- Software applications

presentation software

- Rahul Awati
What is presentation software?
Presentation software, also known as graphics presentation applications or presentation graphics programs, is a category of software used to create content where information is often represented in a graphical or visual way. A variety of presentation software is available to help tell a story or support written information using pictures, charts, graphs and other visual elements.
Types of presentation software
There are two main types of presentation software: business presentation software and general multimedia authoring tools.
Business presentation software products generally emphasize ease of learning and use, particularly for nontechnical and business users. However, they can include more advanced functions for experienced users. Most business presentation applications let users include visual elements like images , and sometimes audio and video.
General multimedia authoring software lets users create sophisticated presentations that might include photos, icons , audio narrations, transitions, animations and video sequences. Some presentations products combine ease of use and sophisticated features.
Key features in presentation software
Presentation software often includes templates to create visually rich presentations and slide decks. Templates can be easily edited to match user requirements or company brand guidelines. The software usually includes a search feature to discover these templates, as well as approved layouts and previous presentations.
Cloud-based presentation applications generally include shared workspaces and team folders that let multiple people securely collaborate, provide inputs, set status updates, and add comments and reactions. Users can also share presentations, project plans, conference keynotes, sales decks and more in real time. Versioning capabilities might be included so authorized users can manage version history, recover previous versions and view current progress.
Many vendors offer a centralized library of images, photos, icons and animations, and regularly update these libraries so customers can access the visual elements for their presentations. Some applications also integrate with external image sources like Unsplash, Giphy and Brandfetch, so business users can find additional digital assets such as images, logos, fonts and colors.
Other vendors' presentation software integrates with external video sites like YouTube or Vimeo, enabling users to embed video to support the deck's story or main message. Still other graphics applications include audio and data capabilities so users can add narrations to content and integrate data from Google Analytics , Google Sheets and other sources to accompany and strengthen the text.
Some applications include a built-in designer that implements predefined design rules and guardrails. Once content is added to the software, the designer converts notes, data and more into visually rich slides. The slides automatically adapt to the rules, so users don't have to make manual adjustments to change text font and resize images, for example. In addition, the software might include intuitive editing options and smart formatting capabilities to let users make quick edits and finalize a presentation.
The best presentation software includes support for brand esthetics. The application updates every slide and deck with the brand's specific fonts, colors, logos, themes and templates to create consistent brand presentations with the approved brand style. In most cases, style themes are customizable so company logos, colors, fonts and icon styles can be added to the presentation theme and updated as needed.

Artificial intelligence in presentation software
Presentation software products have evolved with more advanced capabilities and intuitive options for edits, sharing and collaboration. Sophisticated applications also include conversational AI engines so users can automatically generate new presentations quickly.
Depending on the software's capabilities, the AI engine may create the first draft of the presentation based on a user's description and needs.
Some AI-powered presentation products include smart templates that can quickly edit the autogenerated software and adapt the content to a user's or brand's story. The application might also include a designer bot that takes design inputs from the (human) user in natural language and generates unique images.
Common applications of presentation software
Presentation software is especially useful to create presentations and decks that include some combination of text, animations, images, video, audio and transitions. These might include creative briefs, pitch decks, moodboards , competitor analyses, proposals, bulletins, project reports, annual reviews, marketing plans and meeting discussions.
All these presentations can be displayed in a slideshow format. Built-in templates, content libraries and editing tools accelerate the design process, regardless of the presentation's purpose or intended audience.
Popular presentation software products
Microsoft PowerPoint is one of the most popular presentation software applications available today. It includes numerous user-friendly features for design, sharing and collaboration, object insertion, slideshows, text formatting, audio and video.
Other popular products include Lotus Freelance Graphics, Google Slides , Prezi, Slidebean, Canva and Keynote. Most of these products offer PC and Mac versions. In addition, many are free to download and use, while others come in free, paid or freemium versions.
Presentation software might include different features and capabilities. Organizations and users must assess their requirements, technical stack, audience type and budget before making a purchase.
For example, a geographically dispersed team might be better suited to a cloud-based application that supports borderless collaboration than a desktop application that can't be accessed from outside the enterprise network . Similarly, a marketing plan might require more visual elements while an investor update might require more graphs or charts. The software that is ultimately selected should satisfy these specific requirements.
For more on this topic, learn how to create a successful presentation .
Continue Reading About presentation software
- Pros and cons of AI-generated content
- 15 tips for delivering a successful presentation to the board
- Shared workspaces merge physical and digital worlds with IoT
- 7 key benefits of AI for business
- Microsoft makes PowerPoint Presenter Coach widely available
Related Terms
A URL (Uniform Resource Locator) is a unique identifier used to locate a resource on the internet.
File Transfer Protocol (FTP) is a network protocol for transmitting files between computers over TCP/IP connections.
A virtual private network (VPN) is a service that creates a safe, encrypted online connection.
Network detection and response (NDR) technology continuously scrutinizes network traffic to identify suspicious activity and ...
Identity threat detection and response (ITDR) is a collection of tools and best practices aimed at defending against cyberattacks...
Managed extended detection and response (MXDR) is an outsourced service that collects and analyzes threat data from across an ...
Demand shaping is an operational supply chain management (SCM) strategy where a company uses tactics such as price incentives, ...
Data monetization is the process of measuring the economic benefit of corporate data.
C-level, also called the C-suite, is a term used to describe high-ranking executive titles in an organization.
Employee self-service (ESS) is a widely used human resources technology that enables employees to perform many job-related ...
Diversity, equity and inclusion is a term used to describe policies and programs that promote the representation and ...
Payroll software automates the process of paying salaried, hourly and contingent employees.
Multichannel marketing refers to the practice of companies interacting with customers via multiple direct and indirect channels ...
A contact center is a central point from which organizations manage all customer interactions across various channels.
Voice or speaker recognition is the ability of a machine or program to receive and interpret dictation or to understand and ...
Presentation Graphics Program
A presentation graphics program is an application designed to create and enhance charts and graphs so that they are visually appealing and easily understood by an audience through the use of a slideshow. A full-featured presentation graphics package such as Lotus Freelance Graphics or Microsoft PowerPoint includes facilities for making a wide variety of charts and graphs and for adding explanatory content like titles, legends, and labels anywhere in the chart or graph.
Author Mel Hawthorne
You might also like.
No related photos.
- Definitions
- How to Buy XRP in 2024
- How to Buy Bitcoin in 2024
- How to Buy Shiba Inu in 2024
- Crypto Gambling
- Crypto Casinos
- Crash Gambling
- Crypto Sports Betting
Presentation Graphics
Presentation graphics is often called business graphics.

Since 1995, more than 100 tech experts and researchers have kept Webopedia’s definitions, articles, and study guides up to date. For more information on current editorial staff, please visit our About page.

Presentation graphics
Presentation graphics is any graphic used during a presentation in place of data. A good example is a graphic of a chart , rather than the actual data it represents.
Graphic , Video terms
Understanding Graphics
Design For The Human Mind
Understanding Presentation Graphics
in Brainy Stuff

Although this piece of news could shock anyone involved in visual communication, I’ll say it anyway. It’s time to realize that audiences do not attend a presentation because of the slides. They attend because they want to hear what the speaker has to say.
With this in mind, let’s look at how and why an audience can benefit from presentation graphics. How can a designer or presenter know what to show on a slide? One straightforward approach is to first consider the purpose of the slide and then use a graphic that will meet your goal.
Meeting Your Goal
In their article, Visual-rhetoric Ethics (Manning and Amore), the authors developed a structure for thinking about visual strategies based on the rhetorical goals of philosopher Charles S. Pierce. In this approach, your visual strategy can encompass one or more of the following goals.
- Evoking Feelings : Through choice of color, typeface and other visual attributes, the purpose of your visual is to draw on the emotions. Visual strategies that correspond to this goal are called decoratives .
- Evoke Action: Another goal of presentation graphics can be to move an audience to take action. This is often done through the build of a bulleted list that will influence the audience to commit. These visual strategies are known as indicatives .
- Promote Understanding: A third reason for using visuals is to promote understanding through informative visuals like charts, graphs, diagrams and tables that express a concept. Visual strategies that promote understanding are considered informatives .
By identifying the purpose of the slide you can use this structure to ensure that your visual language is effectively communicating your goal.
Timing is Essential
It’s vital to leverage the synergy of a presentation and its corresponding visuals through perfect timing. Here’s why. Within the mind of your audience members, auditory information (flowing from the speaker) is most likely processed separately from visual information (projected from the slides). If the channels are synchronized, the audience can attend to one single concept.
If the presentation and slide graphics don’t match, the audience won’t know which to follow. If they attend to and process the words of the speaker, they’ll miss the point of the visual. If they focus on the graphic, they’ll fail to process the speaker’s words. If you don’t have a graphic for every point, simply turn the slide to black when discussing something unrelated. This is how you can avoid distracting the audience. See my article on splitting attention for more on this.
Enhance Meaning
Probably in the majority of presentations, the most important aspect of the slide visual is to promote and extend the audience’s grasp of the speaker’s words. This is usually accomplished with functional graphics that can add to and refine the internal knowledge structures or schemata of those in the audience.
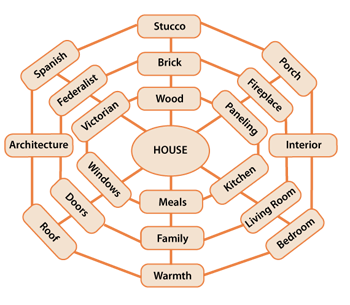
For example, if a presenter such as myself, is explaining how we construct schemata as a framework for understanding, listeners might have a vague idea of what I mean. If I say, “Schemata help us generalize about the world, so your schemata for the concept house helps you recognize when a structure is a house,” they may still be slightly confused. If at the same time, I show a visualization of schemata for the concept house , it serves to clarify and refine the audience’s concept of internal knowledge structures.

Visualization of schemata for "house"
Every presentation involves a new audience and a nuanced topic, which means it’s incredibly important to think through the visual design of a talk each time it’s presented. If you determine the goal of each slide, identify a way to use a visual to promote meaning, and ensure the visual is synchronized with the presenter’s words, then you’ll be way ahead of the game.
Reference: Alan Manning and Nicole Amare, Visual-rhetoric Ethics: Beyond Accuracy and Injury. Technical Communication, volume 53, number 2, May 2006.
Related Article: How to Avoid Designs that Split Attention
Book Recommendation: Presentation Zen Design
Tagged as: presentations , slide graphics , slide visuals , slides
{ 4 comments… read them below or add one }
I can’t hear the presenter because I’ve shut down my audio channel while trying to visualize why paneling is connected to fireplace and porch is connected to interior and meals are connected to windows.
Hi Ed, Thanks for contributing. Well, you’ve got a totally different issue! Try meditation or yoga to get yourself singly focused =)
lol. In my haste maybe I sounded grouchy because I left out the smiley. I would definitely choose to hear you speak because I enjoy your blog . The reason I read it? I’m in instructional design and consider it essential to understand the concepts of data presentation so that I may make the best choices when designing instructional messages.
I definitely get the point of your post but in this particular case my attention has been split by trying to resolve why Spanish and Federalist are connected to Architecture but Victorian is not. 😉
Not grouchy at all. I thought it was funny. Um … that theoretical visualization of what a schemata might look like is really just theoretical. I was just foolin’ around with ideas. Next time I get into Illustrator, I’ll connect Victorian to Architecture so you can sleep at night =)
And yes, data presentation for instructional designers is super important. That’s how I often come at it too. I’m going to be speaking at a few eLearning events coming up – eLearning Guild and ASTD in 2011 so maybe we can chat about visual communication and cognitive science if you’re attending. Also, you might be interested in the Society of News Design because of the infographics. Best, Connie
Leave a Comment
Previous post: Guidelines for Designing Tables
Next post: Designing Interactions for a Positive Experience
When you know how people understand graphics, yours will be more effective. That's why I wrote Visual Language For Designers . This website is an extension of my book. Hope you enjoy it! -- Connie Malamed

Visual Design for Learning Professionals
Top reads last month.
- 10 Reasons to Use Color
- Guidelines for Designing Tables
- Visual Language of Timelines
- Information Display Tips
- Communicating with Animated Infographics
BROWSE BY TOPIC
- Brainy Stuff (12)
- Graphic Analysis (5)
- Reviews (1)
- Visual Design (16)
- Visualizations (7)
Copyright ©2024 Connie Malamed. All Rights Reserved.
30 Presentation Terms & What They Mean
Delivering a captivating presentation is an art that requires more than just confidence and oratory skills. From the design of your slides to the way you carry yourself on stage, every little detail contributes to the overall effectiveness of your presentation. For those who wish to master this art, getting familiar with the associated terminology is a great place to start.
In this article, we’ll explore “30 Presentation Terms & What They Mean,” shedding light on the key terms and concepts in the world of presentations. Whether you’re a professional looking to refine your skills, a student aiming to ace your next presentation, or just someone curious about the subject, this guide is sure to provide you with valuable insights.
Dive in as we explore everything from slide decks and speaker notes to body language and Q&A sessions.
Each term is elaborated in depth, giving you a comprehensive understanding of their meanings and applications. This knowledge will not only make you more comfortable with presentations but will also empower you to deliver them more effectively.
How Does Unlimited PowerPoint Templates Sound?
Download thousands of PowerPoint templates, and many other design elements, with an Envato membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 19+ million presentation templates, fonts, photos, graphics, and more.

Minimal PPT Templates
Clean & clear.

