for Education
- Google Classroom
- Google Workspace Admin
- Google Cloud

Google Classroom is turning 10. Find out what we've learned and what we're doing next. 🎉
Easily distribute, analyze, and grade student work with assignments for your lms.
Assignments is an application for your learning management system (LMS). It helps educators save time grading and guides students to turn in their best work with originality reports — all through the collaborative power of Google Workspace for Education.
- Get started
- Explore originality reports
Bring your favorite tools together within your LMS
Make Google Docs and Google Drive compatible with your LMS
Simplify assignment management with user-friendly Google Workspace productivity tools
Built with the latest Learning Tools Interoperability (LTI) standards for robust security and easy installation in your LMS
Save time distributing and grading classwork
Distribute personalized copies of Google Drive templates and worksheets to students
Grade consistently and transparently with rubrics integrated into student work
Add rich feedback faster using the customizable comment bank
Examine student work to ensure authenticity
Compare student work against hundreds of billions of web pages and over 40 million books with originality reports
Make student-to-student comparisons on your domain-owned repository of past submissions when you sign up for the Teaching and Learning Upgrade or Google Workspace for Education Plus
Allow students to scan their own work for recommended citations up to three times
Trust in high security standards
Protect student privacy — data is owned and managed solely by you and your students
Provide an ad-free experience for all your users
Compatible with LTI version 1.1 or higher and meets rigorous compliance standards
Product demos
Experience google workspace for education in action. explore premium features in detail via step-by-step demos to get a feel for how they work in the classroom..
“Assignments enable faculty to save time on the mundane parts of grading and...spend more time on providing more personalized and relevant feedback to students.” Benjamin Hommerding , Technology Innovationist, St. Norbert College
Classroom users get the best of Assignments built-in
Find all of the same features of Assignments in your existing Classroom environment
- Learn more about Classroom
Explore resources to get up and running
Discover helpful resources to get up to speed on using Assignments and find answers to commonly asked questions.
- Visit Help Center
Get a quick overview of Assignments to help Educators learn how they can use it in their classrooms.
- Download overview
Get started guide
Start using Assignments in your courses with this step-by-step guide for instructors.
- Download guide
Teacher Center Assignments resources
Find educator tools and resources to get started with Assignments.
- Visit Teacher Center
How to use Assignments within your LMS
Watch this brief video on how Educators can use Assignments.
- Watch video
Turn on Assignments in your LMS
Contact your institution’s administrator to turn on Assignments within your LMS.
- Admin setup
Explore a suite of tools for your classroom with Google Workspace for Education
You're now viewing content for a different region..
For content more relevant to your region, we suggest:
Sign up here for updates, insights, resources, and more.
Google Assignments
Save time grading. Provide feedback that counts. Quickly and securely create, analyze, and grade coursework, while helping students learn more effectively.
- Create, grade, and analyze coursework directly within Canvas
- Let students access Assignments and submit work via Canvas
- Automatically sync grades to your Canvas gradebook
Create and share coursework with ease
Generate new assignments using Docs and Drive, and provide each student with a unique copy. Using the Canvas integration with Google Assignments the sharing and ownership of these documents happens automatically.
Help students develop authentic work
Generate originality reports using the power of Search. Assignments scans student submissions for matching text on the web, right in your grading interface. And students can run their own reports before submitting to help cite and strengthen their work.
Simplify grading and provide rich feedback - all in one place
Pull up frequently used feedback from your comment bank when engaging students with in-line edits and two-way commenting. You can also apply rubrics to keep grading transparent. Assignments makes it easy and secure to accept Docs and Drive files by automatically adjusting permissions to prevent student editing during grading.
Provide students with tools that support active learning
Google Assignments provides capabilities that can help students improve their writing skills, work more efficiently and turn in stronger assignments.
- Originality reports
- Always-visible word count
- Spellcheck and grammar suggestions
- Two-way commenting
- Version Control
Create assignments in Canvas with Google Assignments
- Go to your Canvas course.
- Click Assignments, create an assignment.
- Enter a name and description for your assignment.
- (Optional) Enter a point value and due date.
- Under Submission Type , select External Tool click Find .
- Select Google Assignments .
- Deselect Load This Tool In A New Tab .
- Click Publish .
Note : If this is the first time you're using Google Assignments in Canvas, you must link your Canvas account to your Google Account.
Linking Your Google Assignments Account with Your Canvas Account
The first time you use Google Assignments, you sign in with your F&M Google Account. Linking your account allows Google Assignments to create a folder in your Google Drive for student assignments and to send grades to Canvas.
You only have to link your Google Account once per course, while creating your first assignment. Students can't submit classwork until this step is completed.
Note : In Google Assignments, you can link only to your F&M Google account.
- Open the first assignment you created for the course.
- Click Sign In and sign in to your F&M Google account.
- To link Canvas to your Google Account, click Link Account .
- To link the course to your Google Account, click Link Account .
- If you're signed in to multiple accounts and need to switch between Google Accounts, click Switch Account , or sign in to your F&M Google account.
Attach template files to an assignment
You can attach files to as assignment so each student receives an individual copy to edit and turn in.
Example attachments include:
- Google Docs or Microsoft Word files for paper prompts
- PDFs for worksheets
- Sheets for data analysis
- Slides for presentations
- Sites for digital portfolios or final project templates
- Colab notebooks for programming exercises
- In Canvas, select your course and create an assignment.
- Click Google Assignments , which will open a popup window
- If this is your first time using Google Assignments in the course, confirm your Google Account.
- Select Create assignment .
- Under Title , enter a name for the assignment.
- Under Files , click Attach and select files.
- Click Create . The Assignments window will close.
- Click Select to finish selecting the external tool.
Create or reuse a rubric for an assignment
In Google Assignments, you can create, reuse, view, and grade rubrics for individual assignments. You can give feedback with scored or unscored rubrics. If you use scored rubrics, students see their score when you return their work.
- Within your Canvas course assignment...→ click Open in Assignments.
- Next to No rubric , click Add rubric Create rubric .
- To turn off scoring for the rubric, next to Use scoring , click Turn off .
- (Optional) If you turned on scoring, next to Sort the order of points by , select how to view the criteria, either descending or ascending in value.
- Note : You can enter levels in any order, and rubrics automatically sorts the levels by value.
- Under Criterion , enter your first criterion. For example, enter Grammar , Teamwork , or Citations .
- (Optional) To add a criterion description, click More Add criterion description enter the description.
- Under Points , enter the number of points awarded for the performance level.
- Note : The rubric's total score automatically updates as you add points.
- Under Level , enter a level of performance. For example, enter Excellent , Full mastery , or Level B .
- Under Description , enter the performance expectations.
- To add another performance level to the criterion, click Add a level and repeat steps 8–9.
- To add a blank criterion, in the bottom-left corner, click Add a criterion and repeat steps 6–11.
- To copy a criterion, in the bottom-right corner, click Duplicate criterion and repeat steps 6–11.
- To rearrange criteria, in a criterion’s box, click More select Move criterion up or Move criterion down .
- To save your rubric, in the bottom-right corner, click Save .
→ More information on Rubrics.
Turn on Originality reports
You and your students can check work for unoriginal content with Originality reports. This tool uses Google Search to compare students' Google Docs against billions of webpages and millions of books. Originality reports then displays links to the detected webpages and flags uncited text.
The reports can:
- Help students identify unintentional plagiarism and uncited content before submitting assignments.
- Help instructors see where students used source material and if they properly documented their sources.
When you turn on Originality reports for an assignment, students can run 3 reports per assignment before submitting their work. You can’t see the reports students run. After students run their last report, they can continue to improve their work before submitting the assignment.
After the student turns in their work, Google Assignments automatically runs an originality report for each submitted Docs file, visible only to you. If a student unsubmits and resubmits an assignment, Assignments runs another originality report.
Originality reports are viewable for 45 days. After that, you can run another report by opening the student's submission from within the Assignments grading tool.
To learn how an originality report analyzes work, go to How an originality report is created .
Note : The Originality report is available only for Google Docs in English. If a student uploads a Microsoft Word file, Google Assignments and automatically convert it to a Google Doc and a copy of the original Word file is included in the submission.
Turn on Originality reports within Canvas
- Create/edit an assignment in Canvas → click Open in Assignments .
- Next to Originality reports , check the box.
Open an Originality report
- Click the course.
- Click the assignment → Open in Assignments → the student's document.
- The file opens in the grading tool.
- To view the report, under Files , click # of flagged passages .
How instructors and students share files
When you create an assignment, you can attach files such as Google Docs, PDFs, or other materials for students to work on.
For example, you might include:
- A Docs essay assignment
- A PDF worksheet
- A reference image
After you publish the assignment, students work on the files and can add their own materials. When students turn in their work, you can review and grade their work and files.
As you exchange files with students, Google Assignments automatically transfers ownership and updates file permissions to View only or Edit access. When you receive student work, edit access transfers to you. When you return the work, edit access transfers to the student.
Workflow in Action
- Result : Copies of attached files are made for each student. File ownership transfers to the student. Instructors can't view or edit the files.
- Result : File ownership temporarily transfers to the instructor. Student can’t edit or view their files.
- Result : File ownership transfers back to the student, and the student's editing rights are restored.
- Optional : Student can edit and resubmit assignment.
→ More information on sharing files in Google Assignments
Student Google Assignment Resources
Google Assignments, your new grading companion
Aug 14, 2019
[[read-time]] min read

Instructors lose valuable time doing cumbersome tasks: writing the same comment on multiple essays, returning piles of paper assignments, and battling copy machine jams. These frustrations are most often felt by instructors with the highest teaching workloads and the least time. For the last five years, we’ve been building tools—like Classroom and Quizzes in Google Forms—to address these challenges. Now you can take advantage of these tools if you use a traditional Learning Management System (LMS).
Assignments brings together the capabilities of Google Docs, Drive and Search into a new tool for collecting and grading student work. It helps you save time with streamlined assignment workflows, ensure student work is authentic with originality reports, and give constructive feedback with comment banks. You can use Assignments as a standalone tool and a companion to your LMS (no setup required!) or your school admin can integrate it with your LMS. Sign up today to try Assignments.
If you're one of the 40 million people using Classroom: you've got the best of Assignments already baked in, including our new originality reports . For everyone else, Assignments gives you access to these features as a compliment to your school’s LMS.
Assignments is your tireless grading companion
Using an LMS can create more work than it saves: students turn in all kinds of files, you have to download and re-upload student files one-by-one, and what if students can keep editing after they already turned in their work? Assignments handles all this for you.
Assignments streamlines the creation and management of coursework, and tackles some of your biggest frustrations:
Stop typing the same feedback over and over by using a comment bank, and never worry about pressing the “save” button again
Check student work for originality and automatically lock work once it’s turned in
Assign files with the option to send each student a copy (no more copy machines!)
Grade assignments for an entire class with a student switcher and rubrics, and review any file type without leaving your grading interface
Comment and leave suggestions on student work with Google Docs
Instructors and students can attach anything to assignments: Docs or Word files for papers, spreadsheets for data analysis, slides for presentations, sites for digital portfolios or final projects, Colab notebooks for programming exercises, and much more.
Help students turn in their best work with originality reports
With originality reports in Assignments, you can check student work for missed citations and possible plagiarism without interrupting your grading workflow. When students turn in a document, Assignments will check students’ text against hundreds of billions of web pages and tens of millions of books.
If you enable originality reports on an assignment, students can also check their work for authenticity (a limited number of times) to correct issues, turn in their best work, and save instructors time grading. Since both you and your students can see originality reports, they’re designed to help you teach your students about authenticity and academic integrity.
Getting started with Assignments
Starting today, you can sign up to get access to Assignments when it becomes available in a few weeks. Assignments will be available for free as part of G Suite for Education and can be used by instructors alongside or integrated with an LMS.
Instructors can use Assignments even if your school has an LMS. There’s no setup required, all you need is to sign up and have a school-issued Google account.
Admins can turn on access to Assignments within your LMS. Assignments is available as an LTI tool, which provides a more integrated experience and enables roster syncing and grade transmission to your LMS gradebook. Assignments is an improved and expanded version of Course Kit, so if you’re already in the Course Kit beta, you’ll automatically have access to Assignments.
If you use Canvas, we’ve worked with their team to complement the Assignments LTI tool with a set of additional features that make Docs and Drive work seamlessly across all Canvas assignments.
Related stories

