Creating an H5P Course Presentation
With the H5P Course Presentation tool, you can create and present asynchronous educational material to your students with slides that incorporate multimedia and interactive features. This format enables you to assemble your course material in a dynamic and interactive way. Students can navigate through the slides, engaging with embedded quizzes and videos as they go. It's an effective alternative to traditional methods like PowerPoint slides, PDFs, or standard text-heavy web pages.
The H5P Course Presentation allows educators to create and present content in an engaging way, consistent with Active Learning principles. The Course Presentation can also be used for formative tasks to provide students with opportunities for self-assessment and consolidation of knowledge.
Exportable Text Areas in a H5P Course Presentation also offer a unique opportunity for students to engage with your content. These text areas can be embedded throughout the presentation, allowing students to record their reflections, ideas, notes, and answers to questions as they interact with it. Anything the student inputs in these fields will be collated into an individual summary that they can download as a Word document.
Preview an example H5P Course Presentation (opens in new tab) , that includes Fill in the Blanks, Video, and Multiple Choice questions.


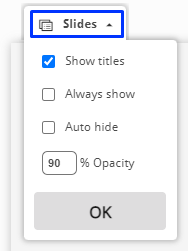
The Slides tab and settings menu

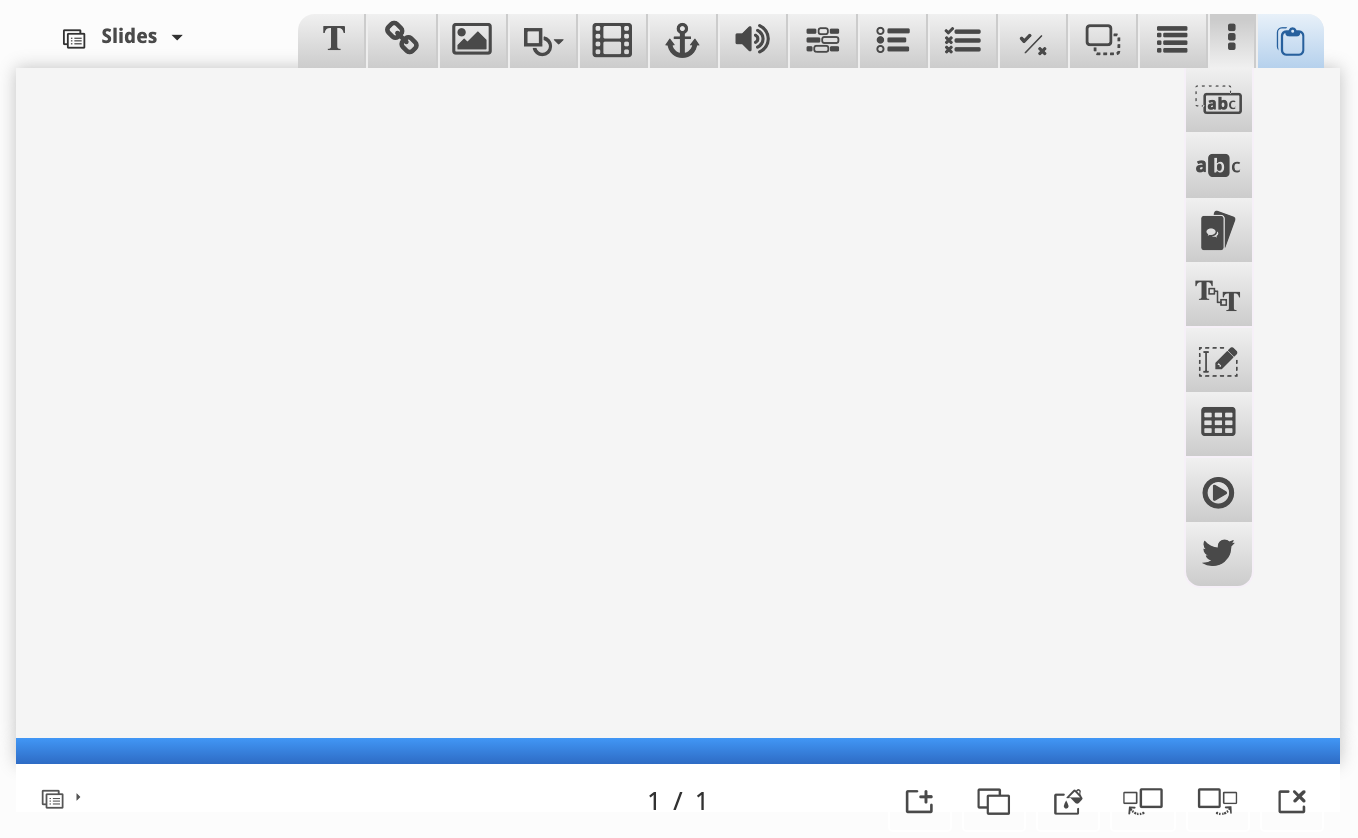
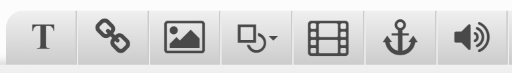
The top menu

