said. “So, not taking the easy way out and doing your research on the organization, addressing the right person, and going through the process of customizing the cover letter after using AI gives you a competitive edge.”
Access more career advice from USC Online today.
ChatGPT cover letter hack — 7 prompts to make your job application stand out
Struggling with cover letters? Here's how ChatGPT can help you land that job interview

Crafting a compelling cover letter in today's competitive job market can be daunting. Enter ChatGPT , the popular AI language model that's revolutionizing how we approach writing tasks. While many know how to use ChatGPT to help you write a resume , its potential for creating standout cover letters is equally impressive. By harnessing AI's language processing capabilities, you can refine your writing, tailor your message, and effectively highlight your key qualifications. But ChatGPT's usefulness doesn't stop there. Did you know it can also analyze PDFs for free —making industry research so much easier. And to streamline the job application process, you can even connect Google Drive to ChatGPT for easy document access. This guide will show you how to leverage ChatGPT to create impressive cover letters while maintaining your authentic voice. Remember, AI is here to enhance not to replace your personal touch. Let's dive in and discover how to make ChatGPT your secret weapon in landing your dream job!
1. Analyze the job description

Log in or sign up to ChatGPT . Begin by pasting the job description into the prompt box and asking it to identify key skills, qualifications, and responsibilities. This analysis will help you understand exactly what the employer is looking for in an ideal candidate.
You can use a prompt like: Analyze this job description and list the top 5 skills and qualifications the employer is seeking . Then , hit Enter.
2. Outline your cover letter

Once you have a clear understanding of the job requirements, ask ChatGPT to create a basic outline for your cover letter based on the job description analysis . This will provide a structure for your letter and ensure you address all the key points.
Try using a prompt such as: Create an outline for a cover letter addressing these top 5 skills and qualifications.
3. Craft your opening paragraph

Use ChatGPT to generate ideas for an attention-grabbing opening paragraph that expresses your enthusiasm for the position. This is your chance to make a strong first impression, so consider asking for multiple options.
You might use a prompt like: Generate three engaging opening paragraphs for a cover letter applying for [job title] at [company name] .
4. Highlight your relevant experience

Provide ChatGPT with bullet points from your resume. Then, ask it to transform them into compelling sentences that align with the job requirements . This step helps you tailor your experience to the specific role. A useful prompt could be: Turn these resume bullet points into persuasive sentences for a cover letter, focusing on how they relate to [specific job requirements].
5. Create a strong closing

Ask ChatGPT to suggest impactful closing paragraphs that reiterate your interest and qualifications. A strong closing can leave a lasting impression on your prospective employer.
Try a prompt like: Write a closing paragraph for my cover letter that summarizes my fit for the role and expresses enthusiasm for an interview.
6. Refine and personalize

Ask ChatGPT to combine all the elements to create your cover letter. Then use it to help you fine-tune your language and add a personal touch to the cover letter. This step ensures your letter doesn't sound generic or AI-generated.
A good prompt for this could be: Review the cover letter generated and suggest ways to make it more personalized and engaging. If you're happy with the suggestions, ask ChatGPT to apply them.
7. Proofread and edit

Finally, ask ChatGPT to proofread your cover letter and suggest any improvements in grammar, style, or clarity. While ChatGPT is excellent at catching errors, always review its suggestions yourself.
You can use a prompt like: Please proofread the cover letter and suggest any improvements in grammar, style, or clarity. Once you're happy with the cover letter letter, copy and paste into a document to send. Happy job hunting!
So that's it! If you're curious about what else is happening in AI right now, OpenAI has knocked Gemini off the top of chatbot leaderboard with its new model, thanks to some rapid advancements. These include extending beyond text, as evidenced by recent experiences with voice AI. Read what happened when our AI editor spent the weekend with GPT-4o Advanced Voice . Finally, big things are undoubtedly coming, with news from OpenAI that ChatGPT got a secret upgrade , so make sure you check Tom's Guide regularly for the best guides on how to utilize AI to help with your everyday tasks.
Sign up to get the BEST of Tom's Guide direct to your inbox.
Get instant access to breaking news, the hottest reviews, great deals and helpful tips.
Kaycee is an Editor at Tom’s Guide and has been writing for as long as she can remember. Her journey into the tech world began as Cazoo's Knowledge Content Specialist, igniting her enthusiasm for technology. When she’s not exploring the latest gadgets and innovations, Kaycee can be found immersed in her favorite video games, or penning her second poetry collection.
Grok gets an upgrade in iOS — make and analyze images in X with AI
Move over Midjourney — Freepik Mystic is the most realistic AI image generator I've tried
Netflix top 10 shows — here's the 3 worth watching right now
Most Popular
- 2 Dell Labor Day sales — 11 deals I'd shop now from $149
- 3 Compromised VPN login used to steal Google Chrome credentials
- 4 The WinkBed mattress is always $300 off — here's why I'd still buy it in the Labor Day sale
- 5 Our favorite cooling mattress topper is finally on sale this Labor Day — with 30% off all sizes
How to Write an Application Letter (Sample Included!)