10 years of Classroom: What we’ve learned, and what’s to come

A new effort to support teen mental health

5 tips for writing great prompts for Gemini in the Workspace side panel

3 things parents and students told us about how generative AI can support learning

Updates on how we're using AI to support students and educators

New AI tools for Google Workspace for Education
Let’s stay in touch. Get the latest news from Google in your inbox.
Online Teaching Hub

Online and Blended Teaching Hub
Google sites, tool details.
- Description : Web page creation tool offered by Google
- Website : https://sites.google.com/new
- Tags (Keywords) : Website, Creation, Building, Integration, Sharing, Publishing
What is the tool?
Google Sites is a collaborative tool that allows teachers and students to create websites, online pages, and portfolios through template customization, dragging and dropping content, and changing the layout to suit their needs. This tool integrates well with Google’s products such as Google Docs, Google Slides, and Google Forms into the web-based platform. Google Sites also makes creative content readily showcased and collaborative across multiple groups through embedding and hyperlinking to documents, pictures, videos, and images. All users of this platform can create, communicate and collaborate with peers and then publish content to reach a wide audience. Google Sites is a great tool to use to present information in new and innovative ways. Teachers can use it to get students engaged, and to get students to demonstrate their knowledge in a more creative way. Google Sites is free to use (with a paid option that offers more storage capability).
Introduction to Google Sites
Teaching with the Tool
Google Sites can be used to implement various communication and student-centered instructional strategies. Teachers can host course curriculum, publish content to the web, create a class site, share materials, resources, and course information with students, parents or students guardians.
- Create a webpage for the class to include course materials and rich content including videos, images, slides, and audio recordings.
- Create a page for posting assignments, announcements, class events, reading materials, classroom rules, and discussion boards where every student can participate.
- Use it as a wiki and let students collaboratively work on their assignments and edit content.
- Embed a calendar to keep track of class deadlines.
- Create and integrate assessments, polls, and surveys. This is done using Google forms, where quizzes, polls and surveys can easily be distributed via emails or sharing a link.
- Create and share collaborative repositories of multimedia resources.
- To highlight class rules and expectations, and provide channels of communication between teachers and families by posting these on the classroom Google Site.
Implementation Process
Google Sites are used as teacher websites for classrooms for instructional and information purposes and also, for the purpose of sharing and co-creation of teacher resources. When creating sites, there is one caveat teachers need to be aware of. Before publishing their site (i.e. when it is in draft mode), there is a public setting on the draft itself to let anyone on the internet access the unpublished site – teachers should keep this setting off since they will be giving editing privileges to strangers. To collaborate with peers and students on the website, teachers can set privacy settings to anyone with the editing link. Once work is officially published, privacy settings can be set to public or restricted to a selected audience.
Google sites can also be used for student collaborative purposes. Students over the age of 13 can create their own email addresses and work together with peers to create their own web pages and collaborate on work together. Examples include assignments, creative work, student presentation and portfolios and written lab reports. If under the age of 13 and not using the school login credentials, permission is needed from a parent or guardian who will create and share login details with their children.
Once a Google Site is published, there are two different links; a shared “live” final version of the website that exists for web viewers and secondly, an editing version of the website which is a different link where they can collaboratively edit and revise until all changes are finalized. This second version is not “live” or available to anyone other than the editors. As such, once all edits are made, the publish option is chosen from the draft which updates the final version.
Sharing options can be set by logging into Google Sites, selecting the share option and changing the audience. Setting the audience to “anyone on the web” makes the website available to all Internet viewers to view and “specific people” can include a list of email addresses and institutional credentials that give teachers the ability to limit the audience.
Technology Tool Implementation Checklist
Web Resources and Examples
- How to Create a Class Website for Teachers | Google Sites Tutorial
- How to Use Google Sites to Create a Class Website
- Get started with Google sites for Educators
- Google Sites for Teacher Web Pages and Student Projects
- Google Sites Tips and Tricks
- Teacher Center for Google Sites
- Using Google Sites for Your Next Class Assignment
Accessibility, Security, and Support
- Google for Education- YouTube Channel
- Google Sites – Accessibility
- Google Sites- Help Center
- Google Sites – Privacy
Links to Related Online and Blended Teaching Hub Topics
- Adapting Face-to-Face Activities for an Online Environment
- Blended and Online Instructional Practices
- Building Effective Relationships
- Copyright and Fair Use
- Creating a Teacher Website
- Expectations and Procedures for Online and Blended Learning
- Learning Management Systems
- Student and Stakeholder Communication
- Synchronous and Asynchronous Learning
- Universal Design for Learning
Online and Blended Teaching Hub Tool Pages
- Website Platforms: Google Sites , Weebly , Wix
The Ultimate Google Sites Tutorial [20+ Templates & Examples]
Published: April 03, 2024
If you're looking to create a budget website on an easy-to-use platform, Google Sites may be the perfect fit. While setting up a Google site is relatively straightforward, that doesn't mean a Google Sites tutorial wouldn't be helpful.

I've built plenty of Google Sites for a variety of purposes over the years, so I know what you need to make a compelling website on the platform. I'll walk you through the ultimate Google Sites tutorial that will answer any questions you have about using the tool to create your website.
- What is Google Sites
- Is Google Sites Free?
How to Use Google Sites
How to make a website for free on google, best google sites templates and themes, google sites examples, google sites tips, google sites faqs, what is google sites.
Google Sites is Google's content management system (CMS) where you can create a website for free. You can use your own domain and customize your template with copy, images, fonts, headers, footers, and menus. If you're an experienced website builder or consider yourself tech-savvy, Google's framework provides plenty of web development and deployment options to leverage, too.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
I've witnessed Google Sites undergo plenty of changes since it debuted. Originally, it looked similar to how Google Docs does now. Since then, Google has added functionality and new features, making it a viable contender for business owners and creators looking for an easy-to-use CMS .
If you've got the classic version of Google Sites already up and running, I suggest you make the switch to the new interface. The updated design framework is much easier to use, thanks to drag-and-drop design elements and the ability to quickly insert text, images, and videos.
If you don't make the switch, you aren't using Google Sites to its full potential. I suggest you use the new Google Sites because it boasts plenty of features the older version doesn't. I love that the new Google Sites was created specifically for users who don't have experience with code. You're also able to see drafts of your website, preview changes before publication, adjust your site for mobile compatibility, and add a Cloud search box to your website. All of these features were previously impossible.
Pro Tip: If you are unsure where to begin with creating your website, Google Sites provides some templates you can peruse and use. However, I recommend you customize whichever you choose, as it will otherwise be a cookie-cutter site your visitors can find elsewhere on the web.
Is Google Sites free?
Google Sites is completely free with any standard Google account. The number of sites you can make is only limited to the 15 GB of storage that comes with your account, but you can purchase more at any time. Remember that this storage maximum is shared with all your other Google apps.
Because of its nonexistent price tag, Google Sites is a good place to start for those who want to create a quick website. For instance, I used the Google Sites CMS to build websites for courses I took in college, as the websites were free to create and offered a sense of professionalism.
Now that you're aware of how much Google Sites costs to use, I'll walk you through what you're really here for: A step-by-step Google Sites tutorial.
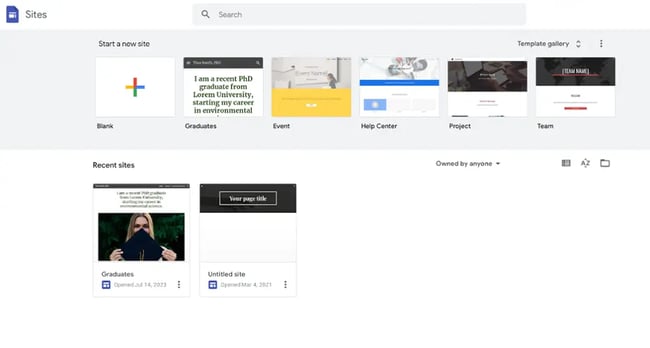
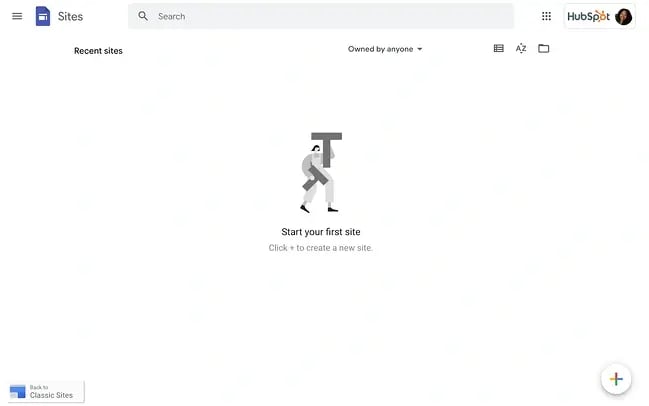
Step 1: Open Google Sites.
- Step 2: Open the Google Sites Support Page.
- Step 3: Add layouts, text, and images.
- Step 4: Use free or paid templates to help your site stand out.
- Step 5: Click “Publish” when you’re done.
- Step 6: Let others view or edit your website.
Let's look at each of these steps in more detail. Since you'll probably have some questions during the process, it's worth opening the Google Sites Support Page for a list of some of the most common Google Sites functions. I recommend you bookmark this page so you can easily access it while creating your site.
What would a Google Sites tutorial be without a step-by-step walkthrough? I went through the steps detailed below to create a website. Check out the final result before we begin so you can see what your site will look like when it's done.
Head to Google Sites to start creating your new website. If this is your first time building a website, but you're a seasoned Google user, you'll find that the layout of this page is similar to all other Google products, such as Google Docs and Google Slides . As far as I'm concerned, this is a huge plus because there's not a significant learning curve.

To begin creating your website, you can either use Google's templates or start a site from scratch. Even if you aren't going to use a template, I suggest you give them a quick look to get an idea of what the template websites include.
Free templates are available directly from Google, allowing you to quickly change things like fonts , color schemes, or layouts. You can also purchase and install new themes and templates. I've included a handful of top templates and themes later down below.
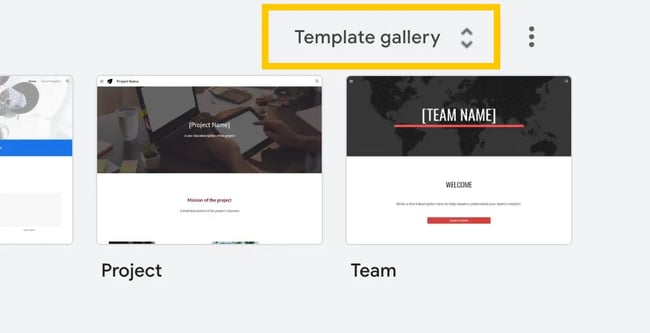
I recommend taking a look at the templates first to see if any strike your fancy. To access them, simply click "Template gallery" in the upper right-hand corner of the header. Click the arrows to expand this box so you can check out all the offerings and don't miss out on any of the templates you may want to consider.