- Add or format text,
- Add or update a hyperlink,
- Add or update an image,
- Add shapes (square, circle, horizontal or vertical lines),
- Add or update a video,
- Add or update a link to a slide within the H5P Course Presentation,
- Add or update an audio file.

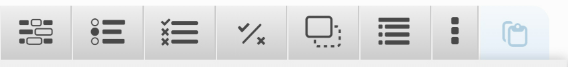
- Fill in the Blanks
- Single Choice Set
- Multiple Choice
- True/False Question
- Drag and Drop
- More elements. This includes other less common, but still useful options including Tables, Interactive Video , Exportable Text (covered later in this article) and more.
- Paste content from the clipboard.
Slide options

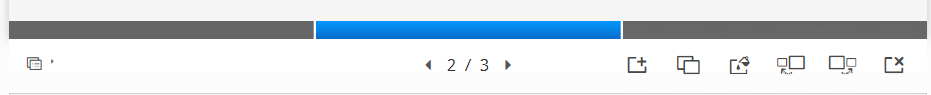
From left to right:
- Show or hide the sidebar navigation,
- Current slide / Total slides. In the image above, the Course Presentation is displaying slide 2 of 3,
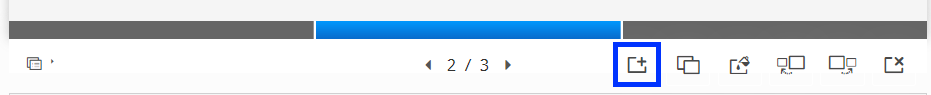
- Add new slide,
- Clone slide,
- Slide background - please be mindful of colour contrast requirements when selecting background colours and images,
- Move slide left - e.g. move the current slide (slide 2) to become slide 1 in the order,
- Move slide right - e.g. move the current slide (slide 2) to become slide 3,
- Delete slide.
- Enter alt text into the Alternative text field.
- (Optional) You can provide hover text – text displayed when students hover their mouse pointer over an image.
- Comments can also be added to the image that are displayed at the end of the presentation when students choose to display suggested answers.
- Drag and drop the image to move it to the desired position on the slide.
- Use the Edit text toolbar to format text.
- Comments can also be added to the text that is displayed at the end of the presentation when students choose to display suggested answers.
- Background Opacity: a 0 value means the text box will be transparent, and a 100 value means the text box will have a white background.
- Check Display as button to replace the text box with a button students click on to read the text in the pop-up.

- The text entered in the Title text field will be displayed on the slide.
- Enter the URL into the URL text field.
- Comments, opacity, and the ability to display the link as a button rather than text are the same as described above for images.
- The Summary activity allows students to make an interactive summary of the key points in the Course Presentation.
- After adding introductory text or a question, add statements that summarise the Course Presentation. Note: The first statement is the correct statement.
The Exportable Text activity allows students to write into text fields within an H5P Course Presentation and export the collated text to a Word document.
You can include prompts for the students in the text boxes, as well as generic automated feedback in the exported document.
Some potential use cases include:
- Summarising the subject material in the student's own words for note-taking,
- Reflecting on stimulus,
- Writing pre- and post-evaluations on perspectives prior to engaging in another activity, e.g. prior to and after completing a module,
- Drafting components of essays with integrated feedback.
With the ability to export the file as a Word document, students can easily upload the document to a Moodle Assignment for marking. Students can edit the Word document, once downloaded, as with any other Word document.
Steps for Creating an Exportable Text Activity
To create an Exportable Text activity in the H5P Course Presentation:
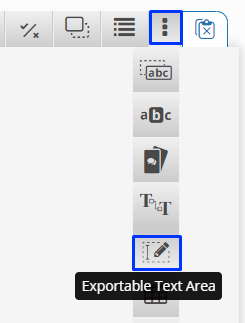
- From the H5P Course Presentation, click More elements (three vertical dots) to show more options.