Whether you’re applying for a job , internship , scholarship, or volunteer position, a well-crafted application letter can help you stand out. It's your chance to introduce yourself and make a strong first impression that sets you apart from the competition.
But how do you write an application letter that’s effective? Below, we’ll explain when to use this method of introduction and give you practical tips on writing one that gets results. Plus, we've included a sample application letter and a template to help you create the perfect document for any opportunity.
Apply for the role of your dreams! One of these open jobs on The Muse could be the perfect fit »
What is an application letter?
An application letter is a document sent with your resume to provide additional information on your skills and experience. It's a crucial part of an application for work as it introduces you to potential employers and highlights your qualifications.
While some companies request it at the beginning of the application process, others might ask for it later, or not at all—but it's always a valuable addition.
Unlike a resume, which outlines your work history, a written application allows you to elaborate on your achievements and how they relate to the job you are applying for. It is a much more specific way to introduce yourself and explain why you would be a good fit for the job.
How is an application letter different from a cover letter?
Some people use the terms “application letter” and “cover letter” interchangeably, but there are subtle differences between the two.
An application letter serves as your formal introduction to a potential employer. It highlights your interest in the role, your qualifications, and why you're a good fit for the position. It's a standalone document that provides a comprehensive overview of your skills and experiences.
On the other hand, a cover letter is usually more concise than an application letter and serves as a complementary document to your resume, providing additional context to your job application. It elaborates on specific points from your resume and explains how your background aligns with the job requirements.
Also, job application letters follow a more formal structure, often resembling a traditional business letter. They include your contact information, the date, and the employer’s contact information at the top. An application letter is usually addressed to a specific individual, such as the hiring manager or recruiter. While cover letters also have a professional tone, they can be less formal in structure.
Finally, the application letter is used primarily for job applications, internship applications, scholarship applications, and volunteer positions. In contrast, the cover letter is specifically used to accompany a resume during job applications.
When do you need to send an application letter?
Application letters are typically required when applying for jobs. However, there are other scenarios where you might need one:
- Scholarship applications: When applying for scholarships, this kind of letter can help you stand out by showcasing your academic achievements and career goals .
- Volunteer positions: Some volunteer organizations require an application letter to understand your motivations and skills relevant to the position.
- Internship applications: Internships often require this document to understand your interest in the role and what you hope to gain from the experience.
- Networking purposes: Sending one when reaching out to potential mentors or industry professionals can help you establish a connection and explain your career aspirations.
7 tips on how to write a job application letter
Writing an effective application letter involves more than just summarizing your resume. Here are seven tips to write yours:
1. Research the company—at least do a quick Google search!
Before you start writing, research the company to understand its culture, values, and needs. Tailor your letter to align with the company’s mission and the job description. There is nothing better for an HR professional than feeling that you don’t just want any job; you want to work with them for specific reasons, such as X and Y.
“Address the letter to the hiring manager by name if possible,” says Mike Chappell, CEO of FormsPal , who has more than a decade of experience reviewing application letters. “This shows that you’ve done your research and are genuinely interested in the company.”
2. Use a professional format and design
Your application letter should follow a formal letter of application format. Use a standard font like Times New Roman or Arial, and keep the font size between 10 and 12 points. Include your contact information, the date, and the employer’s contact information at the top of the letter.
There are many layouts online that you can use. Find one that represents your style and complements your resume.
3. Make it engaging from the start with a strong opening
Your opening paragraph should grab the reader’s attention. Mention the position you're applying for and where you found the job listing. If you were referred by someone, include their name. Briefly introduce yourself and explain why you’re interested in the role.
4. Highlight your qualifications—what you can’t fully convey in your resume
In the body of your applicant letter, highlight your relevant skills, experiences, and achievements. “Use specific examples to showcase your accomplishments and how they relate to the job you’re applying for,” Chappell says. “ Quantifiable results can make a strong impact.”