Google has done a fantastic job including templates for most personal and professional use cases. That said, because of its limited functionality, I wouldn't really recommend this tool for business users. Overall, Google Sites is better suited for personal or educational use.
If you are attempting to create a business site, I would recommend you consider a more robust option such as Content Hub , which offers business tools in addition to a website builder. (You can also get started with Content Hub for free , which makes it a compelling option, too.)

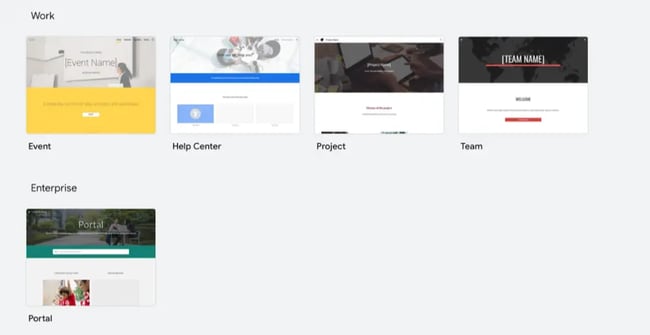
For other users, Google Sites offers templates aplenty. Here's a quick overview of how you can use the Google Sites templates:
For work : You can create an event homepage, help center, project website, or team website.
For small businesses : You can create a dog walker site, holiday party home page, portfolio website, restaurant website, or salon website.
For personal use : You can create a family update site, digital portfolio, or wedding website .
For educational uses : You can create a website for graduates, professors, classes, clubs, or students.
As you can see, there are a variety of ways you can use Google Sites. However, you're better off not building anything too complex. For more robust websites, you'd be better off opting for a more comprehensive CMS. No shade to Google Sites — it's great for what it offers. However, its functionality is limited when compared to website builders like WordPress .
I'm going to create a website for a coffee shop review site from scratch, even though I know nothing about coffee (proud whatever-is-available drinker). I will always go for a local roast, though. Just don't ask me to remember its name.
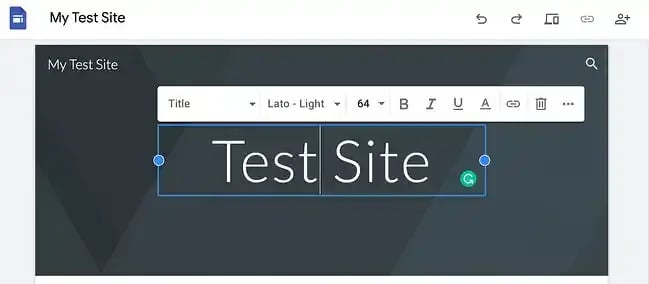
Step 2: Build your site header.
Even if you start a site from scratch, Google Sites will include a header for you to edit right away and hit the ground running. This is awesome — it makes starting a site much less intimidating, as you don't have to figure out where to add the header.
The process is intuitive. Simply click on the header text and start editing. Your standard text options will come up: Text style, font, text size, and formatting. Click around and get acquainted with your options. I named my site "Coffee & Café," as you can see below. (Creative, I know.)
Add Your Logo
Next, I updated the logo. In the upper right-left corner, hover over your site name, and click "Add logo."
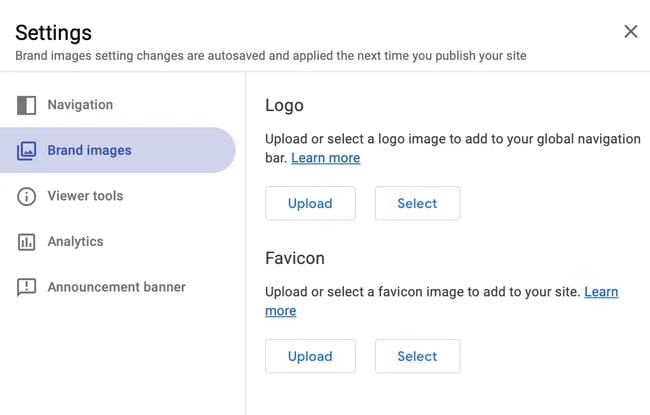
This will open your site settings, where you can both upload a logo and a favicon. The favicon is the small symbol that appears next to your website name on a browser tab. This icon also appears in users' favorites if they happen to favorite or bookmark your site. I recommend you don't skip this step — it can make a significant difference in making your website feel more polished and professional.

One thing I noticed when uploading a logo is that it's very, very small unless you're careful. For my Google Sites logo, I used the dimensions 1000 pixels wide by 500 pixels tall, and that worked out pretty well. Remember to add alt text, too, for website accessibility purposes. (If you want to learn more about website accessibility, which I recommend you do, check out this helpful web accessibility checklist .)
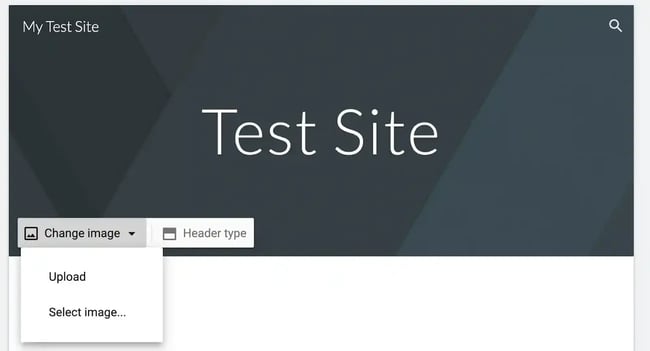
Change Your Header Type
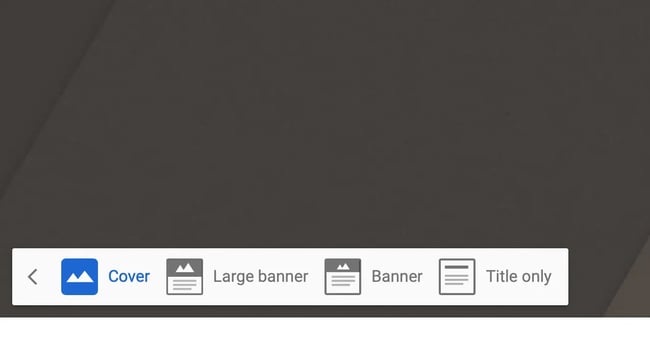
Google Sites gives you the option of changing your header type to a full-height cover image, to a narrow banner, or to your title only. To access these options, hover at the bottom of your header and click "Header Type."
There, you'll see your options. I chose "Cover" so that my header took up the entirety of the page. I encourage you to try out the different options to determine which suits your branding the best.

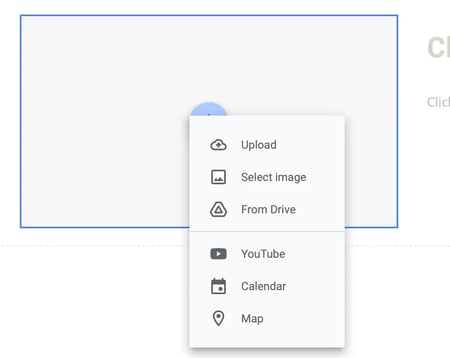
Add a Background Image
Next, you'll want to choose a background image unless you're using a title-only header. At the bottom menu of the header, click "Image."
You can upload an image from your computer, or you can browse Google's options, your internal library, and Google itself. You can also insert an image via a URL. Remember to choose an image you have the rights to use, or select a free stock photo website . If you don't, you risk copyright infringement, which is a major no-no.
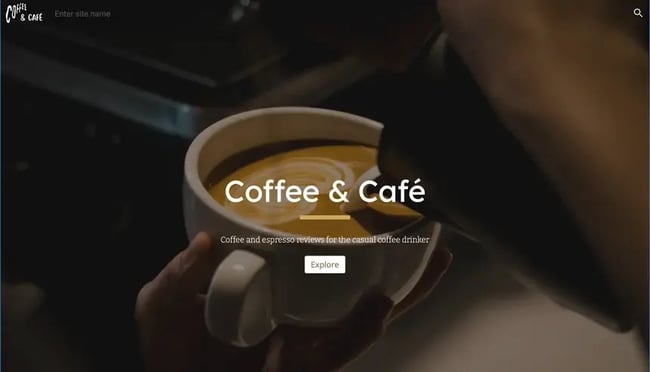
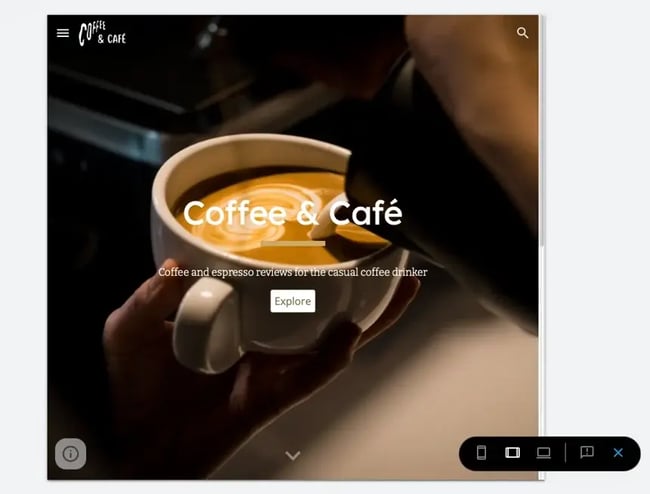
I chose to look for an image from a free stock photo website called Unsplash . Here's how my header turned out. Pretty spiffy, if you ask me.

My site is looking good so far, if I do say so myself. You can use pretty much any dimensions for your Google Sites header's background, so long as the dimensions are above 1200 pixels wide. This allows your picture to look high-quality while having a lower image file size.
At the bottom of the right-hand corner, you can change the anchoring for the image. You can also toggle the background image's "readability," which makes your image lighter or darker so that your text is clear and provides better accessibility.
Add Subheadings and Buttons
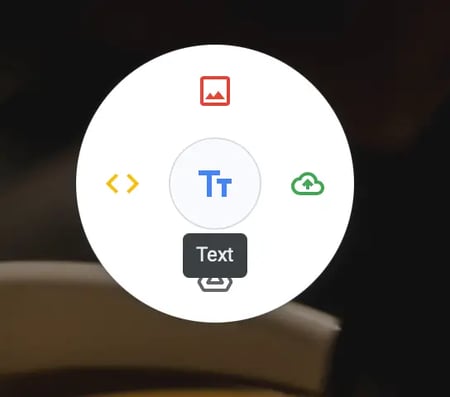
We're not finished yet. Google Sites allows you to add additional elements to your header so that you can pull viewers in. To do so, you can double-click anywhere on the cover, and a menu will pop up:

From this menu, you can add text, images, uploads (from either your local drive or your Google Drive), and embeds. This last one is neat because if you're building a landing page, you could embed a website form you create on a form builder tool , directly into your header. If you're launching a newsletter and want to offer visitors the opportunity to get it sent to their inboxes, this would be a great option.
Alternatively, you can simply go to the "Insert" tab on the sidebar, and then choose your element from there. When I used this method, the new element inserted itself into the body of the page, but all I had to do was drag it over to the header, and it snapped to the grid.
I decided to add a subtitle and button to add some personality to my site.