Modern PPT Templates
New & innovative.
Explore PowerPoint Templates
Table of Contents
- Speaker Notes
- White Space
- Aspect Ratio
- Grid System
- Master Slide
- Infographic
- Data Visualization
- Call-to-Action (CTA)
- Color Palette
- Negative Space
- Storyboarding
- Bullet Points
- Eye Contact
- Body Language
- Q&A Session
1. Slide Deck
A slide deck, in its most basic sense, is a collection of slides that are presented in sequence to support a speech or presentation. The slides typically contain key points, graphics, and other visual aids that make the presentation more engaging and easier to understand.
Beyond merely displaying information, a well-crafted slide deck can tell a story, create an emotional connection, or illustrate complex concepts in a digestible way. Its design elements, including the choice of colors, fonts, and images, play a significant role in how the presentation is received by the audience.
2. Speaker Notes
Speaker notes are a feature in presentation software that allows presenters to add notes or cues to their slides. These notes are only visible to the presenter during the presentation. They can include additional information, reminders, prompts, or even the full script of the speech.
While the audience sees the slide deck, the speaker can use these notes as a guide to ensure they cover all necessary points without memorizing the entire speech. It’s essential to use speaker notes strategically – they should aid the presentation, not become a script that hinders natural delivery.
A template is a pre-designed layout for a slide deck. It typically includes a set design, color scheme, typefaces, and placeholders for content like text, images, and graphs. Templates can significantly reduce the time and effort required to create a professional-looking presentation.
While templates can be incredibly helpful, it’s important to choose one that aligns with the theme, purpose, and audience of the presentation. Customizing the template to match your brand or topic can further enhance its effectiveness.
4. Transition
In the realm of presentations, a transition refers to the visual effect that occurs when you move from one slide to the next. Simple transitions include fade-ins and fade-outs, while more complex ones might involve 3D effects, wipes, or spins.
Transitions can add a touch of professionalism and dynamism to a presentation when used correctly. However, overuse or choosing flashy transitions can be distracting and detract from the content. The key is to use transitions that complement the presentation’s tone and pace without overshadowing the message.
5. Animation
Animation is the process of making objects or text in your slide deck appear to move. This can involve anything from making bullet points appear one by one, to having graphics fly in or out, to creating a simulation of a complex process. Animation can add interest, emphasize points, and guide the audience’s attention throughout the presentation.
While animations can make a presentation more engaging, they must be used judiciously. Excessive or overly complex animations can distract the audience, complicate the message, and look unprofessional. As with transitions, animations should support the content, not detract from it.
6. Multimedia
Multimedia refers to the combination of different types of media — such as text, images, audio, video, and animation — within a single presentation. Incorporating multimedia elements can make a presentation more engaging, cater to different learning styles, and aid in explaining complex ideas.
However, it’s important to ensure that multimedia elements are relevant, high-quality, and appropriately scaled for the presentation. Additionally, depending on the presentation venue, technical considerations such as file sizes, internet speed, and audio quality need to be taken into account when using multimedia.
7. White Space
In the context of presentation design, white space (or negative space) refers to the unmarked portions of a slide, which are free of text, images, or other visual elements. Despite its name, white space doesn’t necessarily have to be white — it’s any area of a slide not filled with content.
White space can give a slide a clean, balanced look and can help draw attention to the most important elements. It can also reduce cognitive load, making it easier for the audience to process information. Good use of white space is often a key difference between professional and amateur designs.
8. Aspect Ratio
Aspect ratio is the proportional relationship between a slide’s width and height. It’s typically expressed as two numbers separated by a colon, such as 4:3 or 16:9. The first number represents the width, and the second represents the height.
The choice of aspect ratio can affect how content fits on the screen and how the presentation appears on different displays. For instance, a 16:9 aspect ratio is often used for widescreen displays, while a 4:3 ratio may be more suitable for traditional computer monitors and projectors.
9. Grid System
The grid system is a framework used to align and layout design elements in a slide. It’s comprised of horizontal and vertical lines that divide the slide into equal sections or grids.
The grid system aids in creating visual harmony, balance, and consistency across slides. It can guide the placement of text, images, and other elements, ensuring that they’re evenly spaced and aligned. It’s an important tool for maintaining a professional and organized appearance in a presentation.
10. Readability
Readability refers to how easy it is for an audience to read and understand the text on your slides. It involves factors such as font size, typeface, line length, spacing, and contrast with the background.
Ensuring good readability is crucial in presentations. If your audience can’t easily read and understand your text, they’ll be more likely to disengage. Large fonts, simple language, high-contrast color schemes, and ample white space can enhance readability.
11. Infographic
An infographic is a visual representation of information, data, or knowledge. They’re used in presentations to communicate complex data in a clear, concise, and engaging way. Infographics can include charts, graphs, icons, pictures, and text.
While infographics can effectively communicate complex ideas, they must be designed carefully. Too much information, confusing visuals, or a lack of a clear hierarchy can make an infographic difficult to understand. It’s important to keep the design simple and focus on the key message.
To embed in a presentation context means to incorporate external content, such as a video, a document, or a website, directly into a slide. When an object is embedded, it becomes part of the presentation file and can be viewed or played without leaving the presentation.
Embedding can be a useful tool to incorporate interactive or supplementary content into a presentation. However, it’s important to remember that it can increase the file size of the presentation and may require an internet connection or specific software to function correctly.
13. Palette
A palette, in terms of presentations, refers to the set of colors chosen to be used throughout the slide deck. This can include primary colors for backgrounds and text, as well as secondary colors for accents and highlights.
The right color palette can help convey the mood of a presentation, reinforce branding, and increase visual interest. It’s important to choose colors that work well together and provide enough contrast for readability. Tools like color wheel or color scheme generators can be helpful in choosing a harmonious palette.
14. Vector Graphics
Vector graphics are digital images created using mathematical formulas rather than pixels. This means they can be scaled up or down without losing quality, making them ideal for presentations that may be viewed on different screen sizes.
Vector graphics often have smaller file sizes than their pixel-based counterparts (raster graphics), which can help keep your presentation file manageable. Common types of vector graphics include logos, icons, and illustrations.
15. Mood Board
A mood board is a collection of images, text, colors, and other design elements that serve as visual inspiration for a presentation. It helps establish the aesthetic, mood, or theme of the presentation before the design process begins.
Creating a mood board can be a valuable step in the presentation design process. It can help you visualize how different elements will work together, communicate your design ideas to others, and maintain consistency across your slides.
16. Hierarchy
In design, hierarchy refers to the arrangement of elements in a way that implies importance. In presentations, visual hierarchy helps guide the viewer’s eye to the most important elements first.
Hierarchy can be created through the use of size, color, contrast, alignment, and whitespace. Effective use of hierarchy can make your slides easier to understand and keep your audience focused on the key points.
17. Stock Photos
Stock photos are professionally taken photographs that are bought and sold on a royalty-free basis. They can be used in presentations to add visual interest, convey emotions, or illustrate specific concepts.
While stock photos can enhance a presentation, it’s important to use them judiciously and choose images that align with your presentation’s tone and content. Overuse of generic or irrelevant stock photos can make a presentation feel impersonal or unprofessional.
18. Sans Serif
Sans serif refers to a category of typefaces that do not have small lines or strokes attached to the ends of larger strokes. Sans serif fonts are often used in presentations because they’re typically easier to read on screens than serif fonts, which have these small lines.
Some popular sans serif fonts for presentations include Helvetica, Arial, and Calibri. When choosing a font for your slides, readability should be a primary consideration.
19. Hyperlink
A hyperlink, or link, is a clickable element in a slide that directs the viewer to another slide in the deck, a different document, or a web page. Hyperlinks can be used in presentations to provide additional information or to navigate to specific slides.
While hyperlinks can be useful, they should be used sparingly and appropriately. Links that direct the viewer away from the presentation can be distracting and disrupt the flow of your talk.
PDF stands for Portable Document Format. It’s a file format that preserves the fonts, images, graphics, and layout of any source document, regardless of the computer or software used to create it. Presentations are often saved and shared as PDFs to ensure they look the same on any device.
While a PDF version of your presentation will maintain its appearance, it won’t include interactive elements like animations, transitions, and hyperlinks. Therefore, it’s best used for distributing slide handouts or when the presentation software used to create the deck isn’t available.
21. Raster Graphics
Raster graphics are digital images composed of individual pixels. These pixels, each a single point with its own color, come together to form the full image. Photographs are the most common type of raster graphics.
While raster graphics can provide detailed and vibrant images, they don’t scale well. Enlarging a raster image can lead to pixelation, where the individual pixels become visible and the image appears blurry. For this reason, raster images in presentations should be used at their original size or smaller.
22. Typeface
A typeface, often referred to as a font, is a set of characters with the same design. This includes letters, numbers, punctuation marks, and sometimes symbols. Typefaces can have different styles and weights, such as bold or italic.
The choice of typeface can significantly impact the readability and mood of a presentation. For example, serif typefaces can convey tradition and authority, while sans serif typefaces can appear modern and clean. The key is to choose a typeface that aligns with the purpose and audience of your presentation.
23. Visual Content
Visual content refers to the graphics, images, charts, infographics, animations, and other non-text elements in a presentation. These elements can help capture the audience’s attention, enhance understanding, and make the presentation more memorable.
While visual content can enhance a presentation, it’s important not to overload slides with too many visual elements, as this can confuse or overwhelm the audience. All visual content should be relevant, clear, and support the overall message of the presentation.
24. Call to Action
A call to action (CTA) in a presentation is a prompt that encourages the audience to take a specific action. This could be anything from visiting a website, signing up for a newsletter, participating in a discussion, or implementing a suggested strategy.
A strong CTA aligns with the goals of the presentation and is clear and compelling. It often comes at the end of the presentation, providing the audience with a next step or a way to apply what they’ve learned.
25. Thumbnails
In presentations, thumbnails are small versions of the slides that are used to navigate through the deck during the design process. They provide an overview of the presentation’s flow and can help identify inconsistencies in design.
Thumbnails are typically displayed in the sidebar of presentation software. They allow you to easily move, delete, or duplicate slides, and can provide a visual check for overall consistency and flow.
26. Aspect Ratio
27. interactive elements.
Interactive elements are components in a presentation that the audience can interact with. These could include hyperlinks, embedded quizzes, interactive infographics, or multimedia elements like audio and video.
Interactive elements can make a presentation more engaging and memorable. However, they require careful planning and should always be tested before the presentation to ensure they work as intended.
28. Placeholders
In the context of presentations, placeholders are boxes that are included in a slide layout to hold specific types of content, such as text, images, or charts. They guide the placement of content and can help ensure consistency across slides.
Placeholders can be especially useful when working with templates, as they provide a predefined layout to follow. However, they should be used flexibly – not every placeholder needs to be used, and additional elements can be added if necessary.
29. Master Slide
The master slide is the top slide in a hierarchy of slides that stores information about the theme and slide layouts of a presentation. Changes made to the master slide, such as modifying the background, fonts, or color scheme, are applied to all other slides in the presentation.
Master slides can help ensure consistency across a presentation and save time when making global changes. However, it’s important to note that individual slides can still be modified independently if necessary.
In presentations, a layout refers to the arrangement of elements on a slide. This includes the placement of text, images, shapes, and other elements, as well as the use of space and alignment.
Choosing the right layout can make your slides look organized and professional, guide the viewer’s eye, and enhance your message. Most presentation software offers a variety of pre-defined layouts, but these can usually be modified to better suit your content and design preferences.
.css-1qrtm5m{display:block;margin-bottom:8px;text-transform:uppercase;font-size:14px;line-height:1.5714285714285714;-webkit-letter-spacing:-0.35px;-moz-letter-spacing:-0.35px;-ms-letter-spacing:-0.35px;letter-spacing:-0.35px;font-weight:300;color:#606F7B;}@media (min-width:600px){.css-1qrtm5m{font-size:16px;line-height:1.625;-webkit-letter-spacing:-0.5px;-moz-letter-spacing:-0.5px;-ms-letter-spacing:-0.5px;letter-spacing:-0.5px;}} Best Practices The #1 rule for improving your presentation slides
by Tom Rielly • May 12, 2020

When giving presentations, either on a video conference call or in person, your slides, videos and graphics (or lack of them) can be an important element in helping you tell your story or express your idea. This is the first of a series of blog posts that will give you tips and tricks on how to perfect your visual presentations.
Your job as a presenter is to build your idea -- step-by-step -- in the minds of your audience members. One tool to do that is presentation graphics, such as slides and videos.
Why graphics for your presentation?
A common mistake is using slides or videos as a crutch, even if they don’t actually add anything to your presentation. Not all presentations need graphics. Lots of presentations work wonderfully with just one person standing on a stage telling a story, as demonstrated by many TED Talks.
You should only use slides if they serve a purpose: conveying scientific information, art, and things that are hard to explain without pictures. Once you have decided on using slides, you will have a number of decisions to make. We’ll help you with the basics of making a presentation that is, above all, clear and easy to understand. The most important thing to remember here is: less is more.
Less is so much more
You want to aim for the fewest number of slides, the fewest number of photos, the fewest words per slide, the least cluttered slides and the most white space on your slides. This is the most violated slide rule, but it is the secret to success. Take a look at these examples.

As you can see in the above example, you don’t need fancy backgrounds or extra words to convey a simple concept. If you take “Everything you need to know about Turtles”, and delete “everything you need to know about” leaving just “turtles”, the slide has become much easier for your audience to read, and tells the story with economy.

The above example demonstrates that a single image that fills the entire screen is far more powerful than a slide cluttered with images. A slide with too many images may be detrimental to your presentation. The audience will spend more mental energy trying to sort through the clutter than listening to your presentation. If you need multiple images, then put each one on its own slide. Make each image high-resolution and have it fill the entire screen. If the photos are not the same dimensions as the screen, put them on a black background. Don’t use other colors, especially white.

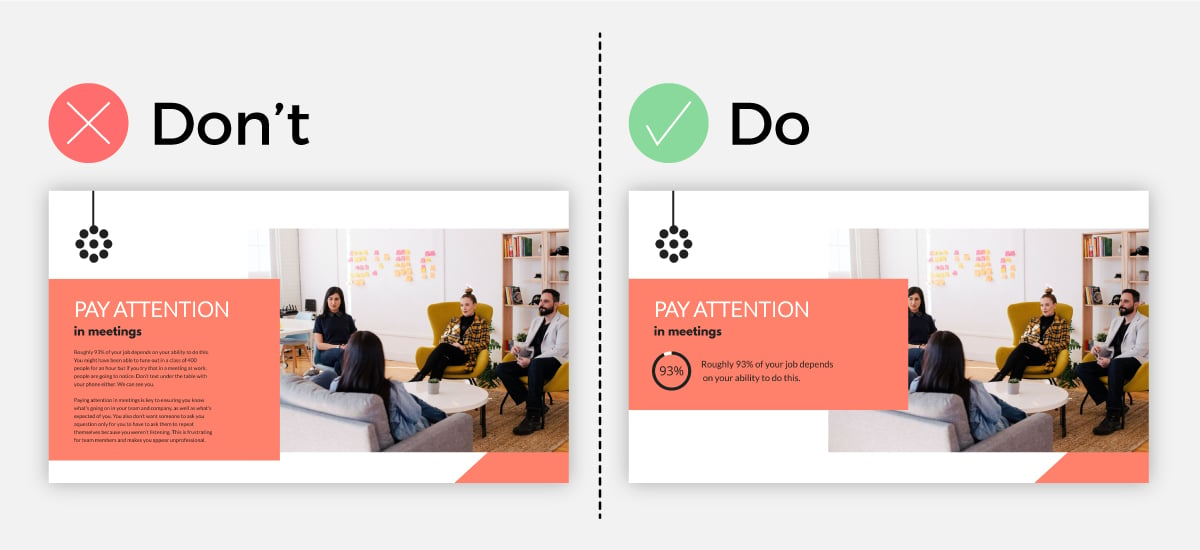
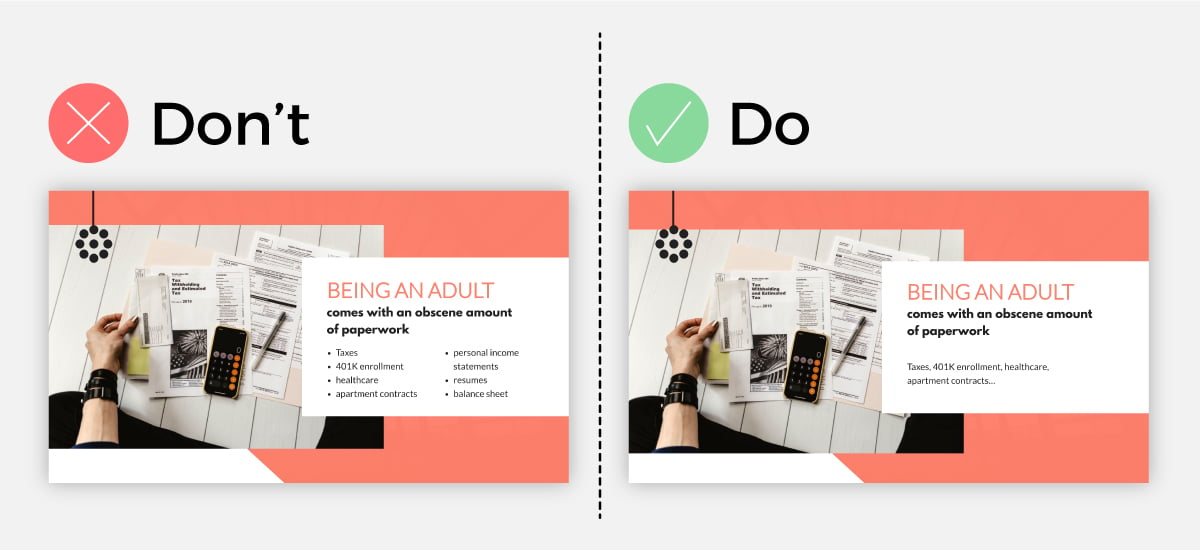
Your slides will be much more effective if you use the fewest words, characters, and pictures needed to tell your story. Long paragraphs make the audience strain to read them, which means they are not paying attention to you. Your audience may even get stressed if you move on to your next slide before they’ve finished reading your paragraph. The best way to make sure the attention stays on you is to limit word count to no more than 10 words per slide. As presentation expert Nancy Duarte says “any slide with more than 10 words is a document.” If you really do need a longer explanation of something, handouts or follow-up emails are the way to go.
Following a “less is more” approach is one of the simplest things you can do to improve your presentation visuals and the impact of your presentation overall. Make sure your visuals add to your presentation rather than distract from it and get your message across.
Ready to learn more about how to make your presentation even better? Get TED Masterclass and develop your ideas into TED-style talks.
© 2024 TED Conferences, LLC. All rights reserved. Please note that the TED Talks Usage policy does not apply to this content and is not subject to our creative commons license.
- Presentations
- Most Recent
- Infographics
- Data Visualizations
- Forms and Surveys
- Video & Animation
- Case Studies
- Design for Business
- Digital Marketing
- Design Inspiration
- Visual Thinking
- Product Updates
- Visme Webinars
- Artificial Intelligence
Presentation Design: Beginner’s Guide (Tips, Tools & Templates)