Avoid repeating information from your resume; instead, expand on your most relevant experiences.
5. Show enthusiasm and genuine interest
Employers want to hire candidates who are enthusiastic about the role and the company. Show your excitement for the opportunity. Explain why you are specifically interested in this job and how it aligns with your career goals.
6. Keep it concise
While it’s important to provide enough detail, your application letter should be concise. Aim for one page, with three to four paragraphs. Be clear and to the point, avoiding unnecessary fluff.
7. Proofread carefully
Typos and grammatical errors can leave a negative impression on employers. Carefully proofread your letter before sending it. Consider asking another person to review it as well.
Letter of application sample
Here's a super complete example of application letter to help you get started:
August 1, 2024
Ms. Jane Doe
Hiring Manager
Innovative Solutions Inc.
456 Maple Avenue
Springfield, IL 62705
Dear Ms. Doe,
I am writing to express my interest in the Marketing Manager position at Innovative Solutions Inc., as advertised on your company’s careers page. With more than five years of experience in marketing and a proven track record of successful campaigns, I am excited about the opportunity to contribute to your team and drive impactful marketing strategies.
In my previous role as a Senior Marketing Specialist at Creative Solutions LLC, I led a team in developing and executing a comprehensive marketing strategy that resulted in a 30% increase in brand awareness and a 25% boost in lead generation. My responsibilities included overseeing digital marketing campaigns, analyzing market trends, and coordinating with cross-functional teams to ensure alignment with overall business goals. This experience has honed my skills in strategic planning, data analysis, and team leadership.
I am particularly impressed by Innovative Solutions Inc.’s commitment to leveraging cutting-edge technology to deliver innovative marketing solutions. Your recent campaign, which utilized artificial intelligence to optimize ad targeting, is a testament to your forward-thinking approach. I am eager to bring my expertise in digital marketing and campaign management to your team and contribute to similar groundbreaking projects.
My strong analytical skills, combined with my ability to lead and inspire a team, make me a great fit for this role. I am confident that my background and enthusiasm for innovative marketing strategies align well with the needs of Innovative Solutions Inc.
Thank you for considering my application. I look forward to the opportunity to discuss how my skills and experiences can contribute to the continued success of Innovative Solutions Inc.
123 Elm Street
Springfield, IL 62704
(555) 123-4567
Template for an application letter
You can also use the following application format to structure your application letter for a job:
[Recipient’s name]
[Company’s name]
[Company’s address]
[City, State, ZIP Code]
Dear [Recipient’s name],
I am writing to express my interest in the [Job title] position at [Company name] as advertised on [Where you found the job listing]. With my background in [Field or industry] and a passion for [Specific aspect of the job or industry], I am excited about the opportunity to contribute to your team.
In my previous role at [Previous company], I developed [Specific skills or achievements]. I successfully [Describe a project or responsibility], which resulted in [Quantifiable result or achievement]. This experience has equipped me with [Relevant skills] that I am eager to bring to [Company name].
I am particularly impressed by [Company name]’s commitment to [Specific company initiative or value], and I am enthusiastic about the prospect of working with a team that values [Related value or skill]. I am confident that my skills and experiences align well with the requirements of the [Job title] position.
Thank you for considering my application. I look forward to the opportunity to discuss how my background, skills, and enthusiasm can contribute to the success of [Company Name].
[Your Name]
[Your address]
[Your email address]
[Your phone number]
Common mistakes to avoid
When writing a letter of application for employment, be aware of these common mistakes:
- Being too generic: Focus your letter on the specific job and company, and mention detailed information about them. Don’t default to a one-size-fits-all approach or AI-written document. “It is generally best to avoid using generative AI to write your application letters for you,” says Edward Tian, CEO of AI detector GPTZero . “Only you can write about those specific aspects of your identity and experiences in such a personal way.”
- Focusing too much on yourself: While it’s important to highlight your qualifications, make sure to explain how you can benefit the company. “You can talk about your career goals, college classes that piqued your interest in the type of job you're applying to—just make sure that they tie into why they make you uniquely qualified or well-positioned for the job,” Tian says.
- Including irrelevant information: Avoid discussing unrelated jobs or hobbies, for example.
- Using a casual tone: Maintain a professional tone throughout your letter. Avoid slang or overly casual language.
Need a bit more guidance in your job search? Read this next: How to Apply for a Job Online: 10 Tips to Stand Out and Land an Interview
TechRepublic
Account information.