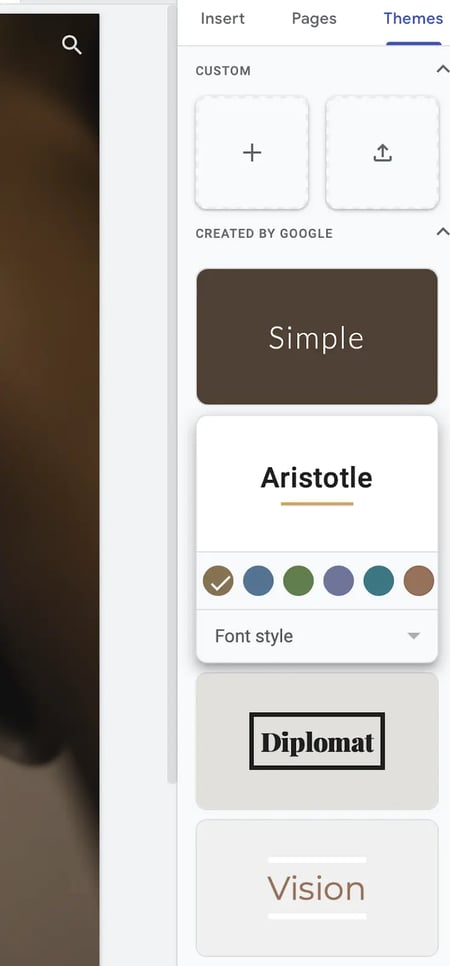
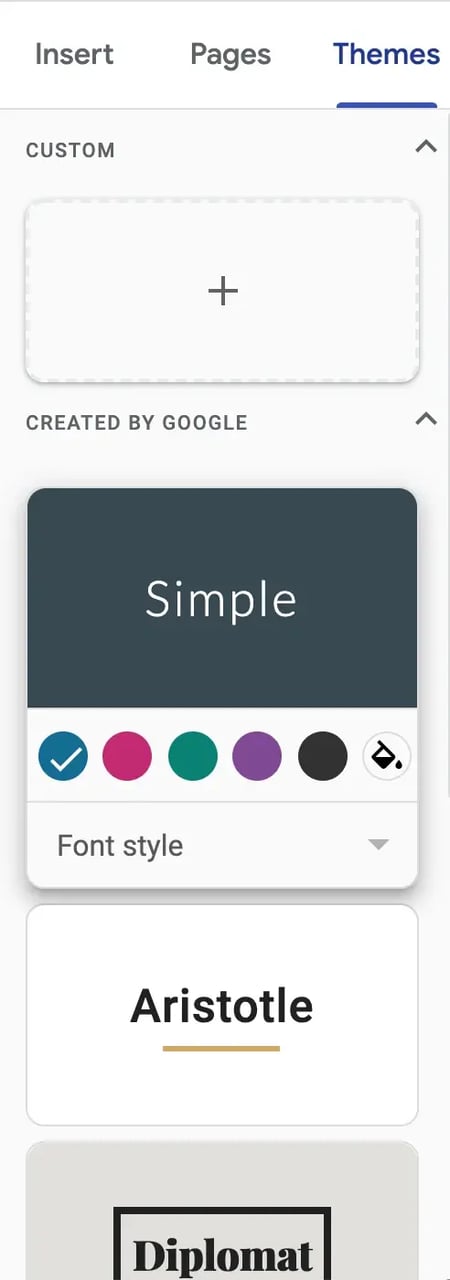
Explore Themes
Before we move on from the header, I wanted to draw your attention to Google Sites' themes on the right-hand side, located under the "Themes" tab. These are different from templates. The themes allow you to choose a general aesthetic for your website, whereas the templates offer a pre-arranged format.

You can also create a theme with custom colors and fonts or upload one from your local drive. The opportunities for customization aren't endless, but they are suitable for our needs.
I chose the "Aristotle" theme. One cool note here is that Google Sites will automatically sense your brand colors and change its themes' colors to match, which saved me time.
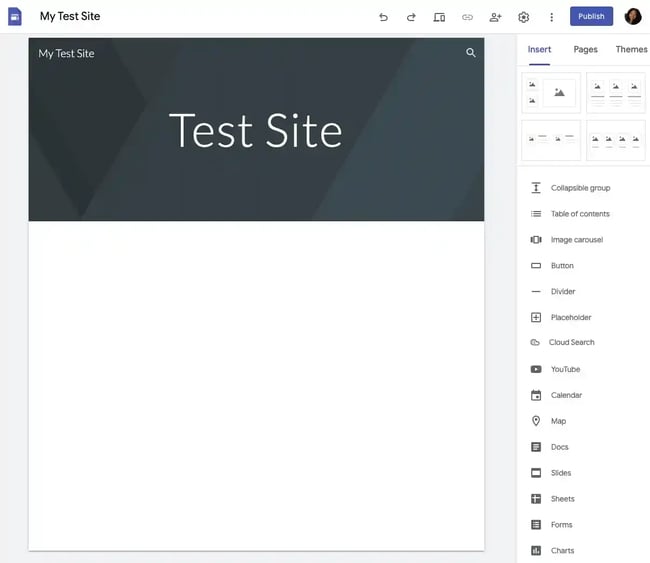
Step 3: Add layouts, text, and images to your home page.
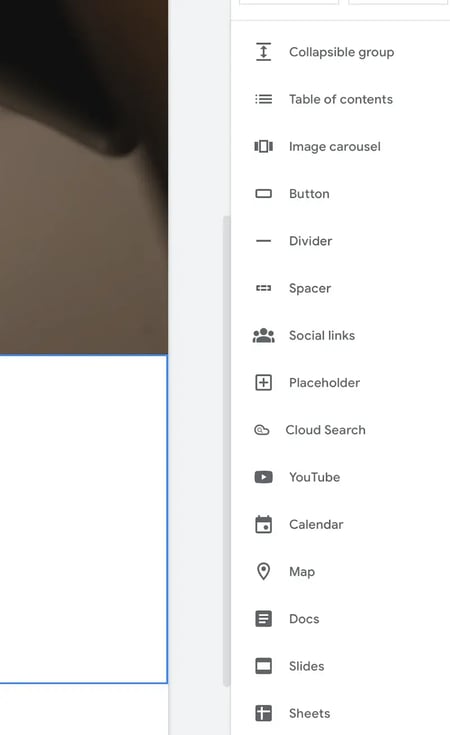
It's time to start building my home page. Using the "Insert" tab in the right-hand sidebar, you can add layouts, text, images, and videos. Let's go over our options for page building and customization.

Content Blocks : These are premade layouts that you can insert into your page. They come with placeholders for images, headers, and text.
Collapsible Group : Create a section with sections that can expand or retract.
Table of Contents : Insert a table of contents that automatically populates based on your page's headings.
Image Carousel : Insert a carousel of pictures. This is an awesome way to add visual interest to your website, as well as make it look more polished.
Button : Add a button with a link. When I used this feature, I was unable to adjust the spacing around the text; you can only change the alignment of the button.
Divider : Add a line that runs across your page to split different sections.
Spacer : Insert an area of white space, which you can resize by dragging.
Social Links : Create links to your social media profiles. You can upload custom icons, but Google Sites will automatically generate icons for the most common social sites. You should definitely do this if you are building a small business page or portfolio.
Placeholder : Add an "empty" block to insert an image, video, or map later. Helpful for creating a layout without yet adding content.
Cloud Search : Insert a search function to your page. I generally don't recommend this unless you deactivate the search icon at the top of your website header.
YouTube : Add a YouTube video from the entire YouTube library, or upload a video.
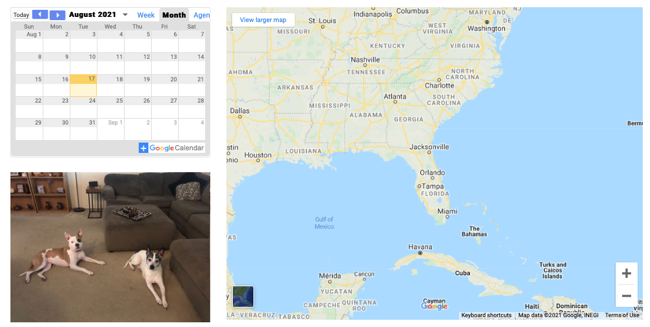
Calendar : Insert a widget from your Google Calendar. This only shows your agenda; it wouldn't replace a meeting scheduler embed widget.
Map : Add an embed from Google Maps. This is great for companies with brick-and-mortar locations that want to share the information in an easy-to-read manner.
Docs, Slides, and Sheets : Insert an embed from any document in your Google Drive; users can scroll through the entire file, which can be exceedingly useful for internal team websites.
Forms : Insert a Google Form, but you'll need to create it ahead of time ; there's no option to create it straight from Google Sites.
Charts : Insert a chart taken from a Google Sheets file; you'll also need to create the file ahead of time. Google Sites won't import the entire spreadsheet but only the charts found inside.
I recommend starting with content blocks so you don't have to build layouts from scratch. Not only will this make your layouts look more professional, it will save you a lot of frustration.
.webp?width=450&height=507&name=how-to-use-google-sites-content-blocks%20(1).webp)
We have several options here, all of which include different setups for your images and content. For instance, one of the content blocks includes two columns with an image placeholder on each. The image placeholders can also be used to insert videos, calendars, and even maps. I love how many different options there are for content blocks, so you can bring your site to life however you feel fit.

One thing I noticed was that if you add the wrong video from YouTube, there's no way to replace it; you can only delete the element. Thankfully, all you have to do is re-insert a video element into the page.
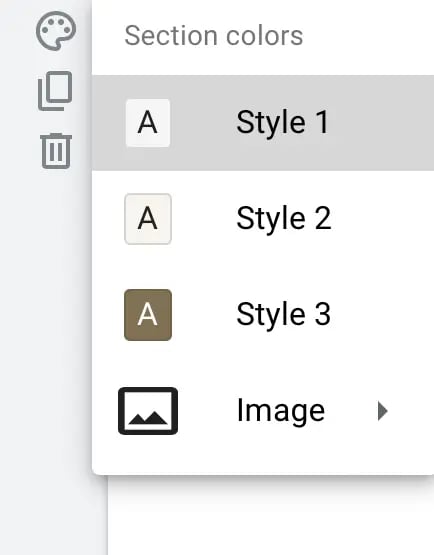
You can adjust every section's background color. Google Sites pre-picks colors that align with your color palette. This can be a little limiting, but it's also useful if you're short on time. (And yet another reason why this tool is great for students or young professionals — it's polished without taking up too much time.)

I also observed that there's no option to adjust the margin or padding on each section. You can, however, re-order the layouts and add spacers to create more white areas.
Remember to preview your page in different device sizes as you add new elements. At the top, click on the "Devices" symbol.

This will allow you to preview your content on mobile phones, tablets, and desktop windows.