- Enter a Label/heading to display the answers in the exported document.
- To include prompts in the text entry boxes, enter the text for the prompt and click on Always display comments . This will then show as a question mark popup in the corner of the text entry area, as displayed below.
- To automate feedback, ensure Include comments in the exported document is selected, and uncheck Always display comments.
- Click and drag to move or resize the Exportable Text Area on the slide.

- Click the Save and display button to view the H5P Course Presentation.
Related information
- Creating Multiple Choice questions using H5P | L&T Hub resource
- Creating interactive videos with H5P | L&T Hub resource
- Creating Fill in the Blanks Activities with H5P | L&T Hub resource
- H5P Documentation - H5P Course Presentation tutorial | External resource
- UOW Office Kit available via the intranet | UOW resource
Contact Learning, Teaching & Curriculum
Request support
Contribute to the Hub
Provide feedback

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
3 Course Presentation
Powerpoint on (free) steroids.
The Course Presentation in H5P combines traditional slide options with the ability to integrate many other interactivities. Engage your audience by highlighting key concepts (Mark the Words, Dialog Cards), and polling for understanding (Question Sets, Drag the Word). Embedding video and | or audio clips and | or image hotspots are other affordances of Course Presentation you can use to engage your learners. Asynchronous learners would especially appreciate your curated,l structured learning content. Learners swipe through slides to experience the learning material, while solving various quizzes or watching videos along the way.
Gamify your Course Presentations
H5P UW Workshop Copyright © 2019 by Kanstantsin Tsedryk and eCampusOntario Workshop Facilitators is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License , except where otherwise noted.
Share This Book
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Course presentation drag and drop activity can not work properly in Tablets/phones #202
aakabir commented Feb 28, 2022
| Dear Concern, |
| The text was updated successfully, but these errors were encountered: |
dailez commented Jul 19, 2022
| I can confirm that drag and drop issues cannot be solved on touch devices. Is the problem recognized? It massively influences the performance of the content type! |
Sorry, something went wrong.
frank-b-from-g commented Jul 29, 2022
| I worked around this issue by freezing all ancestor elements above the draggable texts and below h5p-slides-wrapper with My code in the respective page.js file of our SailsJS app looks like this: |
No branches or pull requests
Recommended settings and tips for H5P activity types
- Staff Guides (Original)
- H5P (Interactive Learning Objects)
This guide includes the recommended settings for the following H5P activity types:
Course Presentation
Drag and drop, interactive book, interactive video, multiple choice, quiz (question set), the chase (in-class live quiz game), behavioural settings.
- Uncheck the Activate Active Surface Mode checkbox to allow students to navigate the presentation themselves.
- Uncheck the Hide Summary Slide checkbox as this slide is useful in providing an overview of the activities within the course presentation.
- Leave the Override "Show Solution" button dropdown blank to enable the Show Solution button for all questions.
- Leave the Override "Retry" button dropdown blank to enable the Retry button for all questions.
- Check the Show "Show solution" button in the summary slide checkbox to allow students to launch 'Solution Mode' to review the correct answers for each question.
- Check the Show "Retry" button in the summary slide checkbox to allow students to retry all questions again for revision purposes.
- Uncheck the Enable print button checkbox to disable the print button.
- Check the Enable "Retry" checkbox to allow students to retry the activity for revision purposes.
- Check the Require user input before the solution can be viewed checkbox to ensure students attempt the activity before viewing the solution.
- Uncheck the Give one point for the whole task checkbox to allow for each item that is dragged and dropped to be individually marked.
- Check the Apply penalties checkbox to ensure any items dragged into the incorrect drop-zone are penalised. If this is not enabled, learners may match all items to all drop-zones and always receive a full score.
- Check the Enable score explanation checkbox to show students which items were correct and incorrect.
- Leave the Background opacity for draggables textbox empty as you want students to be able to view items clearly.
- Select When dragging from the Drop Zone Highlighting dropdown list to highlight the drop-zones only when an item is dragged. This makes it more obvious which drop-zones the items can be dropped into.