Written by: Chloe West

A good presentation doesn’t just rely on presentation design. There’s your public speaking , the ability to connect with your audience and how well you understand your topic.
However that doesn’t mean that presentation design isn’t important. Everything goes hand-in-hand when creating a presentation that will keep your audience engaged and talking about your topic for days to come.
Here's a short selection of 8 presentation design guidelines you can use when you edit, share and download your content with Visme. View them below:

Ready to design a presentation that knocks the audience’s socks off? We’ve put together a beginner’s guide to help you understand the types of presentations, beginner design tips and more.
Let’s dive in.
Table of Contents
Why presentation design is important, what are the different types of presentations.
20 Presentation Design Tips for Beginners
5 Presentation Design Trends to Inspire You
15 presentation templates for various use cases.
A presentation is so much more than a simple stack of slides with text and images on it; or at least, it should be. Especially since creative, colorful visuals are so much more memorable than simple text on a screen.
Presentation design is important because with it, you can envelop your ideas, narrative, visuals, data and statistics all into one place and tell a compelling story that leads your audience to the conclusion you want them to reach.
When you create a presentation with proper design, you then have the opportunity to share your point of view, grow your business and get your audience to see your vision and hear you loud and clear.
The sad truth is that many people dread going to presentation meetings because of the long, visually lacking and non-stimulating slideshow designs.
Although what someone has to say during their presentation might be crucial to the business or even life-changing, a listener might lose all interest simply due to the poor design of the presentation.
Hey marketers! Need to create scroll-stopping visual content fast?
- Transform your visual content with Visme’s easy-to-use content creation platform
- Produce beautiful, effective marketing content quickly even without an extensive design skillset
- Inspire your sales team to create their own content with branded templates for easy customization
Sign up. It’s free.

With proper presentation design, you can tell your story clearly, inspire your audience to take your next steps and have them engaged with what you’re saying all the way through.
Don’t miss a massive business opportunity just because of poor presentation design.
If you have an upcoming presentation but you don’t have the skillset of a professional designer, don’t worry. Just because you aren’t a designer doesn’t mean you can’t have a professional presentation like one.
With a tool like Visme, you can access professionally designed templates that will act as a guide for you to create your next inspiring presentation . Get started today for free.
There are a variety of different types of presentations and reasons that you would need one. Let’s cover the most common types so you know what to expect and when you might want to consider putting together your own presentation.
Type #1: Educational Presentations
There are a lot of reasons you might need to create a presentation for school – giving a book report, presenting an idea, sharing a hypothesis and study results, etc.
Additionally, teachers have to give presentations all the time, and are always looking for ways to create more engaging slides that keep students interested.
To help ensure your presentation is stunning, try using an educational presentation template like the one below.

Type #2: Investor Pitch Decks
This is an incredibly important type of presentation for startups and small businesses. Trying to get funding for your business idea? You’re going to need to create an investor pitch deck .
At Visme, we’ve actually put together the quintessential pitch deck theme with a variety of different slide ideas to help you craft the ideal, completely professional pitch.

Type #3: Webinar Presentations
Webinars are popular online presentations used for lead magnets and generating new sales and sign-ups. These tend to be informational presentations that lead to a sales pitch towards the end.
Here’s a great webinar presentation template you can use to get started with your own.

Type #4: Sales Presentations
A sales presentation or sales pitch deck is a type of presentation you might need to give if you’re pitching a product or service to a potential customer or client.
These often share your company’s unique selling propositions, pricing information, testimonials and the like.
Here’s an interactive sales presentation template you can use to get started.

Type #5: Report Presentations
Oftentimes, you’ll be asked to present a report based on sales and marketing performance, website data, revenue or some other data that your team or supervisors want to learn more about.
This can come in many different forms, like a business report document or even an infographic, but many people also love to give simple report presentations.
Utilize a template like the one below to set the stage for your report data.

Type #6: Keynote Presentations
A keynote presentation is more like a speech that is given in front of a larger audience. Think TED Talks and keynote speakers at conferences and events. While most of the speech is done by the presenter, slides are still helpful for keeping the audience engaged and on track.
A keynote presentation can use a template like the one below, that’s bright and includes only the main points from the presentation.

12 Presentation Design Tips for Beginners
Are you ready to master presentation design? We’ve got 12 easy-to-follow tips to help you create a slide deck that keeps your audience’s attention and has every audience member handing on to every word.
For other tips to help you create and deliver the best presentation possible, become a certified presenter with our free online course.
Let’s dig in.
Ready to create your own presentation in minutes?
- Add your own text, images and more
- Customize colors, fonts and everything else
- Choose from hundreds of slide designs and templates
- Add interactive buttons and animations
Tip #1: Use No More Than 6 Lines of Text
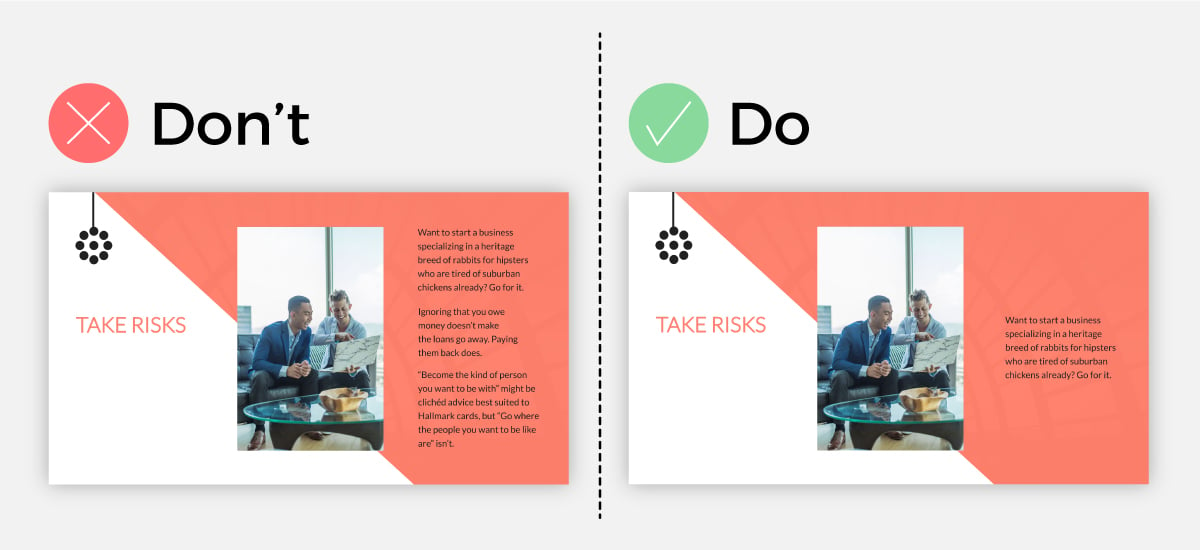
An effective presentation isn’t filled with copy. You won’t be reading straight off your slides, so you want to include only your main points and must-know information on your slides. Your speech fills in the rest.
Not only does this help make your presentation as a whole much more engaging, but it also improves your presentation design.
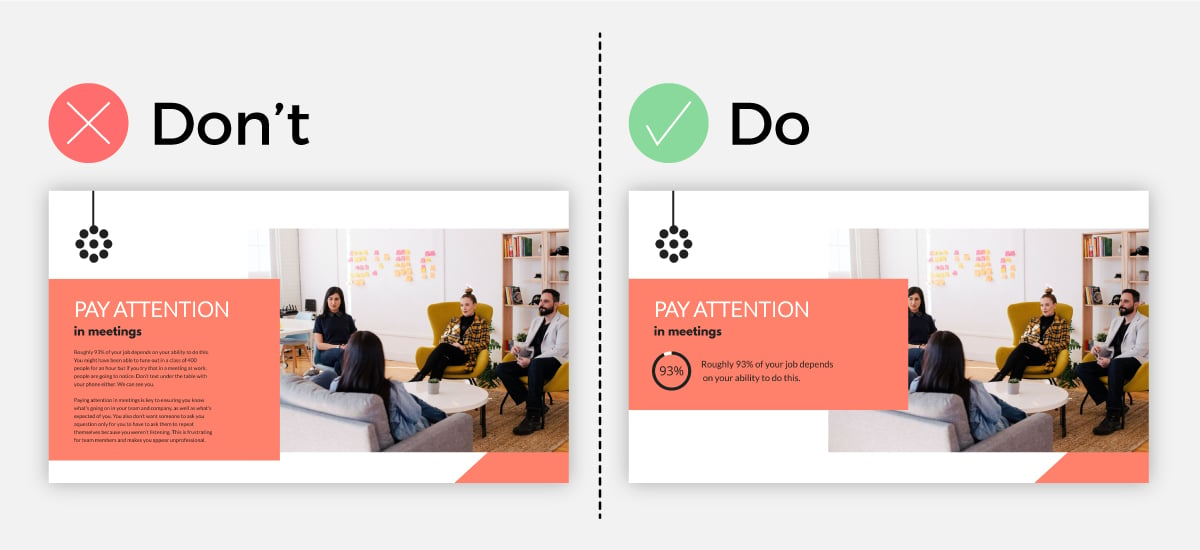
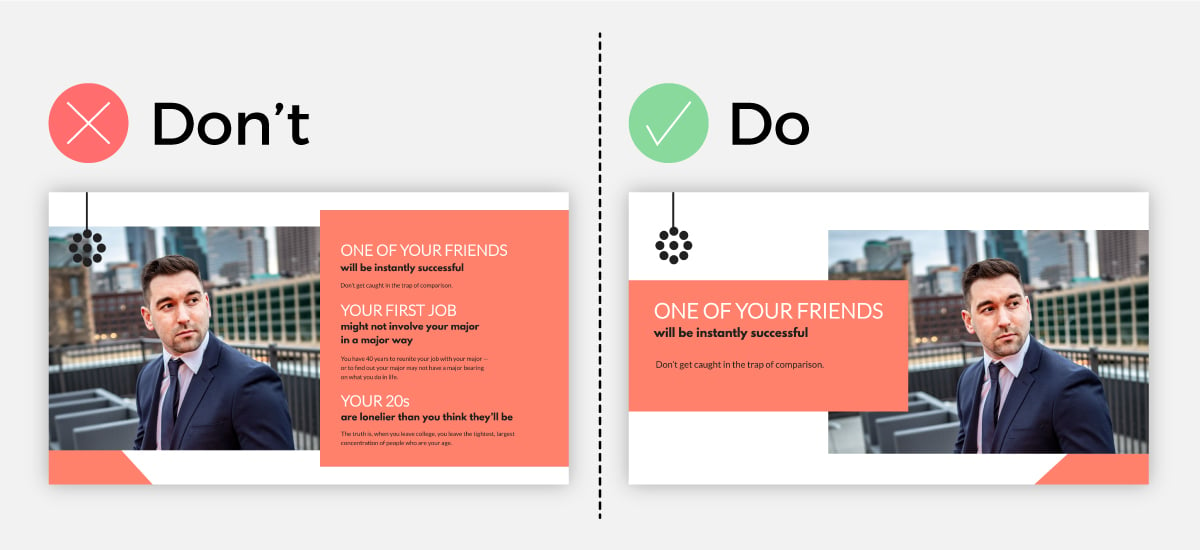
Take a look at the example below. The minimal text option looks way better than the slide with paragraphs of copy.

Tip #2: Stick to 2-3 Fonts and Colors
Our next tip focuses on your presentation’s typography and color scheme. While it may be exciting to use as many different fonts and colors as possible, design best practices dictate that you should only utilize two or three total.
Your fonts and colors should have jobs, as well.
Choose one font for your headers and another for your body copy. You might work in a third accent font as well.
Your color choices should be similar. Use one or two main colors throughout, then throw in an accent color for good measure. Make sure your colors work well together and help convey the right message.
Not sure why this is so important? Let’s show you an example of what we mean.
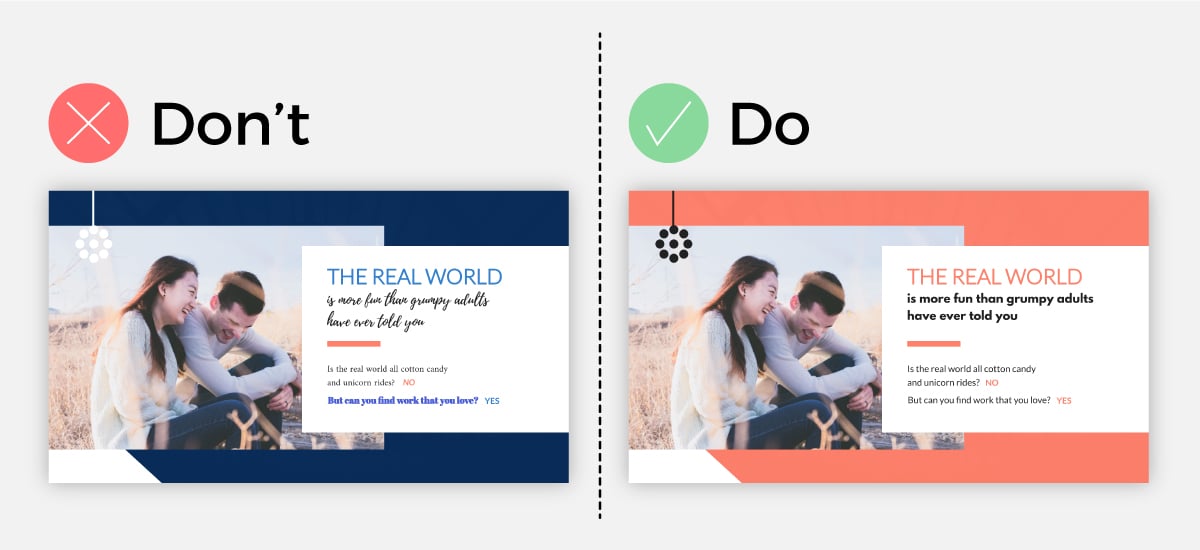
The slide on the left has too much going on. With all of those fonts and colors, it looks cluttered, and it’s hard to pay attention to the actual concept the slide is trying to convey.
But on the right, we see a nice mixture of three fonts and three colors, pulling the entire slide design together.