Step 4: Add a footer.
Your website footer is a helpful section at the bottom of the page where you can add social links and copyright information. Some site owners also opt to add contact information or details about their location or hours of operation. To add one, simply hover at the bottom line, and the option will come up.
When you create a footer on Google Sites, it will automatically come with a text module you can edit. You can also add images, maps, and calendar widgets, but I kept it simple — I simply added the logo and social links.
You have the option of creating different columns. To do so, drag the content onto the footer and drop it where you'd like. Google Sites will automatically snap your content to the closest grid.
I suggest you check out other websites you love to get a feel for what their site designers added to the footer. This can provide you with some inspiration as you navigate what to add to yours.

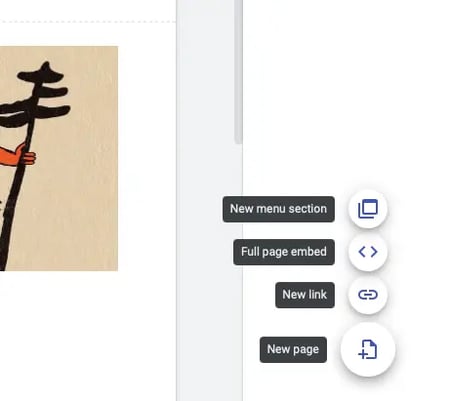
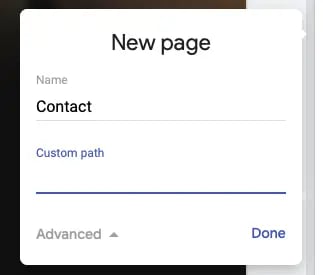
Step 5: Add Pages
Google Sites allows you to create new pages under the "Pages" tab in its sidebar. Click the plus sign at the bottom.

You can add a new menu section, which is not a page but rather a heading that users can hover over to access subpages. You can also import an entire webpage from another site or point to an external link. To me, this is a major perk of using Google Sites.
I chose to create a plain new page and gave it a name. You could potentially customize the URL's path (the words that appear after the / symbol in the domain), but I only recommend doing this if your page's name is long or if you're targeting a certain keyword with the URL.

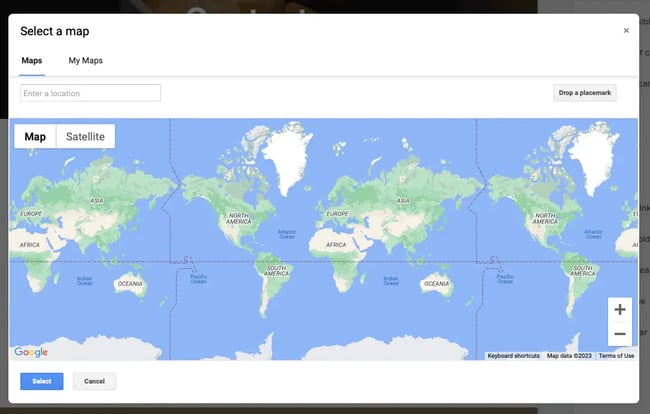
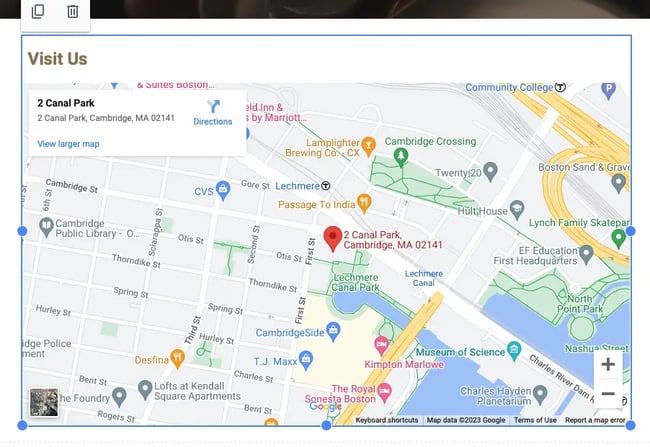
Now, let's add a map and a contact form to this page. You probably know the drill by now: Go to "Insert" on the right-hand side, then click "Map."

I inserted HubSpot's corporate address. You can resize the map by dragging the dots in the corner.

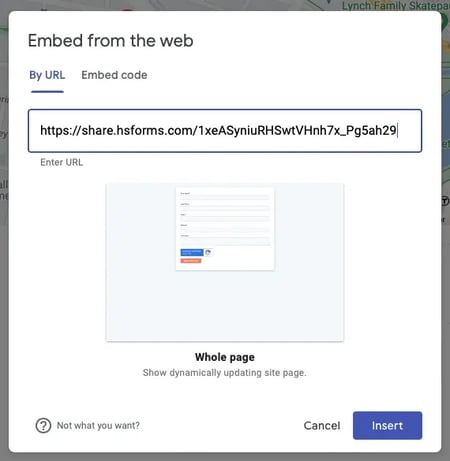
Next, let's add a Google Form, but remember that you must have created it beforehand before inserting it. Go to "Insert," then click "Form."
I found it easy to locate the exact form I was looking for, but it was difficult to make it look like it belonged on the page, so I recommend using a form builder instead (such as HubSpot's free form tool ) and embedding it into your page.
To embed, simply go to "Insert" and then "Embed." I used the URL of my form, and it rendered beautifully. That's what I call a success.

Step 5: Click "Publish" when you’re done.
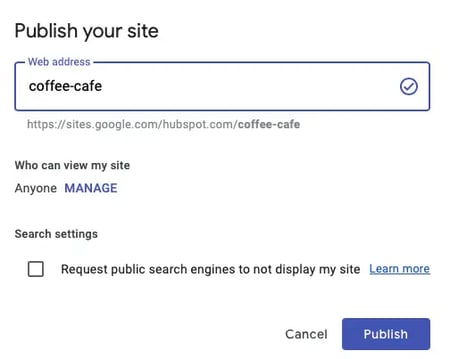
If everything looks good, we're ready to publish. I recommend reviewing your site settings to ensure everything looks in order. Then, click the "Publish" button in the upper right-hand corner.
Choose a new URL address for your site. Unfortunately, it will be located at a subdomain of a subdomain, like this one:
https://sites.google.com/hubspot.com/coffee-cafe

No, it doesn't look as professional as a custom domain . Luckily, there's a way to work around it: You can attach a custom domain to your website. Domains vary in pricing, but if you are using Google Sites to build a website for your business, I think it's worth the money. Here are instructions to connect a custom domain to your Google Site .
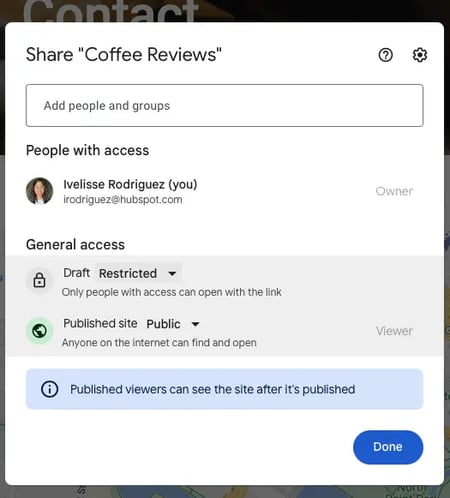
Don't forget to make your site public. Click the MANAGE text below your web address, and there, you can set site permissions. Don't toggle the box that says "Request public search engines to not display my site" unless you don't want to appear in Google search results. This may be a good option if you're creating a private family or company site.
Just like Google Docs, you can even get a shareable link to allow others to edit your website. This is great for students working on a group project. However, once you're done working with your peers, just remember to update the permissions so random visitors on the internet can't edit your site and undo your hard work.

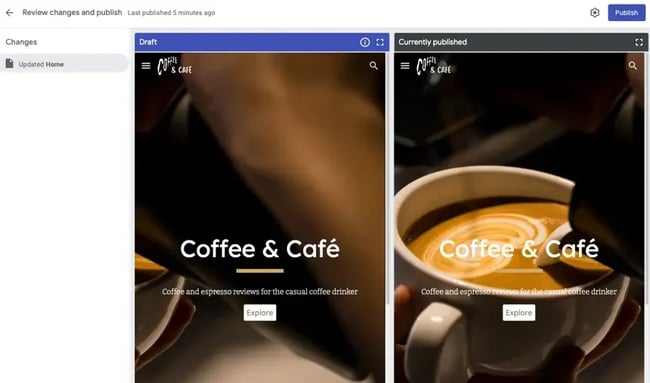
If you ever make changes and hit "Publish" again, Google Sites will give you a chance to compare the changes side-by-side. I think that's a pretty neat feature that allows you to publish with confidence.

Curious to see the final result? Here it is .
Seems easy, right? It is — for the most part — thanks to Google's efforts in streamlining the creation and publishing process. But if you feel overwhelmed, here's a more beginner-friendly tutorial on how to make a website for free on Google.
- Open Google Sites.
- Name your Google Site.
- Title your first web page.
- Choose your Site layout.
- Create additional pages.
- Expand your Site content.
- Choose and add a theme.
- Publish your Google Site.
- Choose your web address and set viewing rights.
- Incorporate your own URL.
1. Open Google Sites.

2. Name your Google Site.
In the top-left of the screen, click Enter Site Name and choose a name for your new website. You can always go back and edit this later when you're building your site, so don't worry too much about it.
3. Title your first web page.
Click on Your Page Title and enter a title for your page. You can change the font size, add bold or italic text, and include links.

4. Choose your site layout.
On the sidebar, you'll see multiple options for page layouts, including single images with text, multiple images, and more. Click on the layout you prefer or drag and drop it into your new website.
5. Add media to your site.
As you create more web pages, add titles and body text in the Click to edit text area, then click Change image. This brings up a menu that lets you upload media — an image from your computer or Google Drive, a video from YouTube, or a Google Maps image. (Casual reminder again to make sure you have the right to use the images you've selected.)

6. Expand your site content.

7. Choose and add a theme.
Click Themes and choose from the available free themes with multiple color schemes and fonts.

8. Publish your Google Site.
When you're happy with your site's layout and content, click Publish in the upper-right-hand corner. You're almost done creating your website.
9. Choose your web address and set viewing rights.
You can now select a web address and select viewing or editing rights for your site, allowing visitors to view your site or make changes simply.
10. Incorporate your own URL.
If you prefer to use a URL you already own, visit this Google Support page and follow the steps listed — you'll need to verify you own the URL, point your URL to your Google Site through your hosting provider's platform, and then directly assign your custom URL. You can also register a new domain name for your Google Site.
As noted above, Google Sites offers several free templates and themes. However, these templates are extremely common — so I'd recommend staying away from them if you are building a business website.
That being said, you don't have to build out a website theme all on your own. There are several reasonably-priced, paid options available that give your site a competitive edge and allow you to get the website up and running quickly. I picked these templates for the following reasons:
- They're suitable for professional use
- They're clean and responsive
- They're easy to navigate
- They're aesthetically pleasing
Here are my favorites that I suggest you consider, created by the Google Sites experts as Steegle.
1. Consulting Experts
Great for: consultancies, b2b organizations, and agencies.
A professional business needs a professional site, and Steegle created a template just for this. Consulting Experts is a vibrant, customizable layout that helps you tell the story of how you can take your clients from point A to point B better than the competition can. The image carousel and Google Maps integrations provide a platform for you to display additional content that makes it perfect for B2B-style websites.