Share with Your Friends
The 6 Best Web Design Courses Worth Taking in 2024
Your email has been sent

These days, most people have an intuitive grasp of what a well-designed website looks and feels like. The pages load quickly, it adapts to different screen sizes and devices, and there’s a consistent aesthetic.
However, actually putting a finger on the aspects that make one website more enjoyable to use than another can be difficult. The untrained eye may not notice the more subtle elements, like microinteractions, whitespace, and suggestions of relevant content.
The average time a visitor spends on a web page is just 47 seconds , and poor website design can cause that time to reduce even further. Many businesses, therefore, rely on an intuitive and aesthetically pleasing website, making the skills behind creating one in-demand. According to the Bureau of Labor Statistics , the market for web developers and digital designers will have increased by 16% from 2022 to 2032 — much faster than average.
The best website designers understand the fundamentals of design and UX and have the necessary technical skills to build a website that implements them, such as basic HTML and CSS.
It is important to distinguish web design from web development ; while web design covers the visual layout, user interface, and overall aesthetics, web development focuses on the technical coding and functionality that bring the design to life. If the latter is what you are looking for, TechRepublic has identified the five best web development courses for 2024 .
Given its impact on user experience and brand perception, learning the foundations of web design is a valuable skill for anyone looking to create effective digital products. TechRepublic takes a look at the top six web design courses available in 2024 for learners with different experiences and goals.
- Best for total beginners: Web Design for Everybody: Basics of Web Development & Coding Specialization – Coursera
- Best for building your first website: Build Your First Website – Pluralsight
- Best for fundamentals of interface design: Shift Nudge
- Best for Figma: Web Design – Udacity
- Best for coding for web design: Build Responsive Real-World Websites with HTML and CSS – Udemy
- Best for UX design: Google UX Design Professional Certificate – Coursera
SEE: The 7 Best Data Science Courses That Are Worth Taking in 2024
Best web design courses: Comparison table
| Course | Cost | Duration | Skill level |
|---|---|---|---|
| $39/£30 a month after a 7-day free trial | 80 hours | Beginner | |
| $45/£36 per month after a 10-day trial | 2.5 hours | Beginner | |
| $399/£308 a month for 6 months, or $1,997/£1,542 upfront | 30+ hours | Intermediate | |
| $249/£194 per month | 1 week | Beginner | |
| $174.99/£79.99 | 37.5 hours | Beginner | |
| $39/£30 a month after a 7-day free trial | 240 hours (approximately 6 months) | Beginner |
Web Design for Everybody: Basics of Web Development & Coding Specialization - Coursera

Beginners know they’re in safe hands with a Coursera specialization, and this course, taught by University of Michigan academics, is no different. It starts with the basics of how web pages are created using both HTML and CSS, before adding interactivity with JavaScript. There is also a module on responsive design, an approach that ensures websites adapt and display correctly on various devices and screen sizes.
By the end of the 80 hours, learners have a solid understanding of the fundamentals of web design and the skills to create a functional, basic website. They are set up to go and develop more advanced skills independently.
$39/£30 a month after a seven-day free trial.
Pre-requisites
Skills taught.
JavaScript, HTML5, Cascading Style Sheets, Responsive Web Design.
Pros and cons
| Pros | Cons |
|---|---|
| Beginner-friendly, but also comprehensive. | Limited interaction and feedback. |
| Taught and prepared by a renowned university. | Lack of advanced content. |
Build Your First Website - Pluralsight

Build Your First Website is ideal for learners who aren’t so interested in spending hours learning the theory of web design but just want to create a website from scratch. At only 2.5 hours, it does not require a large time commitment but still covers all one needs to know to build a functional site. It is taught by an expert Microsoft developer, Doug Turnure. Turnure walks learners through installing and running WebMatrix, creating menus, setting up and adding content to pages, and “livening up” the site with Script.
$45/£36 per month after a 10-day trial.
HTML, Cascading Style Sheets, JavaScript.
| Pros | Cons |
|---|---|
| Low time commitment. | Content hasn’t been updated since 2019. |
Shift Nudge

Shift Nudge focuses on teaching advanced interface design skills that enable designers to create both visually appealing and accessible websites. The curriculum includes detailed lessons on typography, colour theory, layout design, and iconography. Matt D. Smith, the course creator, is a seasoned interface designer and delivers lessons through videos, practical assignments, and interactive components over the platform Notion. The course is not intended for complete beginners or advanced designers, but rather for those at the early stages of their design career looking to deepen their understanding of UI principles. While the course is self-paced, individuals can only enrol at certain times of the year. But they can sign up to be notified by email when the next enrollment period opens.
SEE: Become your own UI/UX designer with 75 hours of professional training
$399/£308 a month for six months, or $1,997/£1,542 upfront. This is for the Pro plan, which gives access to all Shift Nudge content, but the Core plan with limited access is cheaper.
The course is aimed at junior designers.
Colour theory, typography, Figma, iconography, layout design.
| Pros | Cons |
|---|---|
| Content is up-to-date and of high quality. | Very expensive. |
| Opportunities for tailored feedback through live calls with the instructor. | Not suitable for advanced designers. |
Web Design - Udacity

If you are looking to get a basic handle on the interface design application Figma, then this week-long course from Udacity could be for you. Taught by Joshua Wilder Oakley, a professor at California State University San Francisco, it covers web design and UX/UI basics initially before introducing wireframes and images. Rather than just being a “how-to” course, the content is delivered through the lens of “design thinking” and uses creative tools like moodboards, making it unique. The only listed prerequisite is “ digital arts fluency ,” meaning a basic knowledge of design principles, but it is still largely suitable for beginners.
$249/£194 per month.
Digital arts fluency.
Figma, layout design, wireframes.
| Pros | Cons |
|---|---|
| Specific to Figma. | Expensive if you’re only using Udacity membership for this course. |
| Teaches “design thinking.” | Not a lot of detail covered. |
Build Responsive Real-World Websites with HTML and CSS - Udemy