- Leave Spacing for Auto-Align (in px) as the default.
- Check the Enable FullScreen checkbox to allow students to optionally complete the activity in a full screen view.
- Check the Show score points checkbox to show students the points earned for each item.
- Check the Show Title checkbox to display the title within the activity window.
- Optionally check the Enable book cover checkbox to add a cover page to your interactive book to help provide context before students begin.
- Enter a subtitle in the Cover description textbox (i.e. This activity will explore the concept of......).
- Optionally click on the + Add button to add a cover image.
- If you added a cover image, enter alternative text in the Cover image alternative text textbox to ensure students with a screen reader are able to understand the image.
- Check the Display table of contents as default checkbox to show the side navigation to students.
- Check the Display Progress Indicators checkbox to help students keep track of their progress.
- Check the Enable automatic progress checkbox to ensure any page without a task is considered complete when viewed.
- Check the Display summary checkbox as this slide is useful in providing an overview of the activities within the interactive book.
- Leave the Start video at textbox blank to ensure the video starts at the beginning.
- Uncheck the Auto-play video checkbox to allow students to control when the video begins.
- Uncheck the Loop the video checkbox so the video only plays through once.
- Leave the Override "Show Solution" button dropdown blank to enable the "Show Solution" button for all questions.
- Leave the Override "Retry" button dropdown blank to enable the "Retry" button for all questions.
- Uncheck the Start with bookmarks menu open checkbox for consistency as it is not available on all platforms.
- Check the Show button for rewinding 10 seconds checkbox to allow students to revisit a section they may have missed.
- Check the Prevent skipping forward in a video checkbox to ensure students do not skip ahead and actually watch the entire video.
- Uncheck the Deactivate sound checkbox so the sound in your video can be heard.
- Check the Enable "Retry" button checkbox to allow students to retry the question for revision purposes.
- Check the Enable "Show Solution" button checkbox to allow students to view the correct answer.
- Select Automatic from the Question Type dropdown list so the question automatically appears as radio buttons or checkboxes based on the number of correct answer options.
- Uncheck the Give one point for the whole task checkbox to allow for each answer option selected to be individually marked.
- Check the Randomize answers checkbox to ensure answers appear in a random order each time.
- Check the Require answer before the solution can be viewed checkbox to ensure students attempt the question before viewing the answer.
- Uncheck the Show confirmation dialog on "Check" checkbox to avoid unnecessary pop-up notifications.
- Uncheck the Show confirmation dialog on "Retry" checkbox to avoid unnecessary pop-up notifications.
- Uncheck the Automatically check answers checkbox to allow students to change their answer before clicking on the "Check" button.
- Optionally change the percentage in the Pass percentage textbox. The percentage is set to 100 by default.
- Check the Show score points checkbox to show the points earned for each answer.
Quiz introduction
- Optionally check the Display introduction checkbox to display an introduction to provide students with context before they begin the quiz.
- Enter a title in the Title textbox.
- Enter a description in the Introduction text textbox (i.e. This quiz will test your knowledge on....).
- Leave the the Start button text the same for consistency.
- Optionally click on the + Add button to add a Background image to the quiz introduction screen.
- Optionally click on the + Add button to add a Background image to the quiz.
- Select Dots from the Progress indicator dropdown list to provide students with another method of navigating to the next question.
- Optionally change the percentage in the Pass percentage textbox. The percentage is set to 100 by default.
- Uncheck the Disable backwards navigation checkbox to ensure students can change their answers prior to submitting.
- Optionally check the Randomize questions checkbox to ensure answers appear in a random order each time.
- Optionally enter a number in the Number of questions to be shown textbox to show a randomised batch of questions. This means that students are less likely to receive the same questions as their peers and makes it more difficult to cheat.
- Check the Display results checkbox to show the quiz results to students on completion.
- Check the Display solution button checkbox to enable the "Show Solution" button for all questions.