Tip #3: Pay Attention to Visual Hierarchy
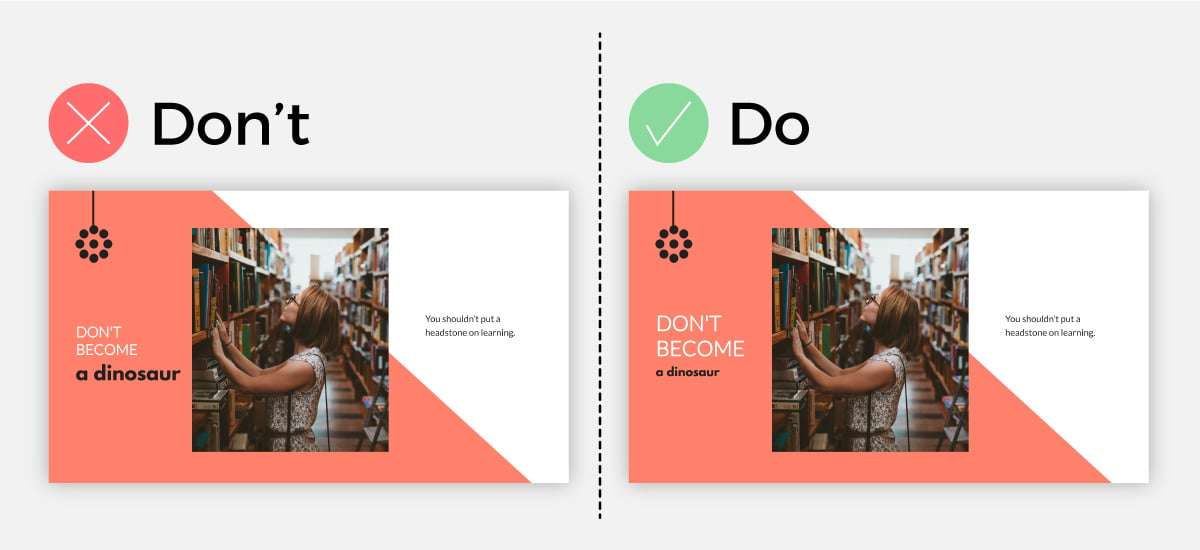
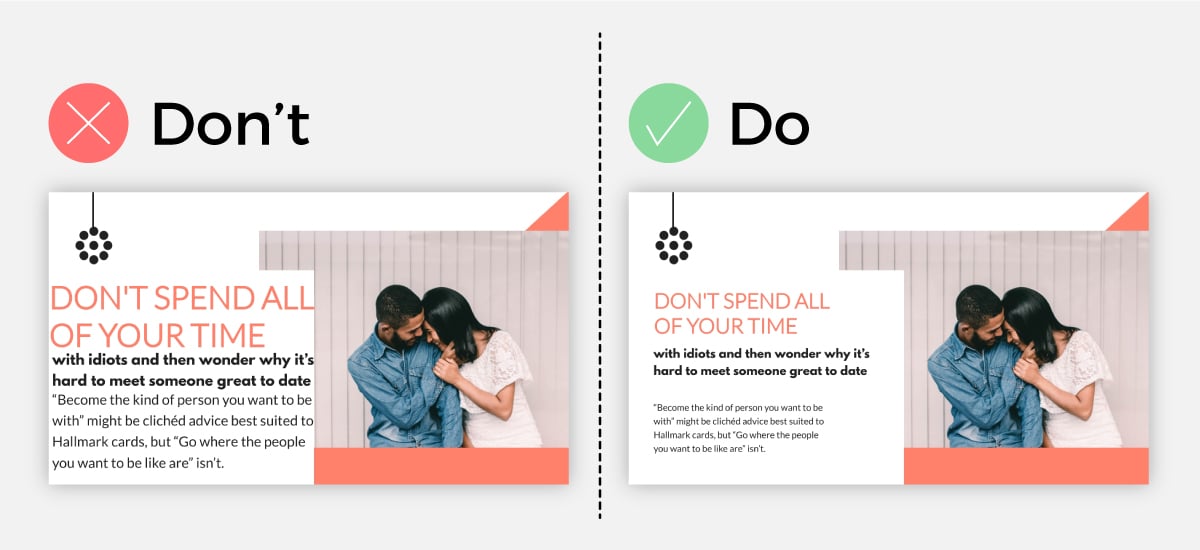
One big thing to remember when adding text to your next presentation is visual hierarchy . Essentially, this means that the order someone reads something on your slide should be obvious, based on font size, color or weight.
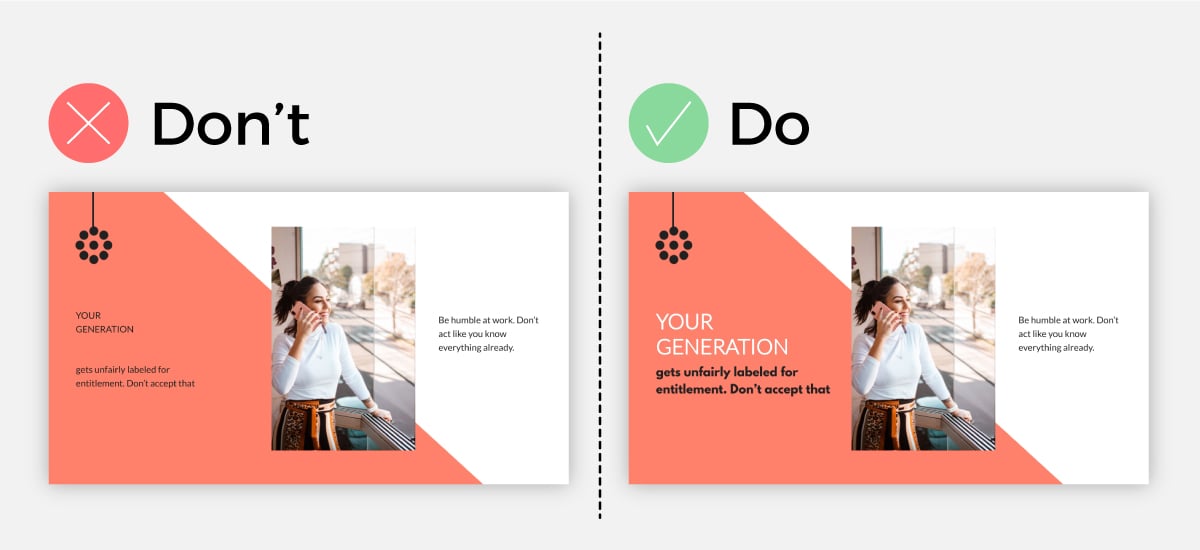
Take a look at this example below. On the right, it’s easy to read and makes sense. On the left, the visual hierarchy is all out of whack, leaving the reader confused.

Tip #4: Take Advantage of Powerful Visuals
An engaging presentation takes advantage of visual elements. Think stock photos, icons, illustrations, videos, even charts and graphs. All of those can level up your Visme or PowerPoint presentation design.
You want to make sure that your visuals perfectly represent the words on your slides as well. Or, if you have no words on the slide, make sure they perfectly represent the words that you’re saying in your speech.
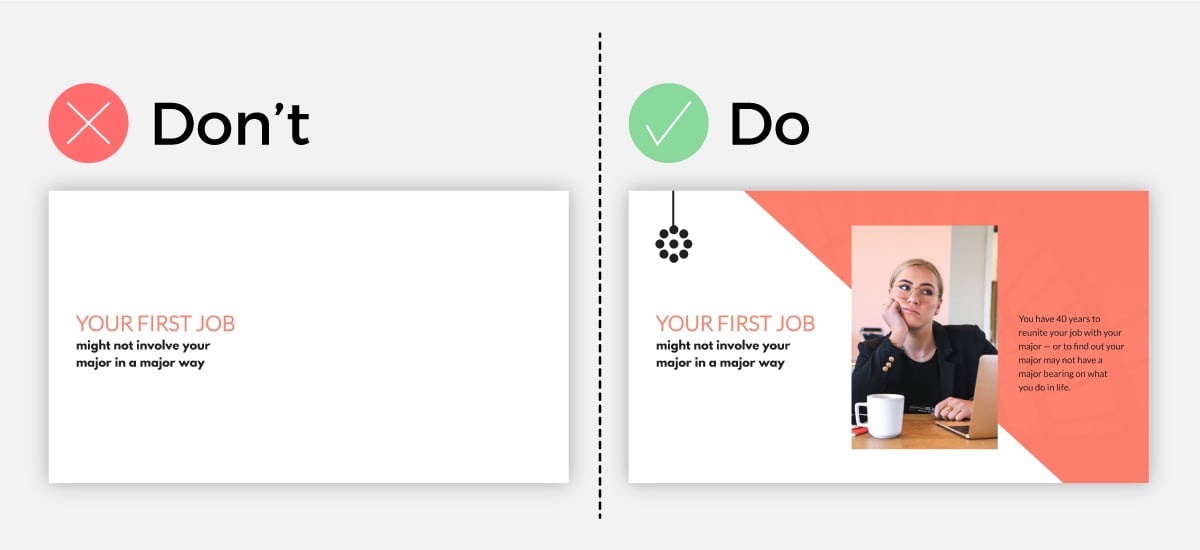
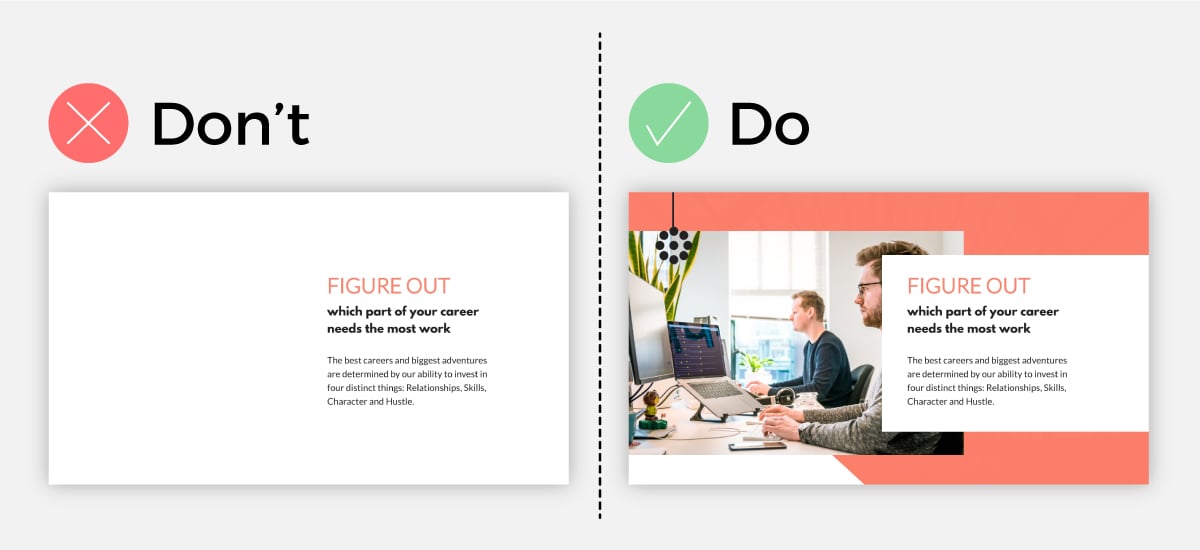
Visuals should always add to your presentation, rather than take away. But you also want to make sure that each of your slides has some kind of visual representation so you’re not sharing boring words on a slide, like in the example below.
The left slide is dull and boring. Sure, we can read what it says, but do we want to? On the other hand, the slide on the right is engaging, incorporating a high-quality image that visualizes the words on the slide.

Tip #5: Stay Away From Bullet Points
When learning how to create your first presentation using Microsoft PowerPoint way back in elementary school, one of the typical PowerPoint design tips was to use bullet points for each slide’s main points.
Don’t do that.
Any good presentation design tutorial these days will tell you that you should stay away from bullet points as best you can. They’re boring and outdated and there are better ways to showcase your content.
Take a look at the examples below. The left slide is already putting you to sleep. As we can see on the right, the bullet points aren’t necessary.
It’s more engaging and conversational when the list is laid out in paragraph form, and it doesn’t look like the traditional PowerPoint template that we’ve all come to dread.

Tip #6: Insert a Single Animation Style
Our next tip for creating a memorable presentation is to only use one single animation style throughout the entire slideshow.
With a presentation tool like Visme, you can easily access custom animation capabilities that make your design elements seem like they’re floating on the slide. However, you don’t want to throw too many different animation styles into a single slide or presentation.
This can overwhelm your viewer and take attention away from your value proposition and the story you’re trying to tell.
Instead, find one animation style that works and stick with it throughout your presentation.
Tip #7: Highlight Key Points
Using shapes, bright fonts, characters pointing to your copy and similar elements is a great way to highlight your key information on each side.
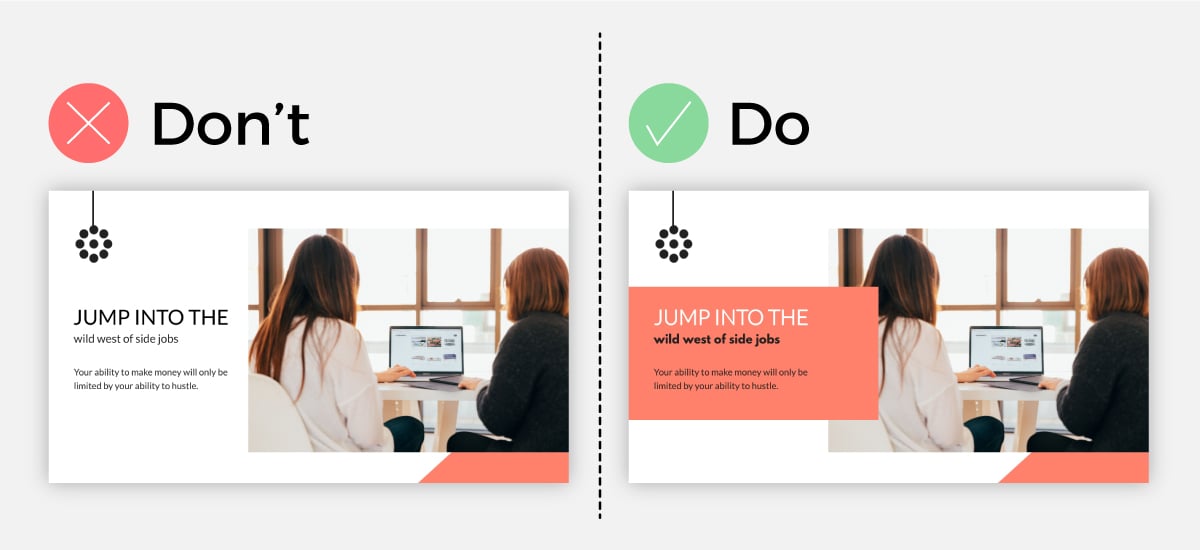
Not only does this help keep attention on the page, but it makes your design even easier. Take a look at the example below.
Adding the pink rectangle around the page content helps to highlight the point you’re trying to make and allow your audience to more easily understand your message.