2. Accounting Team
Great for: small-to-medium sized businesses.
If you're looking for a modern Google Sites template that features bold, clean lines, check out Accounting Team by Steegle. It comes with a full-width and mobile-responsive layout, and it's equipped with an icon set that works for both form and function. I love that you can include buttons that link to your social media accounts so you can grow your entire digital presence directly from your website.

3. All Saints College
Price: $299, great for: elementary and high schools, colleges, universities, and trade schools.
Students, guardians, teachers, professors, administrators, staff – the list of people who keep the education system running smoothly is pretty long. But it doesn't have to be difficult to manage everyone in one place. The School Website template is a solution that not only has the capacity to communicate campus news for these groups, but also provides public and private access to content that each group might need. Custom icons make this template easy to navigate so everyone finds the information they need.
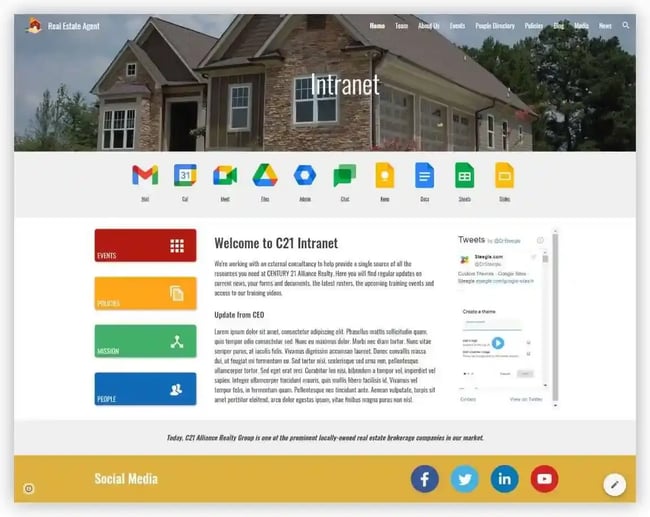
4. Real Estate Intranet
Great for: marketing agencies and real estate agencies.
There are several similarities between marketing and real estate agencies — one being the need for a digital presence that captures the attention of potential customers. The Marketing Agency template by Steegle is one of the best Google Sites templates I've seen for this purpose. Your Google Site will stand out with a vibrant design that's capable of conforming to your business's brand and style, which makes it an excellent pick regardless of what industry you are in.

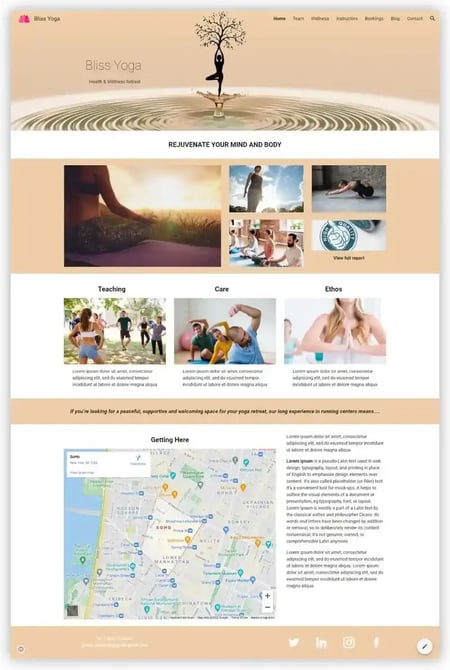
5. Leisure Template
Great for: leisure, hospitality, and fitness clubs.
Wouldn't it be nice for members of your fitness club to have access to all of the classes you offer on demand? That and more are possible with the Leisure theme for Google Sites. Steegle built a customizable layout for your website that becomes the digital home base for your members. This template supports video, a live display of your social media feed, and a suite of Google tools your members can use to collaborate, discuss, and share information.

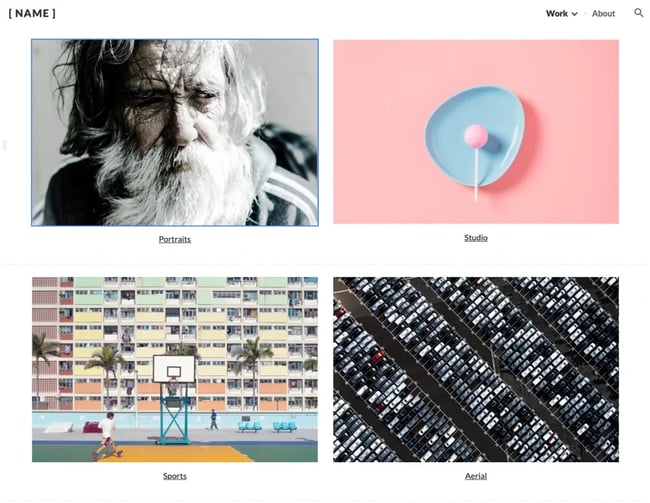
6. Photo Portfolio Template
Price: free (through google sites), great for: photographers, artists, designers, and illustrators.
If you run a creative freelance business, look no further than this portfolio template, directly available through Google Sites' template library. It not only includes ample space to showcase your work but a project page template you can easily edit and replicate. That way, you can dive into the details of each project. It also includes a pre-made "About" page with space to include your education, work experience, and clients. I love how straightforward this template is, but also how you can customize it to fit your creative business's needs.


7. Family Update Website Template
Great for: individuals, parents, and family bloggers.
Are you interested in sharing your life with others in a more consistent fashion than social media? This family update website template may have been created for parents but could just as easily be used to share your travels, side projects, and thoughts with your family and friends. It includes space to feature photos, stories, updates, and even tips if you'd like. The best part is that it's free. Simply choose it from the Google Sites template library, and you're ready to go.

So what exactly does a great Google site look like? That's a great question — and one I can help you answer. I scoured the web for the most captivating and intuitive Google Sites that will inspire you to create your own. I looked for examples that:
Demonstrate the vast range of site types you can build with Google Sites
Feature centrally placed CTAs (something I highly recommend)
Showcase how you can embed content with Google Sites
Provide inspiration for potential pages you can add to your site
Here are some of my favorite examples of successful Google Sites.
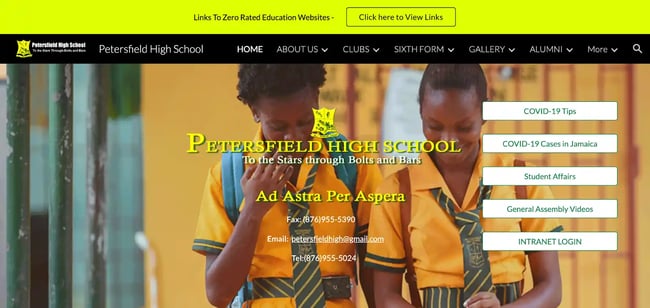
1. Peters Field High School
This Google Sites example uses inviting colors to welcome students, teachers, parents, and staff to the site, which is heavily adorned with photos and slideshows of the children who attend the school. This site shows just how versatile Google Sites can be when it comes to delivering multimedia content. All of this is done without compromising site speed and loading ability.
What I like about Peters Field High School's Google Site:
- Prominent photos
- Embedded videos
- Call-to-actions and navigation buttons
- Detailed header menu

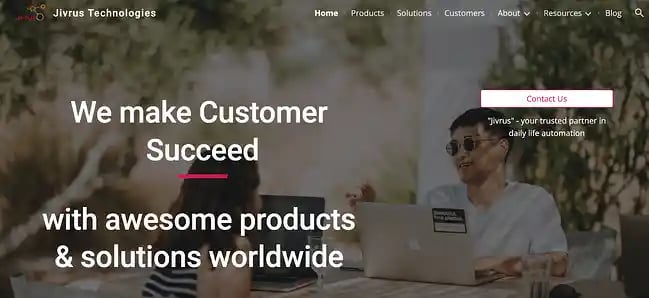
2. Jirvus Technologies
The Jirvus Technologies website is overflowing with gems that will inspire your website design. From the high-quality image background to the clean CTAs, this Google Site showcases many of the platform's best features that you can bring to life on your own site. The logo display also stands out to me, as it is a compelling addition to this site.
What I like about Jirvus Technologies' Google Site:
- Responsive Layout
- Client Logo Display
- Call-Out Feature Boxes

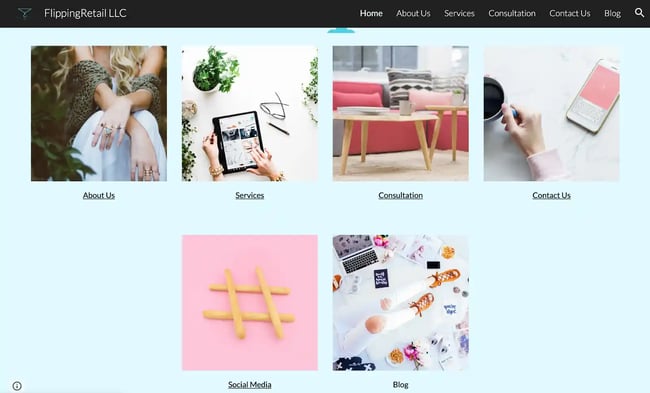
3. Flipping Retail
Google Sites is the chosen CMS for Flipping Retail, a consulting business focused on helping Amazon sellers market their products directly to consumers. This simple site has just three primary pages: Home, about us, services, consultation, and blog, which keeps the site fast and simple to navigate. The visitor can find exactly what they need, which makes it a great vehicle for driving conversions to the Google form on the Consultations page.
What I like about Flipping Retail's Google Site:
- Focused on conversions
- Simple to navigate
- Easy to understand layout and theme

4. Sylvania School Sample Site
Sylvania School's sample website is a tutorial-in-a-web page. Just about every feature available from Google Sites is displayed in this example, along with a description of how it's being used and the possibilities for future use cases. The best part is it uses a template called Impression that comes with the Google Sites platform for free. I love this example not only because it's unique, but also because it demonstrates the extent of Google Sites' features.
What I like about Sylvania School's Test Google Site:
- Embedded Google Slides Presentation
- Google Forms Section
- Embedded Google Docs Discussion
- Google Maps Module

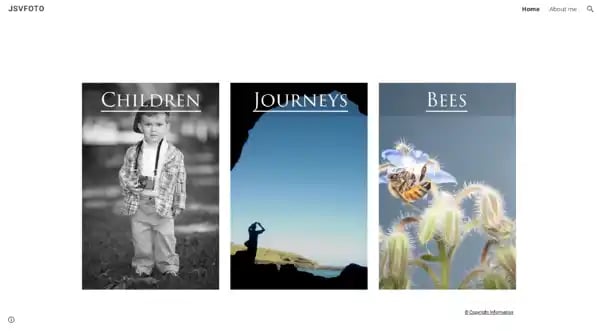
The JSVFOTO website is extremely simple but effective: Each image links to a specific photo category which keeps the reader safe from feeling overwhelmed when they first land on the site. The generous use of negative space focuses the visitor's eyes on the reason they clicked – to see beautiful photography. This site reminds me that sometimes with website design, less really is more.
What I like about JSVFOTO's Google Site:
- Simple Design
- High-quality Visuals
- Limited, Impactful Copy
- Generous Use of White Space

6. Filip Rzepka
Filip Rzepka is a Czech videographer and video editor with commercial and set experience and a focus on storytelling with the camera. The homepage of his site is striking with its dark colors, white text, and subtle movement. The use of video on this site is well-executed as it simply uses embedded YouTube links that don't slow down the site which means a positive user experience for the visitor.
What I like about Filip Rzepka's Google Site:
- Embedded YouTube Videos
- Large Footer Social Media Icons
- Image Cards
- Hero Background Video