- Check the Display retry button checkbox to enable the "Retry" button so students can retry the quiz for revision purposes.
- Leave No results message text the same for consistency.
- Leave the Feedback heading text the same for consistency.
- Leave the Solution button label text the same for consistency.
- Leave the Retry button label text the same for consistency.
- Leave the Finish button text the same for consistency.
- Optionally check the Display video before quiz results checkbox to play a video prior to students viewing their quiz results.
- Optionally check the Enable skip video button checkbox to allow students to skip the video and review their results.
- Leave the Skip video button label text the same for consistency.
- Optionally click on the + button to upload a Passed video which will play if the student passes the quiz.
- Optionally click on the + button to upload a Fail video which will play if the student fails the quiz.
Settings for "Check", "Show solution" and "Retry"
- Check the Show "Check" buttons checkbox to allow students to check their answer before moving onto the next question.
- Leave the Override "Show Solution" button dropdown blank to enable the "Show Solution" button for all questions.
- Leave the Override "Retry" button dropdown blank to enable the "Retry" button for all questions.
- H5P Timeline content type is not maintained by the H5P core team, therefor this content type should be used at your own risk.
- To add a media resource (image, video, audio file) to the timeline, the resource first has to be hosted on an online platform (Twitter, YouTube, Flickr, Vimeo, Wikipedia, Google Maps and SoundCloud are currently supported) and then a link to the resource is to be added.
- Adding thumbnails is not recommended, as they appear very small. If thumbnail will be used, the image width has to equal its length and a recommended resolution is 32 x 32 pixels.
- Default zoom level is set as 0. To expand the timeline select numbers greater than 0, to shrink the timeline select negative numbers.
- Check the Allow navigating freely back and forth checkbox to allow students to use the arrows to navigate, rather than a Submit button which is somewhat confusing as it sends them to the next page.
Settings for "Check" and "Show Solution"
Check the Show "Check" button checkbox as this is the only way students are able to see if they got the question correct or incorrect.
The Select Disabled from the Override "Show Solution" button dropdown to hide the Show Solution button from students and go through the correct answers at the end.
Option 1: Game code (no analytics)
The instructor will go to uq.h5p.com and select The Chase from their content library. This will generate a new game code for students who can navigate to go.h5p.com and enter the game code to join.
As students will be navigating to a URL and entering a game code to access The Chase , there is no way to identify them, therefore no student reporting data will be available.
- Ensure Public is selected in the Publish settings.
Option 2: Learn.UQ embed (analytics available)
The instructor will need to either link or embed The Chase within Learn.UQ for both themselves and students to access The Chase.
As students will be clicking on an LTI link in Learn.UQ (Blackboard) to access The Chase , their student reporting data will be available in H5P reports and in Grade Centre if linked , rather than embedded.
- Ensure Protected is selected in the Publish settings.
Collaborators
Anyone who needs to run the game live will need to be added as a Collaborator . If The Chase will be run with more than one group of students by different leaders, it will need to be cloned and the corresponding leaders will need to be added as Collaborators to game they will be running.
Option 1: Run through H5P (no analytics)
If The Chase is being run in through H5P (i.e. not through Learn.UQ), once the leader has been added as a Collaborator, they will see the game appear in their Shared with me section in H5P which they can simply click on to run live.
Option 2: Run through Learn.UQ (analytics available)
If The Chase is being run through Learn.UQ (i.e. linked or embedded in Learn.UQ), the leader will need to click on their corresponding linked version of The Chase in Learn.UQ to which they would have been added to as a Collaborator.
Note: It is recommended that clear naming conventions are used (e.g. The Chase - Tutorial Group 2) so there is no confusion about which link the leader or students will need to click on.
- Access and clone a H5P template
- Add a H5P object to an edX (Edge) Course
- Create a H5P Object
- Embed a H5P object in a Learn.UQ course
- Enable H5P in a UQ Extend course
- H5P content types
- H5P naming and sharing guidelines
- Languages in H5P
- Link a H5P object in a Learn.UQ course
- Recommended settings for H5P activity types
- Reports in H5P
- The Chase (H5P)