Tip #8: Incorporate Data Visualization
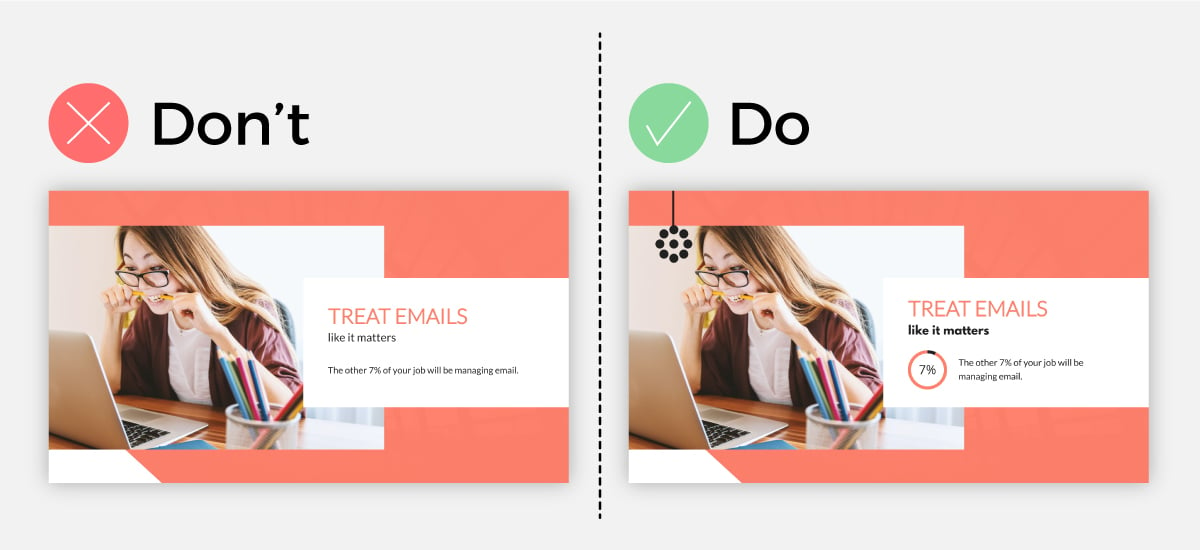
Another important presentation design tip is to incorporate data visualization when showcasing numbers and statistics in your slides.
This can be anything from a bar graph or pie chart visualizing different data in a chart or graph all the way to a percentage radial or a pictogram visualizing basic numbers.
Take a look at this example below. Look at how much more engaging the slide with the data widget is. Using design elements like these make both complex and simple numbers and statistics easier to understand and remember.

Tip #9: Keep Your Slide Design Consistent
Our next tip involves your slide design. This goes back to your fonts and colors as well as other design elements like icon styles, lines, shapes and more.
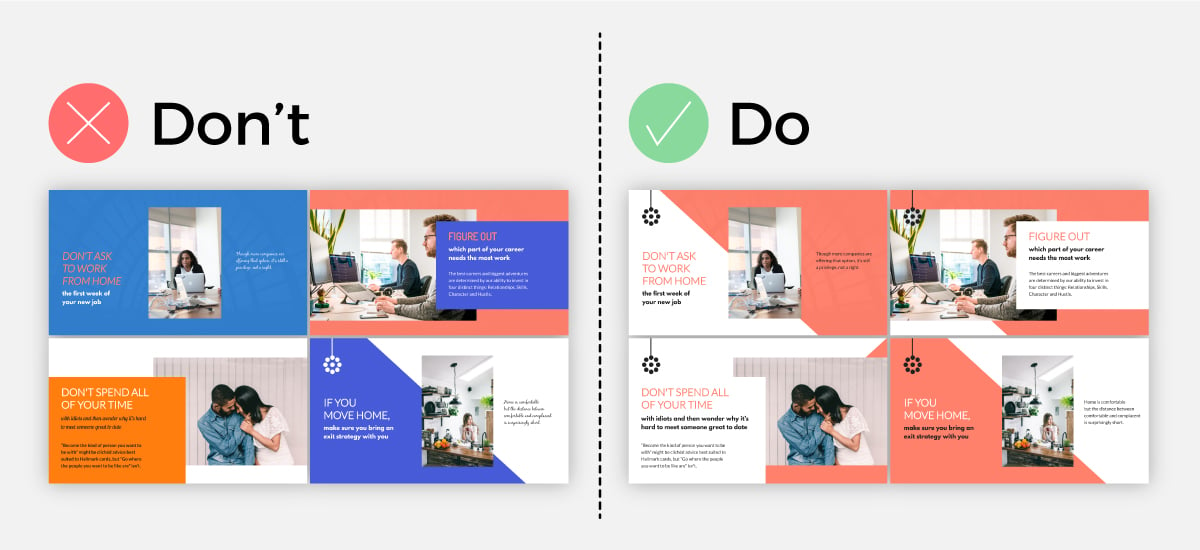
Each slide throughout your presentation should have a similar look and feel. You want to keep the design cohesive so that it’s obvious to your audience that your slides go together and you’re still talking about the same topic.
Take a look at the example below. On the right, we see a stunning, cohesive presentation design; on the left, we see a smorgasbord of colors, fonts and design elements that make no sense whatsoever.
You want your presentation to look like the example on the right.

Tip #10: Break Up Sections
Another pro tip is to break up the different sections of your presentation with section header slides. These can be anything from a blank slide with only a background photo, include a quote, share your new section’s title and more.
Take a look at the variety of section break slides we offer alongside our Modern presentation theme below.

Tip #11: Stick to a Single Transition Style
Your transition is how one slide exits off the screen and the next slide appears. While tools like Visme and PowerPoint offer a variety of transition options, it’s important to remember that simple is best.
With that being said, you only want to utilize one transition style throughout. Find a favorite or at least one you like for this presentation. If you have a few favorites, switch between them for each presentation you give.
Tip #12: Limit A Single Takeaway Per Slide
When creating a clean, crisp and clear slide design, you’ll want to center all your text and visuals around one single takeaway or idea.
If you crowd your slide with multiple main ideas, things look messy and unorganized, thus giving your presentation a poor design.
As you can see in our example below, when there are multiple main ideas and lots of crowded text, your slide will be immediately overwhelming and you’ll lose your crowd almost immediately.

But on the other hand, when you have a single takeaway with a few points to go along with your main idea, your slide is easily digestible and looks sleek.
If your presentation is on the longer spectrum, then it’s good to keep your slides moving and changing constantly as to not bore your crowd.
Tip #13: Adjust The Size, Weight and Color of Your Font to Emphasize An Idea
To enhance your presentation design, you need to ensure that each slide has a focal point; a place where the eye is immediately drawn to.
Typically, you want this focal point to be on your main idea. This way, your audience will immediately be guided to what you have to say next and what they can expect.
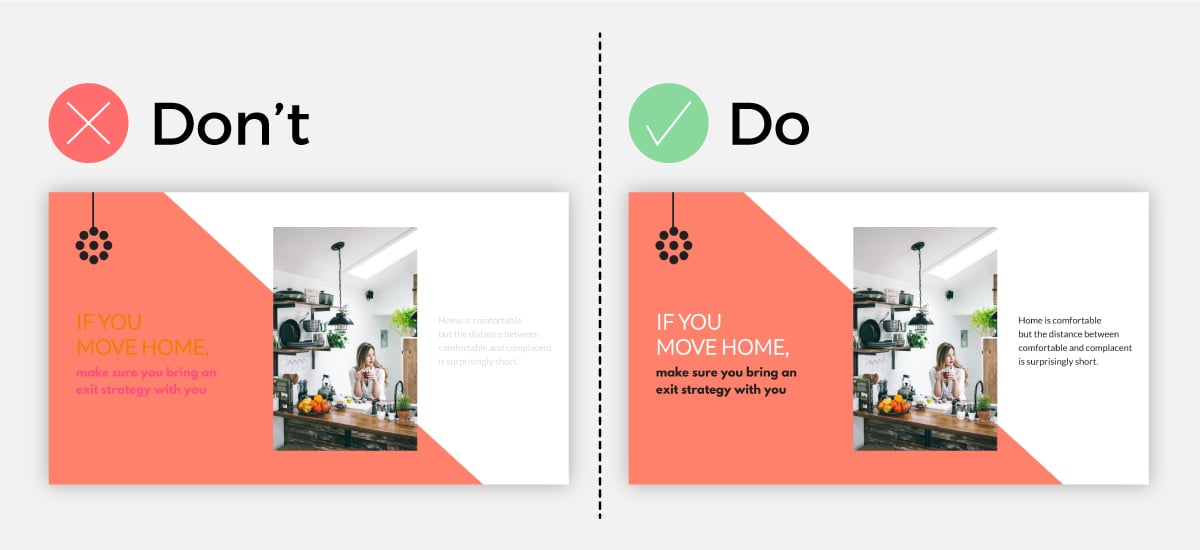
One way you can manipulate and direct the eye to go where you want it to is by adjusting the size, color and weight of your font, as you can see in our example.

To highlight your main point or the driving force of your statement, you can change the color of a single word or adjust the font weight to bold.
This will bring your idea to the forefront of your slide design, thus making it your focal point and emphasizing your main idea.
The opposite of this idea stands true as well. If you have less important ideas that you need to have on your slide to jog your memory, you can use a lighter font-weight or complementary color to the background to make it stand out less.
Tip #14: Keep Your Presentation Notes Separate
The main rule for having a visually appealing presentation design is to keep things simple. This means that the less text you have on the slide, the better.
Your slide should highlight only your main idea, as we mentioned in a previous point, a few supportive statements and visual elements.
Thus, you should not have your presentation notes written plainly on the slide for all to see. This will make your slide look and feel chaotic for your audience.
If you are worried that you’ll forget your main idea or supporting arguments, then you can use a presentation presenter like Visme that keeps your presentation notes separate.
This way, you can still rest assured that all the information you need to convey for each slide is stored carefully away and you can quickly access it, without overcrowding your slide and forfeiting beautiful slide design.
Tip #15: Dedicate an Entire Slide to a Crucial Question or Remark
No one likes presentations that are limited to just a few slides, therefore obliging them to stare at the same slide for 10 minutes.
To keep up a pleasant presentation design and pace, and to keep things visually interesting, you can create slides that are dedicated solely to an impactful quote or a crucial question that supports your entire presentation scope.
So while you may be tempted to add all the answers to your question and supportive data to your slide, it may be best to keep things simple and let your statement do just that; make a statement.

Tip #16: Embed Videos to Your Slides
If you have a video to share with your audience, don’t just boringly add the link to it to your slide; embed the video right within your presentation.
This will bring your slide to life and will make things easier for you as a presenter, so you don’t have to leave your presentation and do the awkward dance of loading your video.
You can use a presentation tool like Visme to help you create beautiful slides and embed your videos right into them.

Tip #17: Use Negative Space to Your Advantage
Negative space, or white space, is your best friend when it comes to making a visually appealing presentation slide.
While many times overlooked or seen as a design inconvenience, you can use extra space to actually make your design look ten times better.
Let me show you an example.

As you can see, by simply decreasing the size of the design elements and without changing anything else, we were able to achieve a more minimal and professional-looking slide.
Make sure that you maintain the same amount of space between elements to create design cohesiveness.
Tip #18: Use a Contrasted Background to Make Text Jump Out
One common mistake we see in presentation design is the failure to use color contrast to make your text pop.
Many times, the text gets lost or mixed in with the background because of complementary color usage.
While staying within the grounds of a color palette is a great idea, you want to make sure that you use contrasting backgrounds and font colors in order to get your text to stand out to the reader.
As you can see in our example, when the text has a complementary color to the background, it’s hard to read. But when the text has a contrasting color, it’s appealing to the eye and is easy for the reader to see.

You can use a design tool like Visme to find professionally chosen, complementary-yet-contrasting color palettes to use for your presentation design.
Tip #19: Use Backgrounds to Bring Depth to A Visual
Why use a plain background when you can use shapes, photos, textures and more?
If you want to bring some depth to your slide and really get your text and visuals to stand out, you can use high-resolution images or shapes as a background.
As you can see in our example, when you use a simple one-color background, it looks much plainer than if you were to add more to your background.

Do choose a background that matches your slide design, though. If you pick a busy design, you risk overwhelming your viewer and losing their attention.
So make sure you choose a “calm” design if you have a lot of texts and visuals and a more bold design if you have less text and visuals to display.
Tip #20: Use a Presentation Template
Want a presentation design tip that will never go out of style? Start with a template rather than trying to create your own slide deck from scratch!
With a presentation software like Visme, you can start with a stunning presentation template that has been professionally designed by our team of graphic designers.
Browse our presentation template library below.
Presentation Templates

Ecommerce Webinar Presentation

Buyer Presentation
PixelGo Marketing Plan Presentation

Technology Presentation

Product Training Interactive Presentation

Work+Biz Pitch Deck - Presentation
Create your presentation View more templates
Sometimes you just need a little inspiration to kick off your presentation design.
If you want to create a show-stopping and attention-grabbing presentation, then it’s good to know what presentation design trends are in right now.
Here are 5 of the hottest presentation design trends that are popular amongst presenters.
B+W with a Splash of Color
One popular presentation design trend right now is to create your entire presentation in black and white and then to add a single pop of color to each slide.
Take the presentation below.

Image Source
By using a black and white color palette and using a bold choice of color, you can bring attention where it is needed and create a strong focal point for your viewer.
It’s up to you to decide where, how often and how much color you will use per slide.
Sometimes you only need to add in a tiny colored shape to bring attention to your slide, and other times you may want to add in two to three large colored visuals to your slide. The choice is completely up to you.
Unexpected Neon Colors
You heard it here first, bold and contrasting neon colors are the way of the future for presentation design.
This design trend is great for product presentation and pitch decks, but not only. You can use this technique to spice up any presentation that you’re worried could be potentially lacking in the speech department.

Because using neon colors is so unexpected, you can use this technique to grab your viewer’s attention and keep them wanting to see more.
The trick is to not use an overwhelming amount of different neon colors, but instead to choose one or two and use them as accents against a contrasting background.
Monochrome Color Palette
Monochrome color palettes that are used in presentation design are always seen as sleek and professional.
A monochrome color palette is a single color displayed in different strengths, for example, lighter or darker variants of the color blue.

One way to use the monochrome color palette technique is to use the darkest color for the background and the lighter variants of the color for the text, visuals and graphic design elements.
You can also try it the other way around and use the lightest colors for the background and the darkest ones in the foreground.
Play around with the monochromatic design until you find the perfect fit for your slide.
Isometric Illustrations
If you haven’t noticed already, many companies have been transitioning from a minimal design approach to using isometric illustrations for their branding.
If you want to have a professional-looking presentation design and make a statement to your team, you can use isometric illustrations to achieve that.

Because isometric illustration design is so versatile, what you choose to present while using this design technique is equally as versatile.
Isometric illustrations will work perfectly for any type of presentation, from product presentations and corporate presentations to technical presentations and monthly reports.
Simple Minimalism
And finally, a design trend that will likely never go out of style is simple minimalism.