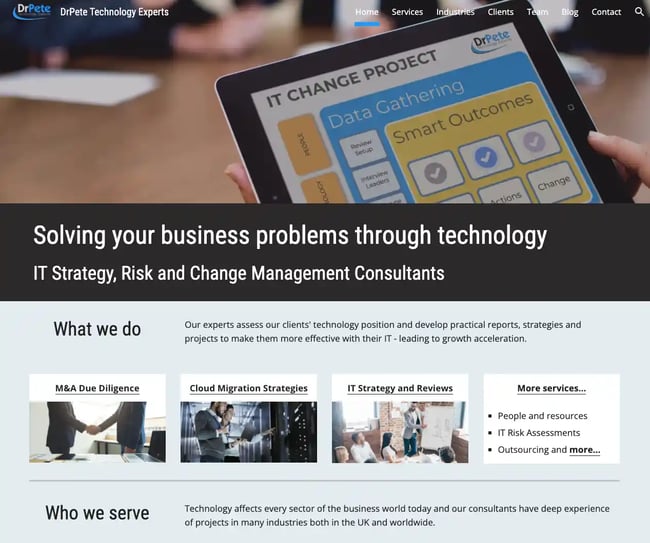
7. DrPete Technology Experts
This organization provides IT consultancy services, auditing, and project work to businesses ranging from manufacturing to financial services. The user is met with big, bold text and a cool color scheme the moment they hit the page. Plus, there's no question about what the purpose of the website is and who the company serves as it's one of the main features on the homepage.
What I like about DrPete Technology Experts' Google Site:
- Bold Title Text
- Information Cards
- What, Who, Why Section

8. JMD WORKS
Artists will find a lot of inspiration in JMD Work's Google Site. This bright, cheerful site welcomes the reader to Joe's artistic style. Here, he showcases his portfolio of writing samples and artwork. Below that, he links to some of his best projects — and the links open in a new tab so the reader doesn't lose their place on the JMD site — something that we also do at HubSpot!i
What I like about JMD WORKS' Google Site:
- Organized Portfolio
- Bright Color Scheme
- External Links to Portfolio Projects
- About Me Bio

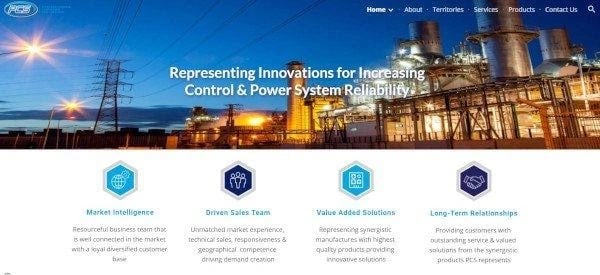
9. Protection and Control Solutions
PCS is a professional technical sales organization in the electrical industry. The company uses a dynamic, compelling image of a power plant on its homepage, coupled with hexagonal icons to guide the user through a streamlined experience on the site.
What I like about Protection and Control Solutions Google Site:
- Vibrant Hero Image
- Unique Navigation Icons

10. El Paso Gridley Schools
Did you know that it's possible to make a website for a school using Google Sites? If you're creating a site for this purpose, El Paso Gridley Schools is a great source of inspiration. This example site includes some of Google Sites' best features like icons, customizable buttons, and a Google calendar widget.
What I like about El Paso Gridley Schools' Google Site:
- Unique Icons
- Custom CTA Buttons
- Events Calendar
- Report a Problem Google Form

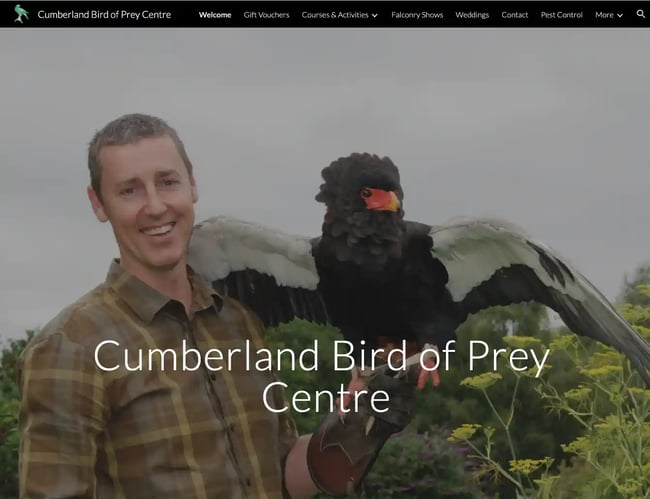
11. Cumberland Bird of Prey Centre
One of the best parts of having a Google Site is the ability to share your business, side hustle, or hobby with the public for free. This universal access to the platform makes it easy for companies like Cumberland Bird of Prey Centre to provide unique wedding ring delivery services. (That's right, you can have your wedding ring delivered to the altar by a bird!) On this website, you'll find internal links to other pages on the site for more details about services, a live view of the company's Facebook page, and a map of the Cumberland Bird of Prey Visiting Centre.
What I like about Cumberland Bird of Prey Centre's Google Site:
- Internal Links
- Embedded Google Map
- Email Subscription

12. Joshua Pomeroy
While Google Sites may have limited functionality compared to other website builders, graphic designer Joshua Pomeroy uses a simple full-width grid layout to let his work speak for itself. The images jump off the page with splashes of color against a black-and-white background. In fact, most of the copy appears toward the bottom of the page — after you've been wowed by the intricate visuals.
What I like about Joshua Pomeroy's' Google Site:
- Colorful Graphics
- Symmetrical Grid Layout

13. Morton Park Hall
Some of the best elements to include on your Google Site are a welcome message, a straightforward navigation bar, and plenty of photos. Morton Park Hall does all of that and more which makes it a great site to emulate. In addition to these features, the church includes a video that gives the viewer a glimpse into what the organization is like.
What I like about Morton Park Hall's Google Site:
- Welcoming Hero Image
- Hours of Operation
- Embedded YouTube Video
I've walked you through a comprehensive and simple Google Sites tutorial and even showcased some of the best themes and examples. But that's not all I have to share — take a look at some of my tried-and-true Google Sites tips.
1. Build CTA buttons.
If you're looking to capture visitor attention and drive sales or service conversion, include a strong call to action ( CTA ) that communicates what your brand is about and what you offer. Along with compelling copy for your CTA, it's also a good idea to add CTA buttons that let users click through to newsletter signups or download pages that offer immediate value.
Pro Tip: Place your primary CTA in a few spots throughout your website. This boosts the likelihood your visitors will see and, ultimately, interact with it.
2. Create a table of contents.
For pages that have a substantial amount of content, it's a good idea to create a table of contents (ToC) that makes it easy for visitors to find what they're looking for with a single click. Here's why: If you make users scroll too long to find specific information, they'll simply take their business elsewhere.
Pro Tip: Trying to determine what to include in your table of contents? I suggest listing out the headers.
3. Take advantage of Google tools.
Slow pages frustrate users and make it hard to capture attention. As a result, it's a good idea to leverage tools like Google PageSpeed Insights to see how your site is performing and where it can be improved.
Pro Tip: If you're not happy with what you see when you use Google PageSpeed Insights, it's not too late to change it. You can follow these suggestions to speed up your website .
4. Improve your contact page.
It's also a good idea to boost the impact of your contact page. This means going beyond basic email addresses to offer multiple ways for customers to get in touch. Where possible, include a contact form, email address, phone number, and social accounts to cast the broadest net possible.
Pro Tip: Of course, you'll want to display your contact page on your menu. But I also recommend that you add your contact information (or a hyperlink to your contact page) on your website's footer. The reason? To reduce as much friction as possible for visitors who are considering reaching out. Meet them everywhere they are.
5. Streamline navigation.
Keep your site simple to encourage repeat visits. This means choosing one organizational structure and sticking with it. For example, you might choose top-bar menu navigation or opt for a side-bar approach. That way, users understand that they can access any page on your site by clicking on a tab in your header or sidebar menu.
Pro Tip: If you need help picking which would be a better fit for your business, this guide will help answer any questions about site navigation .
Give yourself a pat on the back — you've made it nearly all the way through my Google Sites tutorial. Before you head over to Google Sites to start building your site, here are a few FAQs I think you should have the answers to.
1. Is Google Sites a good website builder?
The answer depends on what you're looking for. Suppose you're building your first site to generate customer interest and establish a digital presence. In that case, Google Sites reviews say it's an ideal starting point because it's free, easy to use, and naturally integrates with other Google services.
If you're looking to build a more robust sales or service website, however, you may be better served by more robust site design tools that come with a monthly or yearly cost. It really depends on what you're looking for.
2. How do I upload to my website on Google Sites?
Uploading files to your website is simple: Open your site, select Insert, select the file you want to upload, click Insert again, and then Publish in the top right-hand corner.
Note: Google's official help page recommends first publishing your file in Docs, Sheets, or Slides before uploading to improve response times.
3. How do I earn money from Google Sites?
While it’s possible to sell products or services on your Google site — especially if you have a Google Business account — one of the easiest ways to earn money is by displaying ads using Google AdSense.
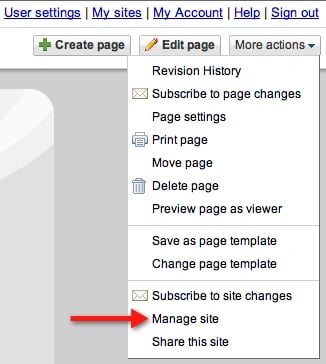
Step 1: Create an AdSense account.
Step 2: Head to the More Actions menu at the top-right of your site > click on Manage Site .

Image Source
Step 3: Click Monetize on the left-hand side of the page > then Monetize this site . You’ll be prompted to log in to your AdSense account.
Step 4: Once you log in, open any of your site’s pages in edit mode > Insert > AdSense to insert ads directly onto the page or into the sidebar.
You can also customize displayed ads to ensure they match the overall theme or tone of your site — and if users decide to click through, you get a small payment for facilitating the click.
4. How do I point my domain to Google sites?
When you make a Google site, the URL will display as sites.google.com/a/domain/yoursitename. While this works for personal pages, I suggest you invest in a custom URL if you're planning to use your site for professional activities or product sales.
Here's how to point your domain to a Google site:
Step 1: Start by registering your preferred domain with a domain name registrar.
Step 2: Head to the Sites setting of your Admin console and select Custom URL then click Add > Continue and enter your current Google Sites domain.
Step 3: Select Continue again and then enter your custom URL and click Add Custom URL.
5. How do I delete a page on Google Sites?
Here's how to delete a page on Google Sites:
Step 1: Click Pages on the right-hand side of your site
Step 2: Select More for the page you want to remove and choose Delete.
Made a mistake? Sites pages are stored as files in Google Drive Trash and can be restored. To permanently delete a page or site, you also need to empty your Google Drive Trash.
Get Started with Google Sites
Google Sites is an easy-to-use website-building platform that lets you quickly create and publish new sites. While it can't compete with some more in-depth, paid, and freemium alternatives — such as WordPress, Squarespace, or Wix — it's a great way to get your site up and running without the costs of professional design and development.
Editor's note: This post was originally published in March 2020 and has been updated for comprehensiveness.
Don't forget to share this post!
Related articles.