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
2 Drag and Drop
Learners are able to drag and drop to categorize or label.
Economics Example
Social Work Example
Japanese Example
H5P Examples Copyright © by Michelle van Ginneken. All Rights Reserved.

Share This Book
H5P: drag and drop exercises

Have your set up a Moodle course page but are getting a bit tired of conventional assignment types? Students need exercises that activate them, but the workload of marking their answers may be heavy. The solution could be H5P exercises. The H5P plugin for Moodle enables you to create a variety of exercise types, such as interactive videos, self-study quizzes and learning materials. The point with H5P exercises is that the teacher creates the exercise in advance, complete with the correct answers and feedback. This way, the H5P exercise or materials will support students’ independent learning. This tip introduces you to two exercise types: fill-in-the-blank exercises (Fill in the Blanks and Advanced fill the Blanks) and drag-the-word exercises (Drag the Words and Drag and Drop).
What do I need?
You will find H5P tool from Moodle, so you need a Moodle course page and idea for an exercise.
What should I do?
You can find the H5P plugin in the course editing view by clicking the link Add an activity or resource. Select H5P from the menu and click Add. Then you can select the type of exercise from a list.
Drag-the-words exercises (Drag the Words and Drag and Drop)
Enter a title for your exercise, provide a description (such as instructions for completing the exercise) and create the actual exercise. Type the word to be dragged between the asterisks (*). When ready, the exercise will look like this:
The words that students drag to their correct destinations are shown below.
Drag-and-drop exercises work the same way but students drag images onto words or vice versa.

Fill-in-the-blank exercises (Fill in the Blanks and Advanced fill the Blanks)
Enter a title for your exercise, provide a description (such as instructions for completing the exercise) and create the actual exercise. Type the missing word between the asterisks (*). If the correct answer can be written in multiple ways, you must type all the possible variants, separated with a slash (/), between the asterisks. This way the tool will know to accept the answers as correct, as even the slightest deviation from the correct answer (such as an uppercase letter instead of lowercase or a missing comma or full stop) will result in zero marks.

What should I take into account?
As students may complete the exercises using a mobile phone or a tablet, you should make sure your exercises are not too long. As the answer options are displayed at the bottom of the page, students will have to scroll back and forth if the exercise is very long. This may affect their motivation to complete the exercise. Instead of a long exercise, you can first create multiple short ones and finally create one longer exercise that combines your short exercises. To do this, use the Copy function on the top corner of a new exercise page. To ensure you can easily copy your exercises, check the box “Allow download” and, if necessary, the “Embed” option in your earlier exercises (to find the checkboxes, go to the Visibility settings at the end of your exercise).
A great deal of instructions and examples are available for using H5P: See the following:
- H5P drag and drop tutorial
- H5P Drag the Words tutorial
- Examples on the Moodle-opet page (Open Moodle support page for teaching staff across the Tampere Universities community)
With the H5P tool, you can create all sorts of new exercises for your courses. Try out the different options and choose your favourites.
Did you know you can transfer/copy your existing H5P exercises to another Moodle course page? This means you do not have to recreate your exercises, for example, when you update your course page ahead of a new academic year.
- Materials and presentations
- Pre-planning and teaching methods
- Terms of Service
- Why Use H5P
- Getting Started with H5P
H5P Examples
- Your Profile
Here is a list of all of the H5P Content Types that are available on the UBC H5P Open Hub. Each content type listed below has an example, some documentation, and a note about accessibility.
Quiz/Problem Solving
- Arithmetic Quiz
- Drag and Drop
- Drag The Words
- Fill In The Blanks
- Find The Words
- Guess The Answer
- Mark The Words
- Multiple Choice
- Questionnaire
- Quiz (Question Set)
- Single Choice Set
- Sort The Paragraphs
- True/False Question
- Find Multiple Hotspots
- Find The Hotspot
- Image Choice
- Image Juxtaposition
- Image Pairing
- Image Sequencing
- Image Slider
- Audio Recorder
- Branching Scenario
- Interactive Book
- Interactive Video
- Speak The Words
- Speak The Words Set
Presentation
- Course Presentation
- Dialog Cards
- Documentation Tool
- Advent Calendar
- Memory Game
- Personality Quiz
- Tweeter Feed
H5P WCAG Accessibility
Before using this content type in your course, please review the H5P Content Type Accessibility Table to determine if the content type is accessible.
Drag and Drop
Drag the words.
Drag and Drop questions enable the user to associate two or more elements and to make logical connections in a visual way. Both text and images can be used as draggable alternatives. Drag and drop questions support multiple draggable to drop zone combinations; one-to-one, one-to-many, many-to-one and many-to-many.
- Drag and Drop Create drag and drop tasks with images
- << Previous: Course Presentation
- Next: Fill in the Blanks >>