Coding is not essential for web design. However, when customisation becomes necessary for your site to look and function as you desire, it comes in handy. This Udemy course starts by introducing beginners to HTML and CSS, the most commonly used languages in web design, in two-hour and five-hour modules, respectively. The two languages are then used together to master site layout, design, components, and web apps. The course ends with a step-by-step project creating a website for the fictional brand Omnifoods, but it is delivered in a way that the steps can be applied to the learner’s own site.
While touching on the principles of web design, Build Responsive Real-World Websites focuses largely on coding and goes into more depth than other courses featured on this list.
SEE: TIOBE Index for August 2024: Top 10 Most Popular Programming Languages
$174.99/£79.99.
37.5 hours.
HTML5, CSS3, flexbox, CSS Grid.
| Pros | Cons |
|---|---|
| Focuses on coding rather than design principles. | Some reviewers say explanations of simple concepts can be too long. |
| Suitable for complete beginners and existing designers who want to master HTML and CSS. | Does not cover JavaScript in much detail. |
Google UX Design Professional Certificate - Coursera

The Google UX Design Professional Certificate is awarded to Coursera learners who complete seven different courses exploring designing for user experience. These courses do not focus so heavily on aesthetic design principles or coding as much as the other featured courses but look into the process of designing a website with UX in mind. The certificate programme covers how to conduct user research, create user personas, develop empathy maps, perform usability testing, and iterate on designs. In terms of practical skills, it touches on tools like Figma and Adobe XD, as well as creating wireframes, prototypes, and mockups.
In addition to videos, readings, and exercises, the certification involves completing three projects that might be useful when interviewing for UX design roles.
240 hours (approximately six months).
Figma, UX, wireframes, UI.
| Pros | Cons |
|---|---|
| Lots of course content. | Limited instructor interaction. |
| Covers interview preparation and building a portfolio. | Some reviewers say the content can be simplistic and repetitive. |
Do I need coding for web design?
While you don’t strictly need coding skills for web design thanks to user-friendly tools like WordPress and drag-and-drop builders, having a foundational understanding of HTML, CSS, and JavaScript can significantly enhance your design capabilities.
Coding allows for greater customisation and responsiveness in your designs, ensuring the website doesn’t just look good but also functions well across different devices and browsers. Additionally, knowing how to code gives you more control over the final details of the design, like typography adjustments and custom animations, that can make the site unique. Ultimately, while coding is not essential, especially for complete beginners, it can make advanced customisations significantly easier.
Is a web design certificate worth it?
Web design certifications and courses can certainly be worth it. They often provide a comprehensive curriculum that covers the main topics, like UI/UX design, HTML, CSS, and Figma, which can save you time compared to self-teaching. Of course, the value of these courses also depends on your learning style; some people thrive in a virtual classroom, while others may prefer the flexibility and relative cost-effectiveness of online resources. Either way, the motivation to complete your own hands-on projects is crucial, as real-world experience is what solidifies theoretical skills.
Certification from a reputable web design course, like the Google UX Design Professional Certificate, can also be a valuable asset, especially when entering the job market or looking to attract clients. While the certification itself won’t guarantee success — the portfolio is often prioritised — it does provide a formal acknowledgment of your skills, which can help build credibility and confidence.
SEE: The 6 Best Microsoft Excel Courses Worth Taking in 2024
Will AI replace web designers?
AI tools are increasingly capable of automating repetitive tasks, generating code, and even providing design suggestions based on patterns learned from vast datasets. According to HubSpot , 93% of web designers are using them, likely because it allows them to work more efficiently and focus on higher-level creative decisions.
However, AI still lacks the deep understanding, emotional intelligence, and creativity that human designers bring to the table. It can produce average designs but struggles to create truly innovative or emotionally resonant work. AI also cannot understand the subtleties of aesthetic judgement or user needs that are so fundamental for web design. Therefore, the technology will likely reshape the field by working alongside designers rather than replacing them entirely.
Methodology
When assessing online courses, we examined the reliability and popularity of the provider, the depth and variety of topics offered, the practicality of the information, the cost, and the duration. The courses and certification programs vary considerably, so be sure to choose the option that is right for your goals and learning style.
Subscribe to the Developer Insider Newsletter
From the hottest programming languages to commentary on the Linux OS, get the developer and open source news and tips you need to know. Delivered Tuesdays and Thursdays
- The 10 Best AI Courses in 2024
- The 6 Best SQL Courses Worth Taking in 2024
- The 5 Best Online C Programming Courses for 2024
- 5 Best Online Course Platforms for 2024
- 10 Best Online Courses for Project Management
- TIOBE Programming Language Index News (August 2024): Python Clinches Its ‘Hegemony’