11 Web Development Trends to Expect in 2024, According to Experts & Data

A Simple Explanation of SSL Certificate Errors & How to Fix Them
![google sites assignment How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://knowledge.hubspot.com/hubfs/make-website-with-user-accounts-1-20240712-739219.webp)
How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]

How to Start Coding: The Ultimate Guide for Beginner Programmers

XML Files: What They Are & How to Open Them

How to Use Inspect Element in Chrome, Safari, & Firefox

The Beginner's Guide to Website Development
![google sites assignment How to Get an SSL Certificate [+10 Best Free SSLs]](https://www.hubspot.com/hubfs/free-ssl%20%284%29.webp)
How to Get an SSL Certificate [+10 Best Free SSLs]

Are .io Domains Good? Why Tech Startups Love .io Domains

15 Backend Project Ideas for Your Developer Portfolio
Build and Manage Your Website on HubSpot's CMS Hub
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
- Help Center
- Privacy Policy
- Terms of Service
- Submit feedback
Starting September 1, 2021, classic Sites will not be viewable by others. Learn how to convert to new Sites today.
How-To Geek
What is google sites, and when should you use it.

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
Spectrum Just Raised Its Prices Again
Today's nyt connections hints and answer for august 14 (#429), how to turn off ai overview results in your google searches , quick links, what is google sites, when should you use google sites, what are the features of google sites, what are the limitations of google sites, should you use google sites.
Google Sites is a Google application you might not hear much about. But if you want to create an intranet for employees, a website for your family, or a central spot for a project team, Google Sites might be ideal.
Google Sites is a website and page creation tool that was released in February 2008. It's part of the Google Workspace (formerly G Suite) productivity suite and is available as a web-based application.
The tool is currently completely free and integrates with other Google services such as Google Calendar, Google Maps, Google Docs, and more.
Comparable to website builders like Wix and Weebly , almost anyone can create a website with Google Sites. You don't need coding knowledge, design talent, or an IT staff. In just a few minutes, you can have a website with multiple pages up and running.
Related: How to Set Up Your Own Website the Easy Way
There's no definitive answer as to when you should use Google Sites, but there are several situations where you may choose it for its convenience and price.
Create a website for:
- An intranet or wiki for your company that includes guidelines, policies, or contact information.
- Your family across the country or around the world with news, photos, and events.
- A project team with documents, a meeting calendar, budget sheets, and presentations.
- An online resume for your education, work history, skills, and talents.
- An online portfolio to show off your work like articles or photographs.
- Your class and students with room rules, office hours, and assignment details.
- A club or team that includes a calendar of events and maps to locations.
Now that you know what Google Sites is and which scenarios make it a good website building option, let's look at its features and limitations.
Related: How to Create a Wiki without any Technical Know-How Using Google Sites
The biggest advantage to using Google Sites is the integration with other Google services mentioned above. With a simple click, you can add a calendar, map, document, slideshow, and more. The integrations currently include these services.
- Google Drive
- Google Calendar
- Google Maps
- Google Docs
- Google Sheets
- Google Slides
- Google Forms
- Google Photos

Site and Page Elements
Google Sites provides templates, themes, and layouts to get you started. You can then insert items like text boxes, images, and charts and simply drag them to resize or move them wherever you like, regardless of the layout you selected.

Google Classroom is turning 10. Find out what we've learned and what we're doing next. 🎉
Products that power education.
Google for Education tools work together to transform teaching and learning so every student and educator can pursue their personal potential.
- Get started with Google Workspace for Education
- Get started
Use Google tools together to drive educational impact
Support learning with google workspace for education’s simple, secure, and flexible tools.
Help your institution collaborate easily, streamline instruction, and keep the learning environment safer with tools designed for students and teachers.
Manage, measure, and enrich learning experiences with Google Classroom
Provide an easy way for educators to connect with their students and manage their classes with an all-in-one place for teaching and learning.
Manage your education ecosystem with Chromebook
Equip your school with versatile, intuitive, and secure devices designed for next-generation teaching and learning.
Google Workspace for Education
Unlock the full potential of Google Workspace by using tools together.
Google Docs, Sheets & Slides
Create, collaborate, and edit with others in Docs, Sheets, Forms, Slides, and more.
Google Meet
Enable teachers, students, and admins to work together from anywhere.
Admin Console
Set policies, control access, monitor data, and quickly respond to threats.
Create new assignments
Create assignments, quizzes, and lesson content for your students.
Track student grades
Monitor progress and gain visibility with a holistic view of student achievement.
Simplify classroom management
Easily switch between Stream, Classwork, People, and Grades—even when you are offline.
Devices for everyone
Choose powerfully simple devices for everyone in your school.
Automatic updates
Keep your devices secure with updates that happen in the background.
Accessibility built-in
Customize learning experiences with select-to-speak, Chromevox, magnifiers and more.
Centralized Admin Console
Monitor your institution's domain with full visibility and control.
Equip your school with tools for success
Education leaders.
DELL LATITUDE 7410 CHROMEBOOK ENTERPRISE
Bring flexible innovation to your school at scale
Spend less time on administrative tasks and more time making an impact on student education. Equip your teachers with tools, resources, and professional development so they can focus on their students.
- Discover K-12 solutions
- Connect with a partner
- Read customer stories
ASUS CHROMEBOOK FLIP CX5
Easily deploy educational tools across your institution
Get diverse tools in the hands of students and educators with minimal effort. Maintain all of your institution’s tech from one place. Monitor info-sec, control access, and quickly make changes across your network using the centralized admin console.
- Learn about privacy & security
- Search through setup guides
- Get help with products
- Set up and use premium features
HP CHROMEBOOK X360 14B
Save time and enrich student learning with easy-to-use tools
Streamline class management while providing every student with individualized learning experiences. Create, customize, and collaborate on lessons to help learners grow their skills. Use virtual classrooms to promote learning any time, anywhere. Keep meetings, documents, and reports all within reach.
- Learn how to use products
- Get professionally certified
- Connect with other teachers
Getting started is simple
Choose a product to learn more
- Try out Workspace at no cost
- Learn about all editions
- Try out Google Classroom at no cost
- Learn about Classroom upgrades
- Explore App Hub
- Learn about Chromebooks
- Find a Chromebook
Have specific requirements or interested in upgrading?
- Contact sales
- Find a partner
What’s happening in education
A new effort to support teen mental health, 3 things parents and students told us about how generative ai can support learning, new ai tools for google workspace for education, more ways to connect:.
We’re here to help
Learn more about our products, find a purchase partner, and get specific answers from our support team any time.
- Get support
You're now viewing content for a different region.
For content more relevant to your region, we suggest:
Sign up here for updates, insights, resources, and more.

IMAGES
COMMENTS
Assignments is an app that helps educators distribute, analyze, and grade student work with Google Workspace tools. Learn how to use Assignments in your learning management system and access resources, demos, and help center.
Video: 4 advanced Google Site features. 2. Plan a class assignment to give your students experience with Google Sites. Give students a chance to experience Google Sites by doing a class project where everyone contributes to a class project. This can be as simple as creating a page about your family or contributing to a study guide.
Learn how to use Google Sites to create and share online resources with your students and school community. Find quick videos, lessons, tips, and support for Google Sites.
Access Google Sites with a personal Google account or Google Workspace account (for business use).
Click Google Assignments, which will open a popup window; If this is your first time using Google Assignments in the course, confirm your Google Account. Select Create assignment. Under Title, enter a name for the assignment. Under Files, click Attach and select files. (Optional) Enter a point value and due date. Click Create. The Assignments ...
Learn how to make a class website with Google Sites. In this week's education technology tutorial, veteran educator Sam Kary shows you everything you need to...
See how Assignments can help you easily distribute, analyze, and grade student work. Learn more. Assignments, an application for your learning management system, gives educators a faster, simpler way to distribute, analyze, and grade student work - all while using the collaborative power of Google Workspace.
Important: If your assignment is set up to grade with your LMS's grader tool, there's a 10 MB size limit per file. You can attach up to 20 files to your assignment. Go to your LMS. Open the assignment. To attach files: To attach files from your Google Drive, click Add Files My Drive.Select the file and click Add.; To upload a new file, click Create and select a file type.
Assignments brings together the capabilities of Google Docs, Drive and Search into a new tool for collecting and grading student work. It helps you save time with streamlined assignment workflows, ensure student work is authentic with originality reports, and give constructive feedback with comment banks. You can use Assignments as a standalone ...
Teachers can use Google Sites for the following: Create a webpage for the class to include course materials and rich content including videos, images, slides, and audio recordings. Create a page for posting assignments, announcements, class events, reading materials, classroom rules, and discussion boards where every student can participate.
This video shows you how to get started creating an ePortfolio in Google Sites.Learn more about the Sandbox and other ADC services by visiting http://mru.ca/adc
Step 1: Instructor creates an assignment. The instructor chooses to use Google Assignments when adding new course material, and configures assignment settings, including: When a student opens the assignment in their LMS, the student can attach files from their Google Drive to their submission, including: Students can also upload files from ...
Go to sites.google.com. e Sites" In the upper left corner you will see a menu button (th. pancakes). This allows you to toggle between. oogle Apps. When you click on the apps in the menu it will take you to those ap. main pages. This is not a menu for Google Sites. To create a new site, click on the plus sign in the lower right corner.
Step 1: Start by registering your preferred domain with a domain name registrar. Step 2: Head to the Sites setting of your Admin console and select Custom URL then click Add > Continue and enter your current Google Sites domain. Step 3: Select Continue again and then enter your custom URL and click Add Custom URL.
This help content & information General Help Center experience. Search. Clear search
In this video, you'll learn how to connect Google Sites to Google Classroom. You'll also learn how to do the reverse: connect your Google Classroom assignmen...
On a computer, open a site in new Google Sites. At the top, click Share . Under Share with people and groups, enter an email address. Click Editor. Editors with a non-Google account can view a draft of your site, but cannot edit it. To view a draft, an Editor with a non-Google account must enter a verification code.
About Assignments LTI™. Assignments is an add-on application for learning management systems (LMSs) that helps you distribute, analyze, and grade student work with Google Workspace for Education. Assignments makes Google Docs and Google Drive compatible with your LMS for file submissions. You can use Assignments to save time distributing and ...
Google Sites makes it simple to build a single reference point for this critical information. You can also use the new announcement banner feature to draw attention to an important announcement, resource, or action item at the top of a site. At Google, we've created an internal site that houses COVID-19 resources, including our work-from-home ...
Help Center. Sites. Starting September 1, 2021, classic Sites will not be viewable by others. Learn how to convert to new Sites today. Send feedback about our Help Center.
Google Sites is a website and page creation tool that was released in February 2008. It's part of the Google Workspace (formerly G Suite) productivity suite and is available as a web-based application. The tool is currently completely free and integrates with other Google services such as Google Calendar, Google Maps, Google Docs, and more.
Sites intelligently optimizes your work so it looks great on desktop, tablet, and mobile. Move, drag and drop, edit, done. Creation and editing is extremely simple: just click, drag or drop. The design will rearrange automatically with a grid layout. Everything fits into the best place, and is simple to move, resize, or rearrange.
Unlock the full potential of Google Workspace by using tools together. Create, collaborate, and edit with others in Docs, Sheets, Forms, Slides, and more. Enable teachers, students, and admins to work together from anywhere. Set policies, control access, monitor data, and quickly respond to threats. Create assignments, quizzes, and lesson ...