H5P Examples

Drag and Drop

Memory Game

Course Presentation

Virtual Tour (360)

Multiple Choice

Image Hotspots

Interactive Book

Branching Scenario

Iframe Embedder

Sort the Paragraphs

Guess the Answer

Drag the Words

Quiz (Question Set)
You are here
Drag and drop tool.
I am a newbie on H5P and would like to create a dag and drop activity for my students for moodle. However, I cannot find the tool when selecting the "create new content" section.
Can someone help me to get it working?
Thanks in advance!!!!

Mon, 08/19/2024 - 19:05
Hi Evelyn,Did you install the
Hi Evelyn,
Did you install the H5P plugin yourself? If yes you should be able to install the libraries by download the sample content . On the other hand if you did not install the plugin please reach out to your Moodle admin for assistance.
- Log in or register to post comments
- Examples & Downloads
- Documentation
- Goals & Roadmap
Connect with H5P
- Contact Form
- H5P is an open source community driven project. Join the Community and help us create richer online experiences!
- Project Licensing Information
- About the Project
H5P is a registered trademark of H5P Group Privacy policy | Copyright © 2024

IMAGES
COMMENTS
H5P Drag and drop questions support multiple draggable to drop zone combinations; one-to-one, one-to-many, many-to-one and many-to-many. Learn how to create a Drag and drop question in this tutorial. Drag and drop questions may be used standalone, but can also be included in: Course Presentation; Interactive Video; Question Set; Column
As always with H5P, content is editable in web browsers, and the Course Presentation activity type includes a WYSIWYG drag and drop based authoring tool. A typical use of the Course Presentation activity is to use a few slides to introduce a subject and follow these with a few more slides in which the user's knowledge is tested.
Step 3: Drag and drop question editor. The Drag and drop question editor should now appear. The top part of the editor looks like this: We'll focus on creating the Drag and drop question content in this tutorial. The content creation happens in the top part of the editor, so we'll focus on this part here. There are two steps in creating a Drag ...
The H5P Course Presentation allows educators to create and present content in an engaging way, consistent with Active Learning principles. The Course Presentation can also be used for formative tasks to provide students with opportunities for self-assessment and consolidation of knowledge. ... Drag and drop the image to move it to the desired ...
The Course Presentation in H5P combines traditional slide options with the ability to integrate many other interactivities. Engage your audience by highlighting key concepts (Mark the Words, Dialog Cards), and polling for understanding (Question Sets, Drag the Word). Embedding video and | or audio clips and | or image hotspots are other ...
Create H5P object - Drag and Drop. A two-part process for dragging and dropping content on an image. Useful for identifying anatomy or other structures. Drag and drop using both images and text as draggable alternatives. It's important to give clear and concise instructions about what you want the students to do.
Drag and Drop. 3. Image Juxtaposition. 4. ... Course Presentations. 7. Flashcards. II. Studio Time. 8. Create a Book & Add H5P Plugin. 9. Exercise 1. 10. Exercise 2. 11. Exercise 3. III. Creating A Book & Adding H5P Plugin. Appendix. H5P Examples. 6. A versatile H5P content type. A way to present content with visuals or to accommodate use of ...
A free HTML5-based drag and drop question type allowing creatives to create many forms of drag and drop using only a web browser. Create engaging challenges using H5P and Drag and Drop in publishing systems like Canvas, Brightspace, Blackboard, Moodle and WordPress. ... Before using this content type in your course, please review the H5P ...
As always with H5P, content is editable in web browsers, and the Course Presentation activity type includes a WYSIWYG (what you see is what you get) drag-and-drop-based authoring tool. In terms of the video format, H5P accepts MP4 and Youtube videos.
Create Drag and Drop H5P interactive content. Creating new H5P content is a multi-step process. H5P activities are managed through a Content Bank - an area where H5P content may be created, edited and stored. Once an activity has been created in the content bank, it can be added to your course and the activity settings can be configured as ...