Create a TechRepublic Account
Get the web's best business technology news, tutorials, reviews, trends, and analysis—in your inbox. Let's start with the basics.
* - indicates required fields
Sign in to TechRepublic
Lost your password? Request a new password
Reset Password
Please enter your email adress. You will receive an email message with instructions on how to reset your password.
Check your email for a password reset link. If you didn't receive an email don't forgot to check your spam folder, otherwise contact support .
Welcome. Tell us a little bit about you.
This will help us provide you with customized content.
Want to receive more TechRepublic news?
You're all set.
Thanks for signing up! Keep an eye out for a confirmation email from our team. To ensure any newsletters you subscribed to hit your inbox, make sure to add [email protected] to your contacts list.
How to get ChatGPT to write your cover letter: step-by-step guide with exact prompts
- When applying for jobs, ChatGPT-4 can make the cover-letter writing process more manageable.
- An AI consultant shares tips for writing an effective cover letter using ChatGPT.
- Here's a step-by-step guide, including writing prompts and navigating ChatGPT's limitations.

Generative AI can be an effective tool for time-consuming tasks like writing cover letters, but only if you know how to use it effectively.
As an AI consultant , marketing and design companies come to me when they need help learning to use AI tools like ChatGPT. I also help companies review potential employees for AI-specific roles by evaluating their understanding of current tools and trends.
Here's a step-by-step guide on how to get AI to write you a great cover letter that doesn't sound AI-generated.
Learn the basics
ChatGPT works best with specific directions, so learn what makes a good cover letter before directing ChatGPT to write one.
Isimemen Aladejobi, a career strategist, outlines three components of an effective cover letter.
- A strong introduction that demonstrates company or industry knowledge. Highlight something in the news that's relevant to your prospective department. Use this topical event to segue into why you're interested in this specific position. Aladejobi recommends always referring to the job title and company by name.
- The body of the cover letter should convey why your skills and experience make you a perfect fit. Highlight what you brought to the table at your last job and connect it to the requirements of the role you're applying for. Even suggest initiatives you could start at the company.
- The sign-off should be simple. Aladejobi suggests, "I'm excited and looking forward to hearing from you," which she says demonstrates enthusiasm without being too wordy.
With this in mind, you can now start prompting ChatGPT with confidence.
Writing your cover letter in ChatGPT-4
Be aware of the token limit.
The token limit is ChatGPT's limit on recall and comprehension during a single session. ChatGPT has a token limit of 4,096, and according to OpenAI , 100 tokens are about 75 words.
If ChatGPT starts responding to prompts illogically, you've probably hit the limit. This message to help ChatGPT refocus:
" Please search this chat for the word strawberry and reread that message and provide me a summary of what you think we need to do. We're at step [#] of that message. Tell me if you want a recap of the previous steps, and I'll provide a summary. "
Related stories
Having this marker will keep ChatGPT on task and ensure an accurate end product.
Step 1: Onboard ChatGPT to the task
ChatGPT needs very explicit instructions to complete tasks successfully. Below is the exact prompt to copy and paste into the chatbot.
To apply for a job within your industry use this prompt:
"Hi ChatGPT. You're now the best cover letter writer on earth. You and I will write a cover letter together for [job title] at [company]. I have [#] years of experience. Here's what we're going to do:
- You will ask me at least 15 questions about my work history and vision for the role. Make at least one of the questions "What initiatives would you implement in this role?"
- I'm going to give you sections of the job description to read and you're going to generate a strategic plan for the cover letter based on my answers from step one and the job description for me to approve.
- I'm going to give you a news item about the company. Read it and tell me how you plan to connect it to my cover letter application.
- Use this format to write the cover letter:
- Begin with the news item based on my approval of your strategy. Conclude paragraph one: "When I came across this role, I knew it was the role for me. Let me tell you why."
- The next two to three paragraphs should be my career history with clear connections to the position requirements and desired skills. Make sure to say somewhere, "As your [position title], I'll," and include some of the initiatives.
- Wrap up with the following sentence, "I'm excited and looking forward to hearing from you."
If we exceed your token limit, let's use "strawberry" as our focus word so you can get reoriented.
Please begin by summarizing what you think I want you to do."
If you're making a pivot in your career, remove this line from the prompt: " I have [#] years of experience ," and replace it with " I'm making a career transition from [industry] to [industry] so the cover letter needs to heavily showcase how my previous experience is an asset to [Company]. "
And add this to the first task: "Make another question about how I think my previous experience is an asset to this new industry."
Step 2: Check for understanding
ChatGPT should create a summary of this plan. Check that the summary is accurate. If it is, reply with " next step " or " yes ."
Ashley Couto
If ChatGPT gets confused, open a new chat and repaste the prompt.
Step 3: Answer the career questions and have ChatGPT generate a career summary
The bot should provide you with the 15 career questions. Each answer should be two or three sentences long. You can go over for one or two questions, but be wary of potentially hitting the token limit.
Once you've answered all the questions, add this sentence and press enter:
" Please create a detailed summary of my responses that I can paste into ChatGPT so I don't have to answer all these questions again if I need to generate another cover letter. "
Copy and paste the summary into another document to use for other applications.
Step 4: Input no more than 2,500 characters of the job description
Copy and paste only the pertinent details from the description into ChatGPT and delete the fluff. Keep skills and competencies, responsibilities, the role overview, and a little about the company if you think it would be helpful.
Step 5: Paste in a company press release or industry-specific news story
Once ChatGPT gives you its plan, decide whether you agree with its intent. If you do, indicate that you want to move forward and press return or make a change.
With any AI tool, you must be an editor and strategic advisor. Do not assume that what it's generated is the right path. Exercise critical judgment and get ChatGPT to refine.
For example, after I provided the article, ChatGPT presented me with a summary that didn't highlight key issues on how Canadian media companies think about content. I gave it instructions to refine it.
Step 6: Generate the cover letter and revise it with ChatGPT
Once you've approved its strategic approach, ChatGPT will generate the cover letter.
It will generate a first draft but probably won't be ready for use yet. It's your job now to go back in and revise using specific instructions.
For example, I felt that the third paragraph ChatGPT generated was weak.
Direct it with specific changes to adjust particular paragraphs and go back and forth for a few rounds until you're happy.
And it generated a much stronger attempt.
Step 7: Put it into a text editor
ChatGPT has a suboptimal understanding of grammar and syntax. Once you're happy with the content, put your text through Grammarly to help tighten up the language and avoid problems like using the passive voice.
Step 8: Rinse and repeat with modifications
You can use the same root prompt for future cover letters, but replace step one with this:
"I'm going to paste in a summary of my work experience. Please write me a three-sentence summary of what type of work I do and what you see as my top accomplishment so I can check for understanding."
Based on the previously generated summary, you'll double-check that ChatGPT has a good idea of what you do. If it's missing a few key details, fill it in on those or tell it which summary you want it to prioritize before you move through the rest of the prompt.
Watch: The 3 key words to use on your résumé to land the interview
- Main content