Just because it’s simple doesn’t mean it isn’t complex. Minimalism has always been show-stopping and that is because of the rule “Less is more.”
For each slide, a good rule of thumb is to convey just enough information for the reader to understand what’s going on and use a neutral color palette.
Showcase your most important ideas in bold, use modern fonts and your minimal slideshow will have your audience captivated immediately.
If you’re still hungry to find more presentation design trends, then no worries. We have an entire list of 100+ creative presentation ideas and design trends that we created just for you to draw inspiration from.
Ready to put some of these presentation design tips into action? At Visme, we have hundreds of presentation templates to help you get started. Take a look at these 15 presentation templates for various use cases below.
Template #1: Brand Guidelines Presentation Template

If you have brand guidelines created for your business, one great way to share them with your team and stakeholders is to put together a custom presentation showing off your style guide.
This presentation template makes it easy to display your font combinations and color palette for your brand. And if you’re just starting out or looking to rebrand, you can even design a logo in Visme.
Our Dynamic Field feature makes your presentation design quick and painless. You can create dynamic fields and change their values across your projects and presentations with a single click.
Template #2: Pitch Deck Presentation Template
New businesses who are looking to secure funding for their startup need a clean and eye-catching pitch deck design for pitching investors.
Using a theme like the one above gives you access to a variety of different startup stories for you to choose from when creating your presentation and highlighting the most important aspects of your business.
Made in partnership with FounderSuite, this pitch deck presentation template is perfect for your next investor pitch.
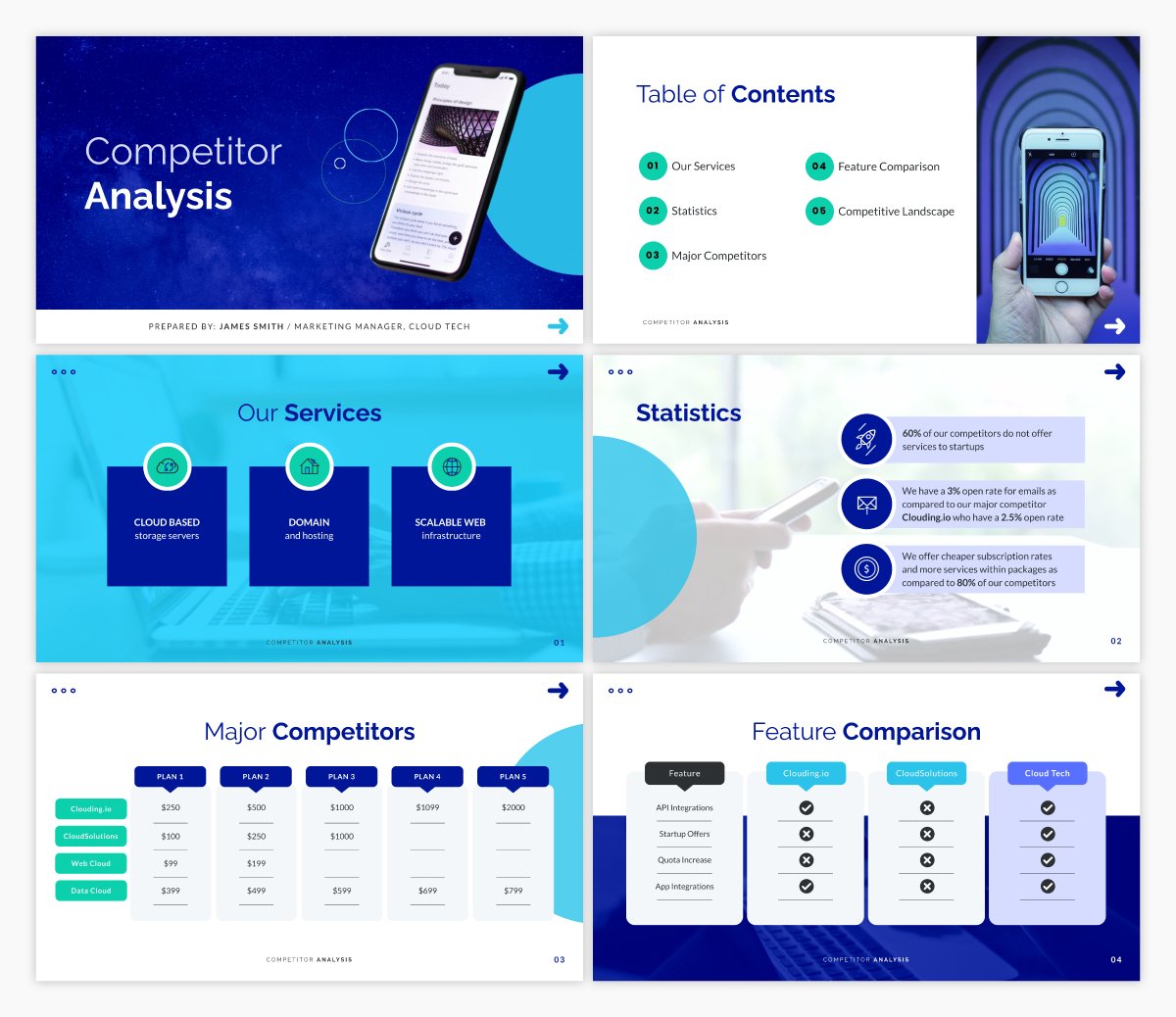
Template #3: Competitor Analysis Interactive Presentation Template

If you’re going to have a successful business, you need to have a firm understanding of who your competition is and what they bring to the table. This will be essential in marketing, for your sales team and just as a general understanding for your company.
This competitor analysis presentation template comes with built-in interactive features to help you get a good understanding of who your competitors are and what potential threats they pose.
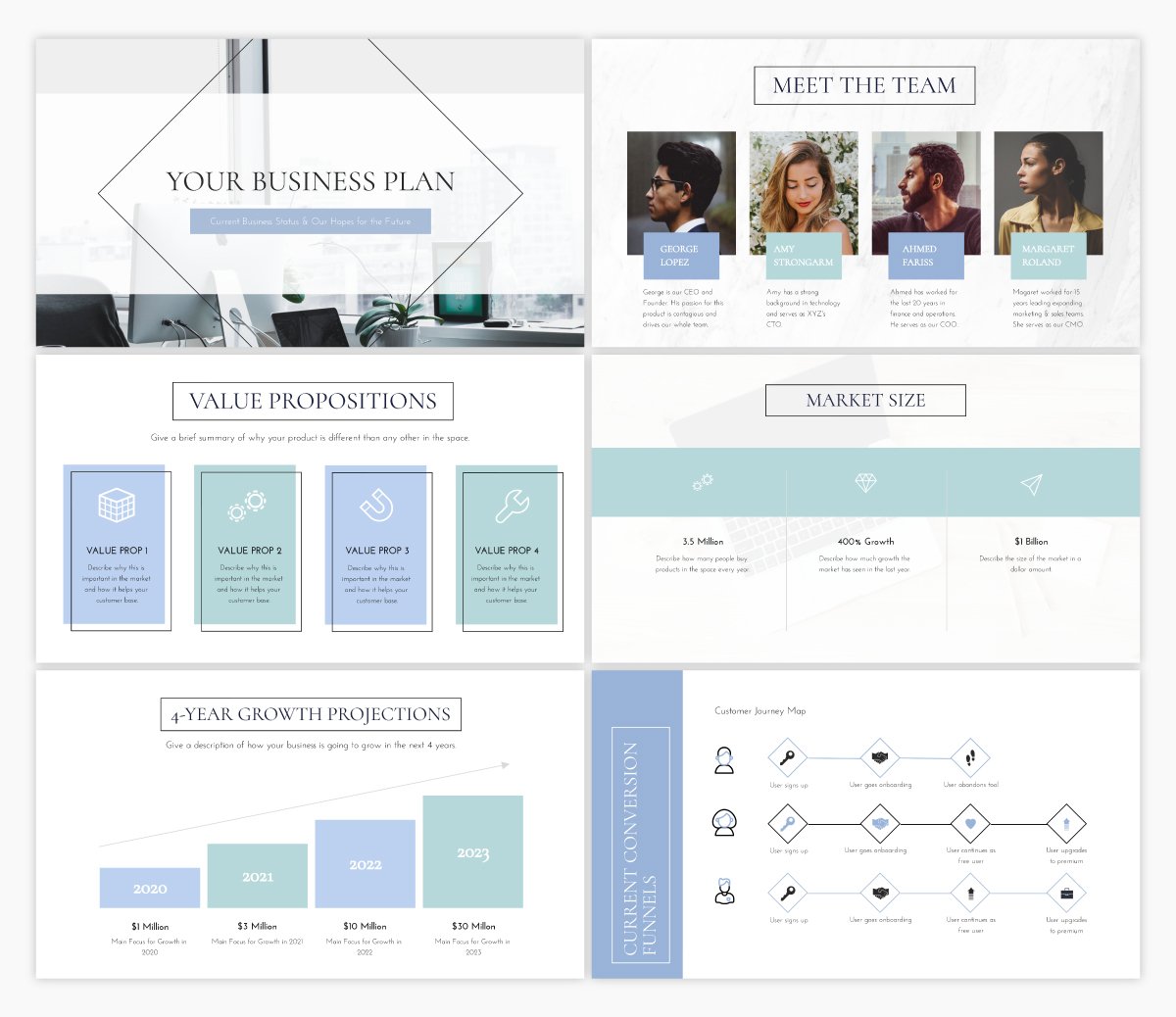
Template #4: Business Plan Presentation Template

Another essential business presentation is your business plan. This template offers the exact presentation structure you need to build out your business plan. All you need to do is replace the placeholder text with your own!
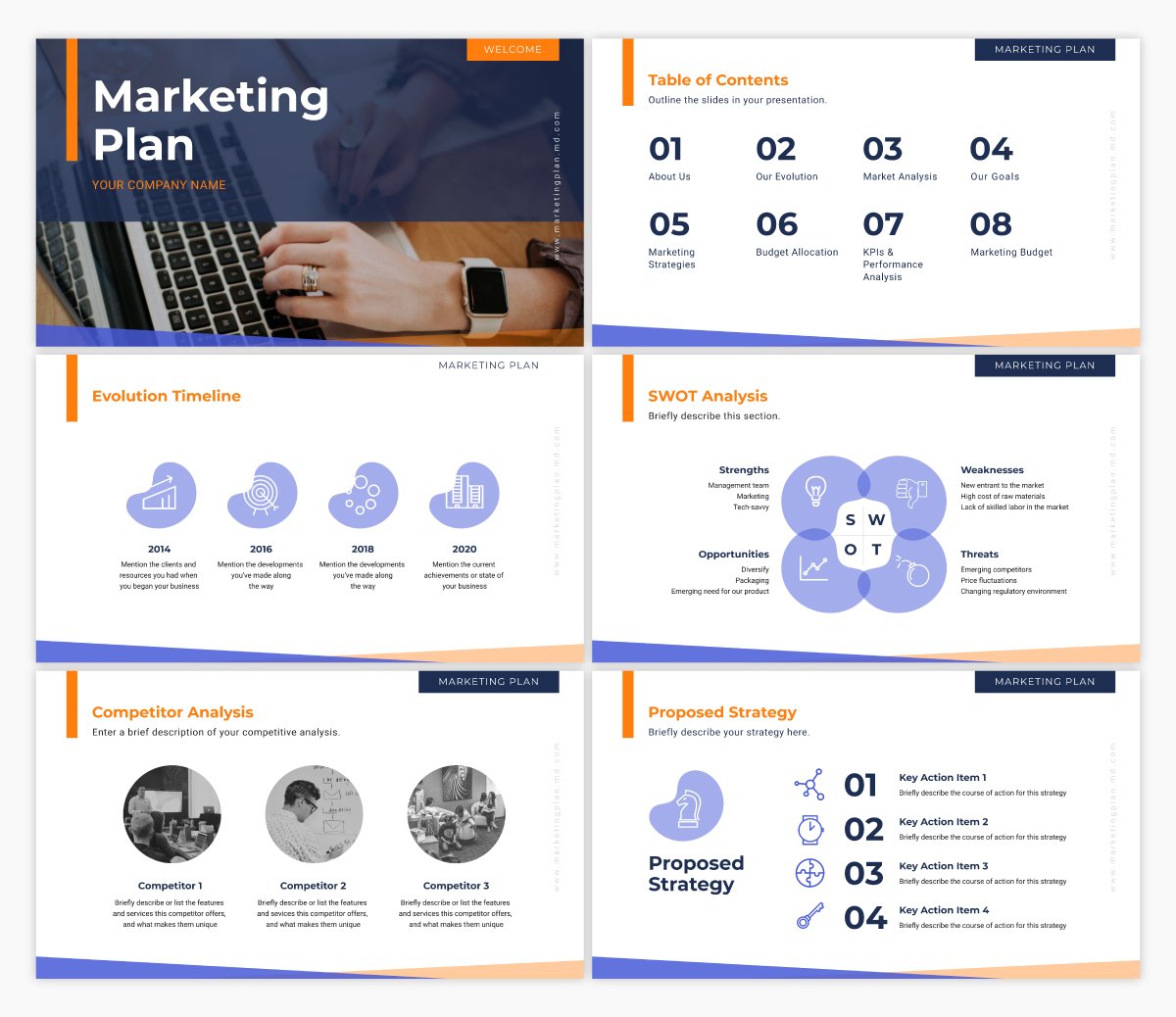
Template #5: Marketing Plan Presentation Template

And any good marketing team needs a thorough marketing plan. This presentation template is similar to our business plan presentation template in that we’ve laid out the entire presentation outline for you. All you need to do is input your own strategy.
Template #6: Webinar Presentation Template

One great form of lead generation is hosting a webinar . This webinar template allows you to insert all of the information and sales pitch you want to share with your webinar attendees, all in a stunning, cohesive design.
Simply insert your own info, then brand the design so it matches your company’s fonts, colors and other style guide elements.
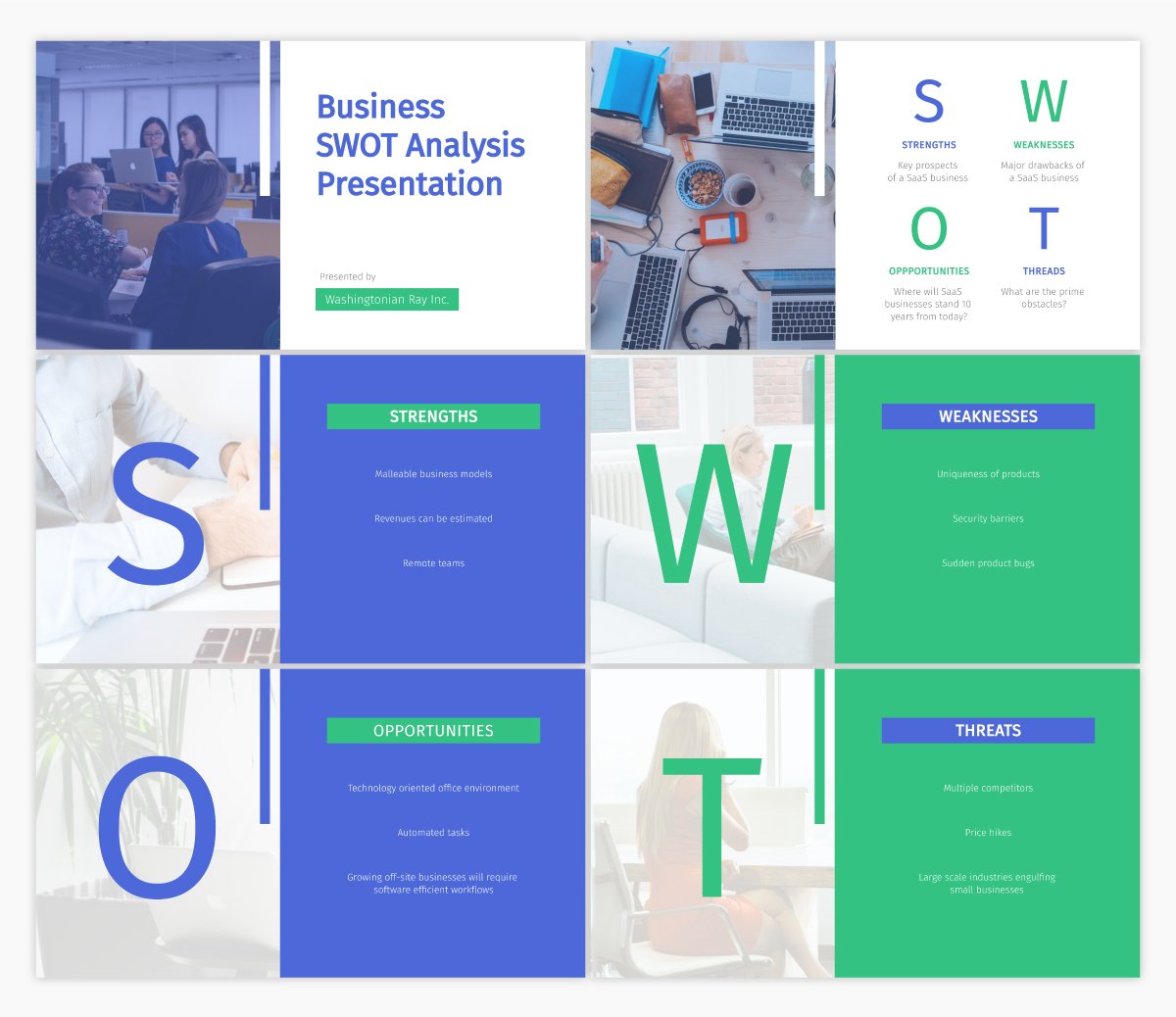
Template #7: SWOT Analysis Presentation Template