Step 1: Topic. We'll use the Wikipedia article about Cloudberries as background material for our Course presentation. We'll use a couple of pictures from Wikimedia Commons as well. Let's create three slides, with a test at the end: Slide 1: Cloudberries. Slide 2: Where to find them? Slide 3: Uses.
In H5P, select Drag and Drop. 5. Give it a name and upload your background image. 6. Set the task size to the same size as your image. 7. Next, click the Task tab. 8. Click Add Dropzone. Label the zone and select the opacity level. 0 means transparent and 100 means the dropzone will totally cover the background. 9. Select if each dropzone ...
Course Presentation. Course presentations consist of slides with multimedia, text, and many different types of interactions like interactive summaries, multiple choice questions and interactive videos. Users can experience new interactive learning material and test their knowledge and memory at the same time.
h5p / h5p-course-presentation Public. Notifications Fork 129; Star 52. Code; Issues 45; Pull requests 9; Actions; Projects 0; Wiki; Security; Insights New issue ... Course presentation drag and drop activity can not work properly in Tablets/phones #202. Open aakabir opened this issue Feb 28, 2022 · 2 comments
H5P (Interactive Learning Objects) This guide includes the recommended settings for the following H5P activity types: Course Presentation. Drag and Drop. Interactive Book. Interactive Video. Multiple Choice. Quiz (question set) Timeline.
Course Presentations. 7. Flashcards. II. Studio Time. 8. Create a Book & Add H5P Plugin. 9. Exercise 1. 10. Exercise 2. 11. Exercise 3. III. Creating A Book & Adding H5P Plugin. Appendix. H5P Examples. 2 Drag and Drop Learners are able to drag and drop to categorize or label. Economics Example. Social Work Example. Japanese Example.
Select H5P from the menu and click Add. Then you can select the type of exercise from a list. Drag-the-words exercises (Drag the Words and Drag and Drop) Enter a title for your exercise, provide a description (such as instructions for completing the exercise) and create the actual exercise. Type the word to be dragged between the asterisks (*).
Tutorials for authors. Here you'll learn how the authoring tool works for many of the existing content types. Select the content type below to read the tutorial. Course Presentation Create a presentation with interactive slides. Course Presentation Tutorial. Interactive Video Create videos enriched with interactions. Interactive Video Tutorial.
Here is a list of all of the H5P Content Types that are available on the UBC H5P Open Hub. ... some documentation, and a note about accessibility. Quiz/Problem Solving. Arithmetic Quiz; Drag and Drop; Drag The Words; Fill In The Blanks; Find The Words; Guess The Answer; Mark The Words; ... Presentation. Course Presentation; Dialog Cards ...
Drag and Drop questions enable the user to associate two or more elements and to make logical connections in a visual way. Both text and images can be used as draggable alternatives. Drag and drop questions support multiple draggable to drop zone combinations; one-to-one, one-to-many, many-to-one and many-to-many.
Drag and Drop. Memory Game. Course Presentation
H5P empowers everyone to create, share and reuse interactive content - all you need is a web browser and a web site that supports H5P. ... Home » Forums » General discussion » Course Presentation and Drag and Drop. Course Presentation and Drag and Drop. Submitted by clamb87 on Wed, 02/09/2022 - 18:20.
The size of the image is determined from how wide the container the "Drag and Drop" content type is placed inside (the blue dotted rectangle you're talking about). If you make the container smaller in width you will be able to reduce the size of the image and thus be able to make it small enough that it doesn't need a scroll bar. Access to the ...
H5P empowers everyone to create, share and reuse interactive content - all you need is a web browser and a web site that supports H5P. H5P - Create and Share Rich HTML5 Content and Applications ... Drag and Drop tool. Submitted by Evelyn Boes on Sun, 08/18/2024 - 12:31. Forums: Content creation. Hello!