IMAGES
VIDEO
COMMENTS
Here's what you get with our free cover letter generator: 1. Cover letter templates perfect for all kinds of jobs. You'll get a chance to pick the layout from a wide selection of cover letter templates free to customize whichever way you want. Go for what stands out instead of saying yes to the mediocre. 2.
Create the best cover letter now. Our online cover letter instruments allow you to generate a detailed, passionate and informative appeal within minutes. No more agonizing over creative sentences, doubting your writing style or worrying about emotional perceptions. Powerful web tools and recruiter expertise are here to help!
A modern cover letter is a one-page, web-friendly document, most times in PDF format. Use an appropriate professional greeting (hello, hi) and the person's or company name, instead of the old-fashioned "dear Sir/Madam" or the trite "To whom it may concern". Modern cover letters are also more permissive in terms of design.
Try our professional cover letter builder and make cover letters that perfectly showcase your qualifications and interest in the role to land more interviews. Our cover letter builder makes creating a cover letter easy. Enjoy our free-to-use software that writes and formats your cover letter for you.
Generate a full cover letter from your basic information. All you need to do is choose a template, input your basic information, and let our cover letter maker get to work. In just a few minutes, you will have a custom-made, professionally-written cover letter that targets your prospective employer's specific requirements.
Build a cover letter in less than ten seconds. Generate Cover Letter. Online cover letter builder used by 5,000,000 job seekers worldwide. Free cover letter templates available. Generate a cover letter with AI.
Enhancv is the cover letter builder that helps you tell your story. Beat the writer's block with our cover letter generator. Just answer a few simple questions, customize the design, and save as PDF. 3,908 happy customers shared their experience. Build your cover letter now.
A strong, well-written cover letter comprises five key sections: Header: The header of your cover letter contains your contact information, including your telephone number, professional email address and links to your LinkedIn profile, personal website or online portfolio, if applicable. Greeting: Research to find out the hiring manager's name and address your cover letter to that person.
Speed up the job application process with Grammarly's AI-powered cover letter generator, which helps you create a standout cover letter in three quick steps. Step 1. Upload your résumé. Upload your résumé. Add your résumé. Continue. Access additional features. Download Grammarly to improve your writing and instantly generate emails ...
Start creating your cover letter for free. Launch Adobe Express in your browser to get started on your free cover letter design. Pick a free cover letter template. Search for "Cover Letter" or "Resume" to find tons of free templates in the online editor. Pick one that best suits the industry you're applying for or the recipient in mind.
5 Web Designer Cover Letter Examples. Web Designers excel at creating visually appealing and user-friendly websites that effectively communicate a brand's message. Similarly, your cover letter should be a well-designed introduction that communicates your professional story in an engaging and accessible way. In this guide, we'll delve into the ...
Stick to the right length. Your web design cover letter should be one page long. Read more to Write A Cover Letter And Get The Job. 2. Let the Header Be Your Focal Point. With a bomb-looking cover letter header, you'll make a brand for yourself. Let it represent you, your skillset, and your personality.
Generate a streamlined, personalized, professional, and stylish cover letter in seconds. With our cover letter generator, you can stop agonizing over the right thing to say, skip the endless proofreading, and let the generator format everything for you. Get hired 33% faster with our feature-packed, easy-to-use resume and cover letter apps.
Follow this general outline for your Web Designer cover letter: Header, including your name and contact information. Date. The Hiring Manager's name and title. The company's name and address. Greeting. Introductory paragraph that hooks the reader. Body paragraphs that explain your experiences and enthusiasm for the role.
Essential Components of Your Web Designer Cover Letter. To create a perfect cover letter for a web designer job application, you need to ensure that it contains essential components. Some include header, greeting, introduction, skills and experiences, and reason for applying. These elements are explained in detail below.