Have you ever conducted a SWOT analysis for your business? It covers the strengths, weaknesses, opportunities and threats that your company faces.
Putting together a SWOT analysis is a great idea when starting a business or adjusting your marketing plan, and this template dedicated to laying out each section is the perfect place to start.
Template #8: Keynote Presentation Template

Are you going to be a keynote speaker at an upcoming event? You should only be focusing on creating stellar content that will wow your audience, rather than how to create your design. Use a template like this to make sure your design is eye-catching no matter what.
Template #9: Employee Handbook Interactive Presentation Template

If your business is bringing on new employees, you’ll likely need to put together an employee handbook to make sure everyone understands your company’s mission and the overall guidelines for working with your business.
An interactive presentation template like this one is a great starting point for creating and distributing your own employee handbook.
Not only can you insert helpful information within this presentation, but you can also link back to resources on your intranet or website and simply share the digital version of this presentation via a private or password protected link.
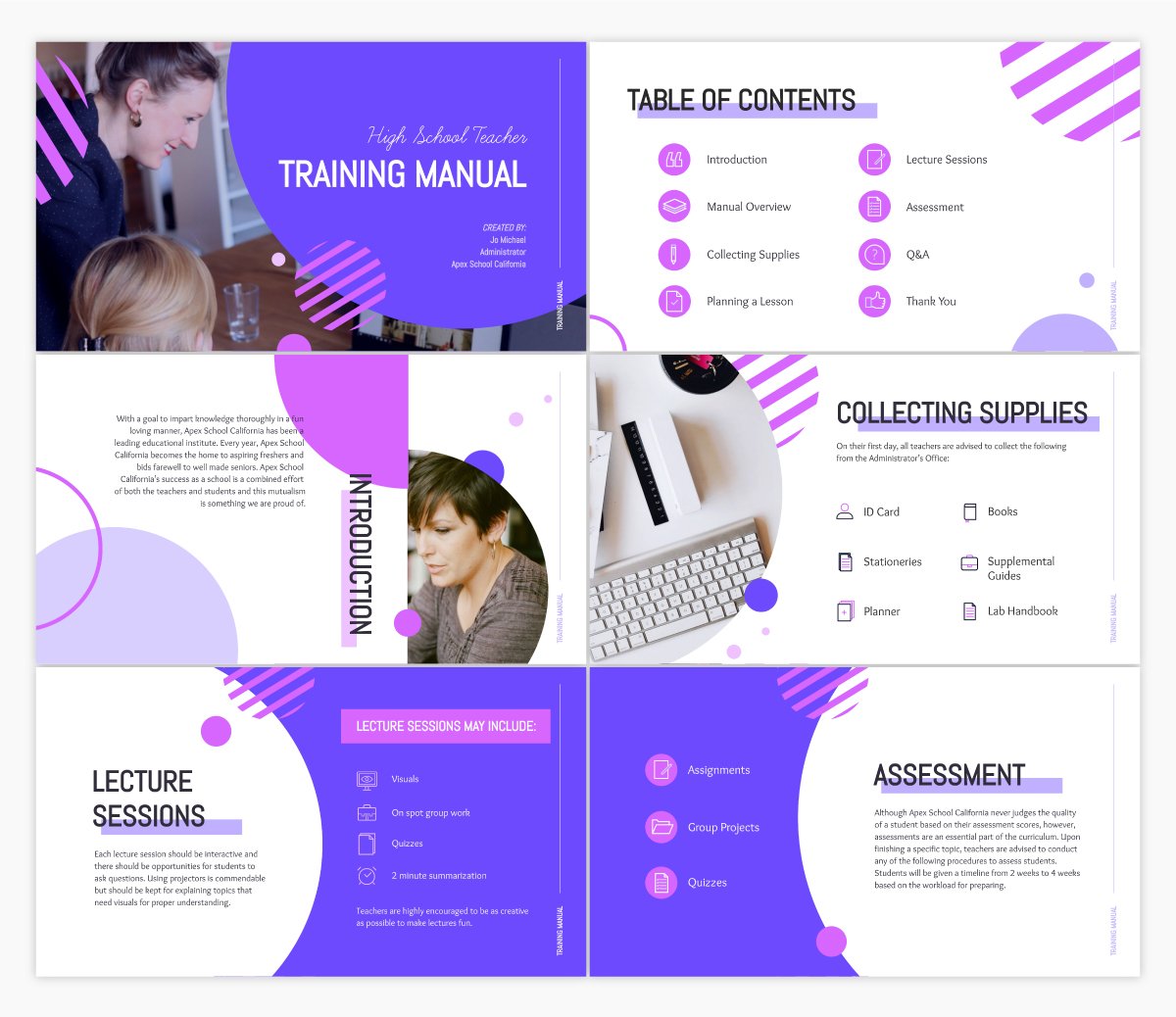
Template #10: Training Manual Presentation Template

In a similar vein, it can also be helpful to create a training manual for the different roles and departments that your company hires for.
Training manuals like this help new employees start off on the right foot, understanding exactly what’s expected of them in their role and day-to-day tasks. Customize this template with your own training information to share with new team members.
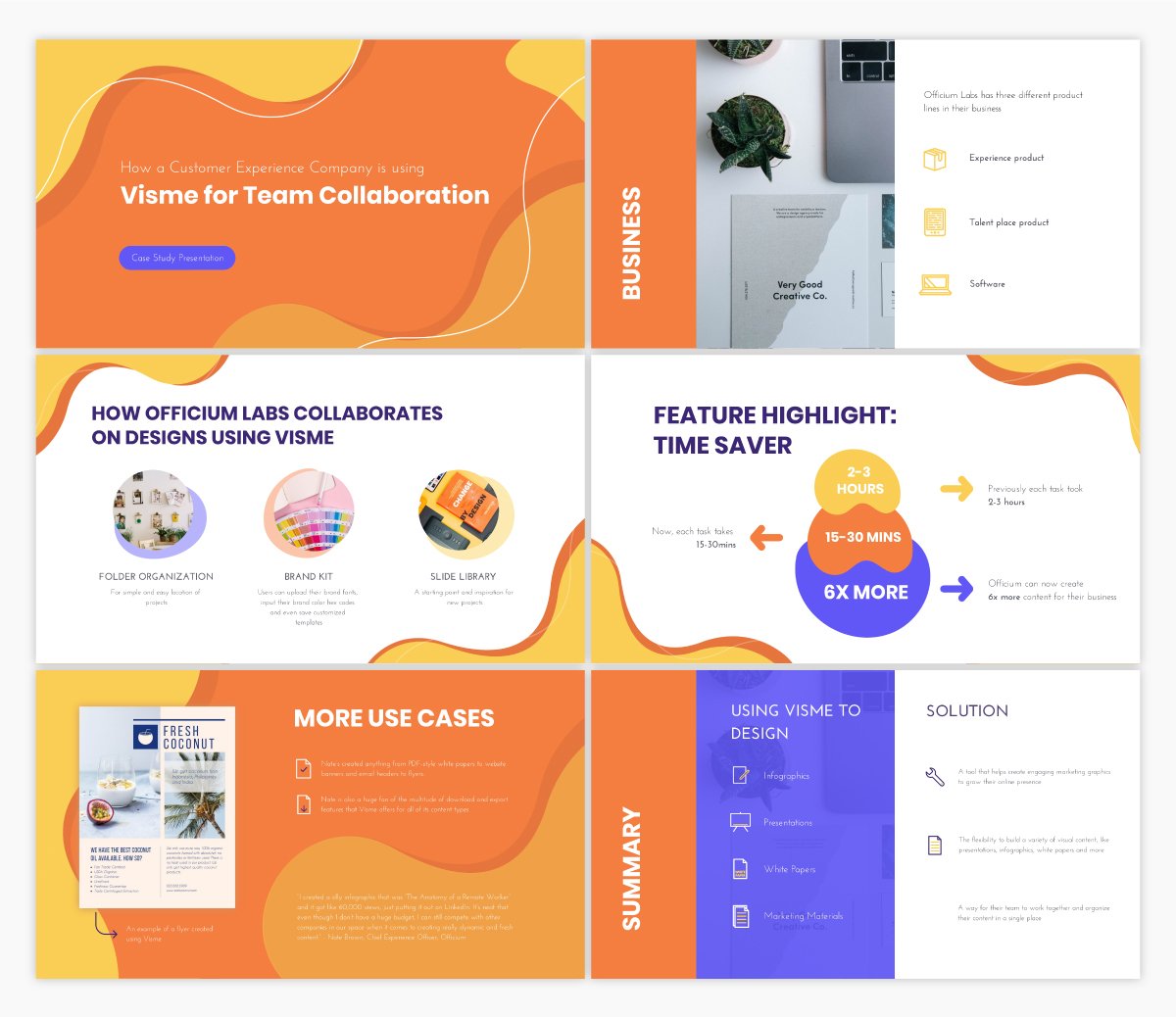
Template #11: Case Study Presentation Template

Another great use case for your next presentation is to share a case study . Showcase how your customers are using your tool and highlight success stories that could drive potential customers to sign up for your product or service.
Template #12: Informational Presentation Template

Regardless of who your audience is, presentations are the perfect format for sharing information. Create an informational presentation to embed in a blog post or share on SlideShare. Present important information to your team. Create presentations to share useful information at conferences and events.
There are so many different reasons you might need to create an informational presentation, and this template is the perfect fit.
Template #13: Creative Brief Interactive Presentation Template

When working with a freelancer, contractor or designer, sometimes you’ll need to present a creative brief so everyone working on the project knows exactly what the outcome is supposed to be.
Using an interactive presentation template like the one above is a great idea for conveying the information in an engaging way that will be easy to remember.
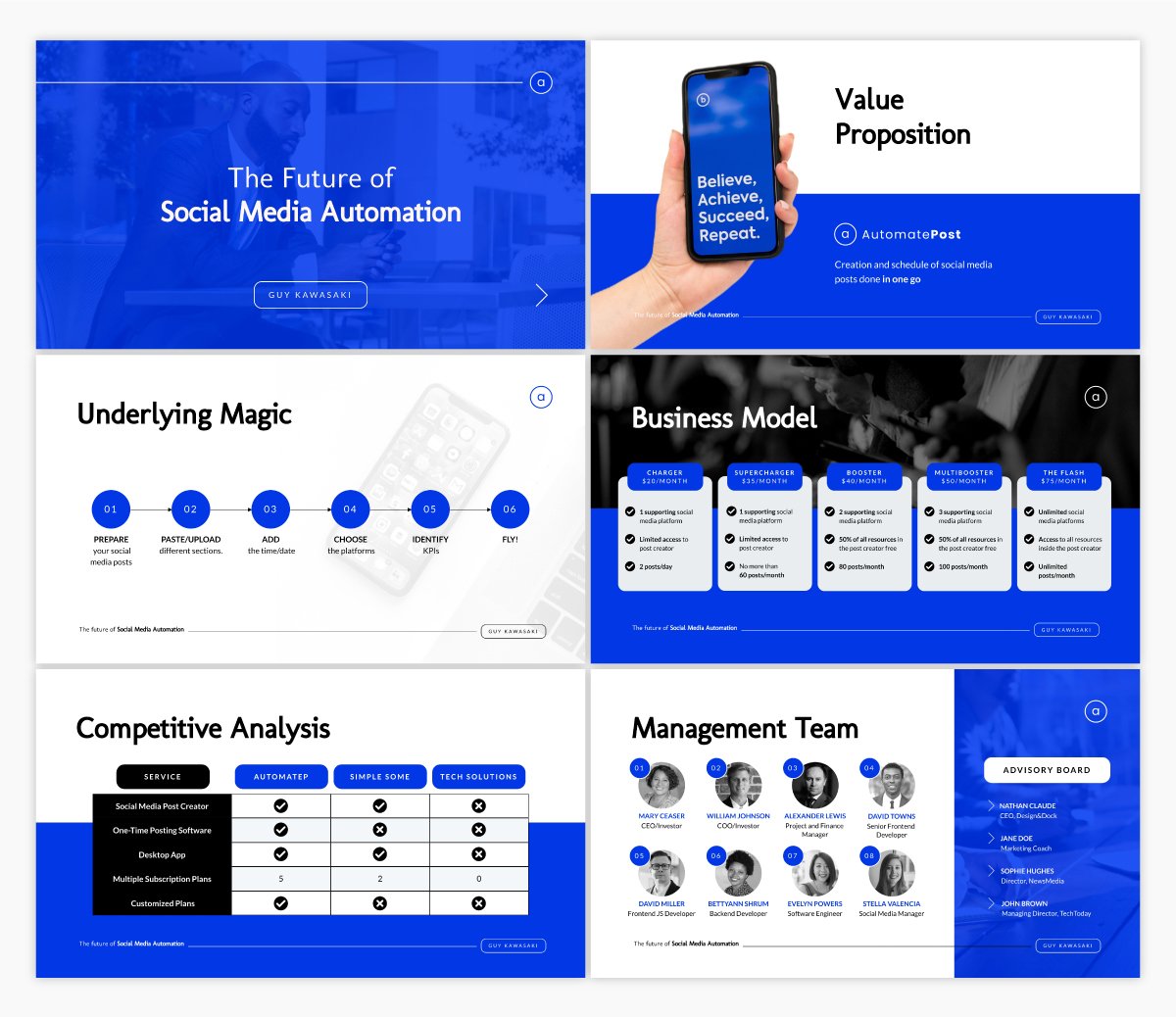
Template #14: Guy Kawasaki Presentation Template