A well-crafted cover letter helps your application stand out. It lets you highlight relevant information about yourself in a clear and concise way. A web designer cover letter should tie together your design skills, experience, portfolio, and CV. When it's done right, a cover letter can significantly boost your chances of getting hired.
Below are some steps to guide you through the process of writing a cover letter for a web designer position: 1. Think of a structure for your cover letter. In this step, you create an outline for your cover letter. This serves as a guide throughout the writing process. Gather all the vital information before you begin writing, such as the name ...
Free Web Designer cover letter example. Dear Ms. Garcia: I am responding to your recent ad for a Web Designer. I feel that my educational and professional background in website and software development will prove beneficial to this position and enhance the Internet presence of your company. With over ten years experience in website content ...
List your qualifications first. The second paragraph of your cover letter should focus on your qualifications and skills. We recommend starting with your qualifications, followed by a list of web design-related skills, as employers will be most interested in this information. For the role of a web designer, you will mostly require a Bachelor's ...
ResumeLab is the best cover letter builder. It has all the features to make writing a cover letter a pain-free experience. Here are some of them: 21 professional cover letter templates. Integrated resume builder & CV maker. User-friendly and reliable interface. Software wizard with auto-fill. Download in multiple formats.
Get ready to elevate your job application and stand out from the competition with our curated collection of cover letter examples: Ui Developer Cover Letter Sample. User Experience Designer Cover Letter Sample. Ux Developer Cover Letter Sample. Web Designer Cover Letter Sample. Videographer Cover Letter Sample. Artist Cover Letter Sample.
No matter what balance you choose to strike between using AI and writing the old-fashioned way, the goal remains the same: to create a cover letter that is tailored to the position you want and sells you well to your future employer. " And, let's face it, cover letter writing is not easy. " Shreve Blake said.
A good prompt for this could be: Review the cover letter generated and suggest ways to make it more personalized and engaging. If you're happy with the suggestions, ask ChatGPT to apply them. 7.
Including your whole resume in your cover letter. Don't cut and paste your resume into your cover letter. Try to re-word the information in your resume, rather than just repeating it. Keep your cover letter short and let your resume tell the whole story. Using 'I' too much. Try not to over use phrases like 'I believe', 'I have' and ...
Scholarship applications: When applying for scholarships, this kind of letter can help you stand out by showcasing your academic achievements and career goals. Volunteer positions: Some volunteer organizations require an application letter to understand your motivations and skills relevant to the position. Internship applications: Internships often require this document to understand your ...
Use Microsoft Word's Cover Letter Templates . Formal letters don't have to be bland. Go to File > More templates on Word, and type "cover letter" in the search box. You'll find several ...
Try our cover letter generator and make a cover letter fast. CV Maker Tool. CVs are often longer than resumes. With our CV maker, you can create a CV in the same amount of time. Monday to Friday, 8AM - 12AM (Midnight) and Saturdays and Sundays, 10AM - 6PM EDT (866) 215-9048. Resumes.
The 6 Best Web Design Courses Worth Taking in 2024 Your email has been sent Today's best web design courses will cover the principles of UX, HTML, CSS, and more. These days, most people have an ...
To apply for a job within your industry use this prompt: "Hi ChatGPT. You're now the best cover letter writer on earth. You and I will write a cover letter together for [job title] at [company].
If you're covered by an enterprise or other registered agreement, check the terms of your agreement for information about the right to disconnect. To find an enterprise agreement, go to the Fair Work Commission's website. Tips for discussing out of hours contact. Regular and open communication helps maintain a harmonious working environment.