Guy Kawasaki coined the 10-20-30 rule when it comes to presentations. 10 slides, 20 minute presentation, with fonts no smaller than 30pt.
If that’s what you’re looking for, this presentation template is exactly what you need.
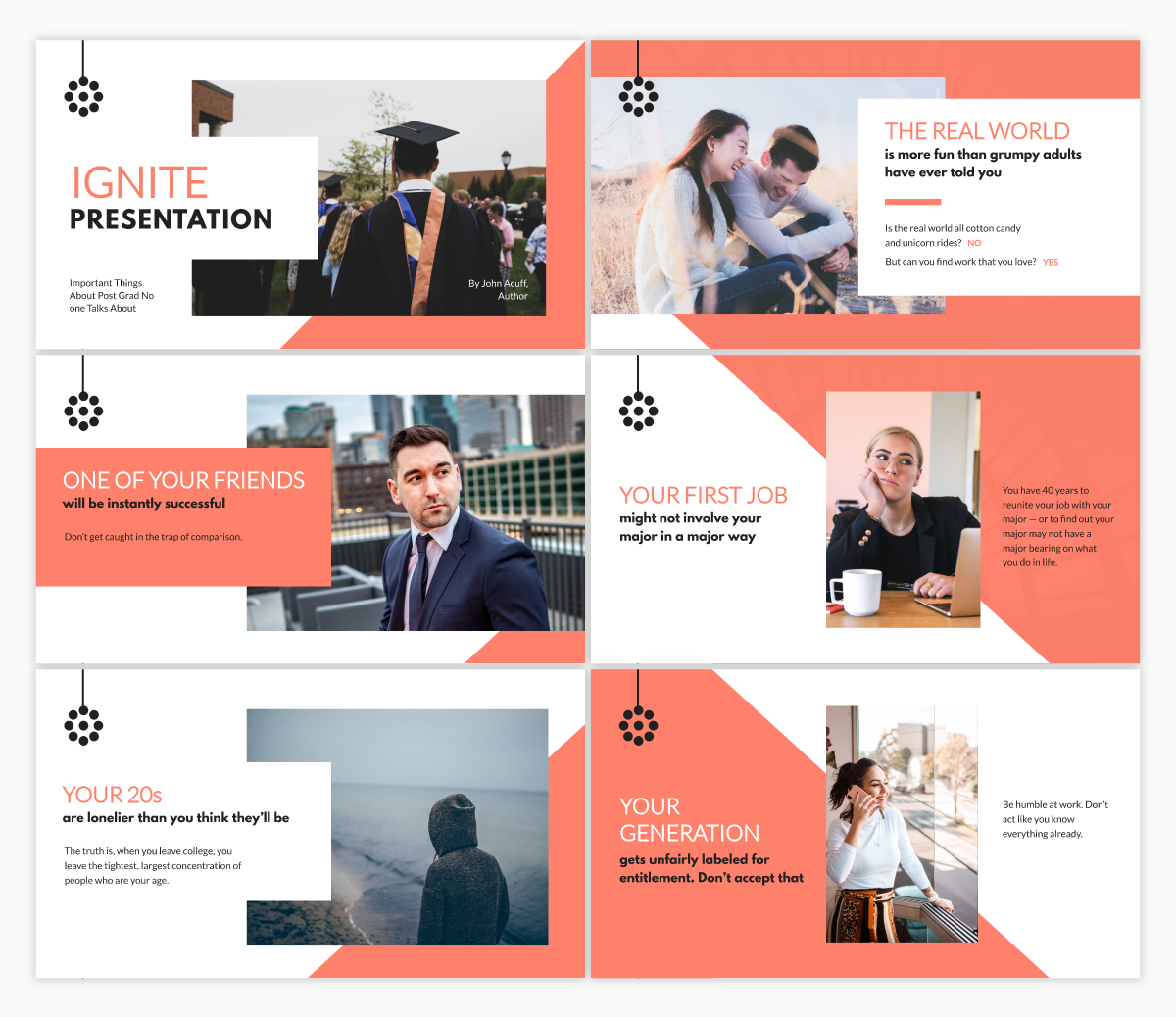
Template #15: Ignite Presentation Template

Ignite is a special type of presentation. Speakers give a 5-minute presentation on their topic alongside 20 slides that auto-advance every 15 seconds.
This means you can’t have too much text on any given slide, as you need to keep the tempo of the presentation.
If you’re planning to give an Ignite presentation, this template offers up the perfect starting point for ensuring you’re not using too much text.
Create Your Own Stunning Presentation Design
Ready to get started designing your own presentation? Give Visme’s presentation software a try and create the best presentation design you’ve ever made. We can’t wait to see what you come up with!
Create beautiful presentations faster with Visme.

Trusted by leading brands
Recommended content for you:

Create Stunning Content!
Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
About the Author
Chloe West is the content marketing manager at Visme. Her experience in digital marketing includes everything from social media, blogging, email marketing to graphic design, strategy creation and implementation, and more. During her spare time, she enjoys exploring her home city of Charleston with her son.
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Beginner Guides How To Make a Good Presentation [A Complete Guide]

How To Make a Good Presentation [A Complete Guide]
Written by: Krystle Wong Jul 20, 2023

A top-notch presentation possesses the power to drive action. From winning stakeholders over and conveying a powerful message to securing funding — your secret weapon lies within the realm of creating an effective presentation .
Being an excellent presenter isn’t confined to the boardroom. Whether you’re delivering a presentation at work, pursuing an academic career, involved in a non-profit organization or even a student, nailing the presentation game is a game-changer.
In this article, I’ll cover the top qualities of compelling presentations and walk you through a step-by-step guide on how to give a good presentation. Here’s a little tip to kick things off: for a headstart, check out Venngage’s collection of free presentation templates . They are fully customizable, and the best part is you don’t need professional design skills to make them shine!
These valuable presentation tips cater to individuals from diverse professional backgrounds, encompassing business professionals, sales and marketing teams, educators, trainers, students, researchers, non-profit organizations, public speakers and presenters.
No matter your field or role, these tips for presenting will equip you with the skills to deliver effective presentations that leave a lasting impression on any audience.
Click to jump ahead:
What are the 10 qualities of a good presentation?
Step-by-step guide on how to prepare an effective presentation, 9 effective techniques to deliver a memorable presentation, faqs on making a good presentation, how to create a presentation with venngage in 5 steps.
When it comes to giving an engaging presentation that leaves a lasting impression, it’s not just about the content — it’s also about how you deliver it. Wondering what makes a good presentation? Well, the best presentations I’ve seen consistently exhibit these 10 qualities:
1. Clear structure
No one likes to get lost in a maze of information. Organize your thoughts into a logical flow, complete with an introduction, main points and a solid conclusion. A structured presentation helps your audience follow along effortlessly, leaving them with a sense of satisfaction at the end.
Regardless of your presentation style , a quality presentation starts with a clear roadmap. Browse through Venngage’s template library and select a presentation template that aligns with your content and presentation goals. Here’s a good presentation example template with a logical layout that includes sections for the introduction, main points, supporting information and a conclusion:

2. Engaging opening
Hook your audience right from the start with an attention-grabbing statement, a fascinating question or maybe even a captivating anecdote. Set the stage for a killer presentation!
The opening moments of your presentation hold immense power – check out these 15 ways to start a presentation to set the stage and captivate your audience.
3. Relevant content
Make sure your content aligns with their interests and needs. Your audience is there for a reason, and that’s to get valuable insights. Avoid fluff and get straight to the point, your audience will be genuinely excited.
4. Effective visual aids
Picture this: a slide with walls of text and tiny charts, yawn! Visual aids should be just that—aiding your presentation. Opt for clear and visually appealing slides, engaging images and informative charts that add value and help reinforce your message.
With Venngage, visualizing data takes no effort at all. You can import data from CSV or Google Sheets seamlessly and create stunning charts, graphs and icon stories effortlessly to showcase your data in a captivating and impactful way.

5. Clear and concise communication
Keep your language simple, and avoid jargon or complicated terms. Communicate your ideas clearly, so your audience can easily grasp and retain the information being conveyed. This can prevent confusion and enhance the overall effectiveness of the message.
6. Engaging delivery
Spice up your presentation with a sprinkle of enthusiasm! Maintain eye contact, use expressive gestures and vary your tone of voice to keep your audience glued to the edge of their seats. A touch of charisma goes a long way!
7. Interaction and audience engagement
Turn your presentation into an interactive experience — encourage questions, foster discussions and maybe even throw in a fun activity. Engaged audiences are more likely to remember and embrace your message.
Transform your slides into an interactive presentation with Venngage’s dynamic features like pop-ups, clickable icons and animated elements. Engage your audience with interactive content that lets them explore and interact with your presentation for a truly immersive experience.

8. Effective storytelling
Who doesn’t love a good story? Weaving relevant anecdotes, case studies or even a personal story into your presentation can captivate your audience and create a lasting impact. Stories build connections and make your message memorable.
A great presentation background is also essential as it sets the tone, creates visual interest and reinforces your message. Enhance the overall aesthetics of your presentation with these 15 presentation background examples and captivate your audience’s attention.
9. Well-timed pacing
Pace your presentation thoughtfully with well-designed presentation slides, neither rushing through nor dragging it out. Respect your audience’s time and ensure you cover all the essential points without losing their interest.
10. Strong conclusion
Last impressions linger! Summarize your main points and leave your audience with a clear takeaway. End your presentation with a bang , a call to action or an inspiring thought that resonates long after the conclusion.
In-person presentations aside, acing a virtual presentation is of paramount importance in today’s digital world. Check out this guide to learn how you can adapt your in-person presentations into virtual presentations .

Preparing an effective presentation starts with laying a strong foundation that goes beyond just creating slides and notes. One of the quickest and best ways to make a presentation would be with the help of a good presentation software .
Otherwise, let me walk you to how to prepare for a presentation step by step and unlock the secrets of crafting a professional presentation that sets you apart.
1. Understand the audience and their needs
Before you dive into preparing your masterpiece, take a moment to get to know your target audience. Tailor your presentation to meet their needs and expectations , and you’ll have them hooked from the start!
2. Conduct thorough research on the topic
Time to hit the books (or the internet)! Don’t skimp on the research with your presentation materials — dive deep into the subject matter and gather valuable insights . The more you know, the more confident you’ll feel in delivering your presentation.
3. Organize the content with a clear structure
No one wants to stumble through a chaotic mess of information. Outline your presentation with a clear and logical flow. Start with a captivating introduction, follow up with main points that build on each other and wrap it up with a powerful conclusion that leaves a lasting impression.
Delivering an effective business presentation hinges on captivating your audience, and Venngage’s professionally designed business presentation templates are tailor-made for this purpose. With thoughtfully structured layouts, these templates enhance your message’s clarity and coherence, ensuring a memorable and engaging experience for your audience members.
Don’t want to build your presentation layout from scratch? pick from these 5 foolproof presentation layout ideas that won’t go wrong.

4. Develop visually appealing and supportive visual aids
Spice up your presentation with eye-catching visuals! Create slides that complement your message, not overshadow it. Remember, a picture is worth a thousand words, but that doesn’t mean you need to overload your slides with text.
Well-chosen designs create a cohesive and professional look, capturing your audience’s attention and enhancing the overall effectiveness of your message. Here’s a list of carefully curated PowerPoint presentation templates and great background graphics that will significantly influence the visual appeal and engagement of your presentation.
5. Practice, practice and practice
Practice makes perfect — rehearse your presentation and arrive early to your presentation to help overcome stage fright. Familiarity with your material will boost your presentation skills and help you handle curveballs with ease.
6. Seek feedback and make necessary adjustments
Don’t be afraid to ask for help and seek feedback from friends and colleagues. Constructive criticism can help you identify blind spots and fine-tune your presentation to perfection.
With Venngage’s real-time collaboration feature , receiving feedback and editing your presentation is a seamless process. Group members can access and work on the presentation simultaneously and edit content side by side in real-time. Changes will be reflected immediately to the entire team, promoting seamless teamwork.

7. Prepare for potential technical or logistical issues
Prepare for the unexpected by checking your equipment, internet connection and any other potential hiccups. If you’re worried that you’ll miss out on any important points, you could always have note cards prepared. Remember to remain focused and rehearse potential answers to anticipated questions.
8. Fine-tune and polish your presentation
As the big day approaches, give your presentation one last shine. Review your talking points, practice how to present a presentation and make any final tweaks. Deep breaths — you’re on the brink of delivering a successful presentation!
In competitive environments, persuasive presentations set individuals and organizations apart. To brush up on your presentation skills, read these guides on how to make a persuasive presentation and tips to presenting effectively .

Whether you’re an experienced presenter or a novice, the right techniques will let your presentation skills soar to new heights!
From public speaking hacks to interactive elements and storytelling prowess, these 9 effective presentation techniques will empower you to leave a lasting impression on your audience and make your presentations unforgettable.
1. Confidence and positive body language
Positive body language instantly captivates your audience, making them believe in your message as much as you do. Strengthen your stage presence and own that stage like it’s your second home! Stand tall, shoulders back and exude confidence.
2. Eye contact with the audience
Break down that invisible barrier and connect with your audience through their eyes. Maintaining eye contact when giving a presentation builds trust and shows that you’re present and engaged with them.
3. Effective use of hand gestures and movement
A little movement goes a long way! Emphasize key points with purposeful gestures and don’t be afraid to walk around the stage. Your energy will be contagious!
4. Utilize storytelling techniques
Weave the magic of storytelling into your presentation. Share relatable anecdotes, inspiring success stories or even personal experiences that tug at the heartstrings of your audience. Adjust your pitch, pace and volume to match the emotions and intensity of the story. Varying your speaking voice adds depth and enhances your stage presence.

5. Incorporate multimedia elements
Spice up your presentation with a dash of visual pizzazz! Use slides, images and video clips to add depth and clarity to your message. Just remember, less is more—don’t overwhelm them with information overload.
Turn your presentations into an interactive party! Involve your audience with questions, polls or group activities. When they actively participate, they become invested in your presentation’s success. Bring your design to life with animated elements. Venngage allows you to apply animations to icons, images and text to create dynamic and engaging visual content.
6. Utilize humor strategically
Laughter is the best medicine—and a fantastic presentation enhancer! A well-placed joke or lighthearted moment can break the ice and create a warm atmosphere , making your audience more receptive to your message.
7. Practice active listening and respond to feedback
Be attentive to your audience’s reactions and feedback. If they have questions or concerns, address them with genuine interest and respect. Your responsiveness builds rapport and shows that you genuinely care about their experience.

8. Apply the 10-20-30 rule
Apply the 10-20-30 presentation rule and keep it short, sweet and impactful! Stick to ten slides, deliver your presentation within 20 minutes and use a 30-point font to ensure clarity and focus. Less is more, and your audience will thank you for it!
9. Implement the 5-5-5 rule
Simplicity is key. Limit each slide to five bullet points, with only five words per bullet point and allow each slide to remain visible for about five seconds. This rule keeps your presentation concise and prevents information overload.
Simple presentations are more engaging because they are easier to follow. Summarize your presentations and keep them simple with Venngage’s gallery of simple presentation templates and ensure that your message is delivered effectively across your audience.

1. How to start a presentation?
To kick off your presentation effectively, begin with an attention-grabbing statement or a powerful quote. Introduce yourself, establish credibility and clearly state the purpose and relevance of your presentation.
2. How to end a presentation?
For a strong conclusion, summarize your talking points and key takeaways. End with a compelling call to action or a thought-provoking question and remember to thank your audience and invite any final questions or interactions.
3. How to make a presentation interactive?
To make your presentation interactive, encourage questions and discussion throughout your talk. Utilize multimedia elements like videos or images and consider including polls, quizzes or group activities to actively involve your audience.
In need of inspiration for your next presentation? I’ve got your back! Pick from these 120+ presentation ideas, topics and examples to get started.
Creating a stunning presentation with Venngage is a breeze with our user-friendly drag-and-drop editor and professionally designed templates for all your communication needs.
Here’s how to make a presentation in just 5 simple steps with the help of Venngage:
Step 1: Sign up for Venngage for free using your email, Gmail or Facebook account or simply log in to access your account.
Step 2: Pick a design from our selection of free presentation templates (they’re all created by our expert in-house designers).
Step 3: Make the template your own by customizing it to fit your content and branding. With Venngage’s intuitive drag-and-drop editor, you can easily modify text, change colors and adjust the layout to create a unique and eye-catching design.
Step 4: Elevate your presentation by incorporating captivating visuals. You can upload your images or choose from Venngage’s vast library of high-quality photos, icons and illustrations.
Step 5: Upgrade to a premium or business account to export your presentation in PDF and print it for in-person presentations or share it digitally for free!
By following these five simple steps, you’ll have a professionally designed and visually engaging presentation ready in no time. With Venngage’s user-friendly platform, your presentation is sure to make a lasting impression. So, let your creativity flow and get ready to shine in your next presentation!
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
All Formats
Table of Contents
Presentation definition & meaning, what is a presentation, 10 types of presentations, presentation uses, purpose, importance, what’s in a presentation parts, how to design a presentation, presentation vs. deck, what’s the difference between a presentation, representation, & speech, presentation sizes, presentation ideas & examples, graphic design, presentation.
Presentations are staple communication tools in school, business, or any professional matter where presenters impart topics to an audience. Often presented as a slideshow or digital animation, relaying a well-thought-out presentation to an audience is a creative and compelling way to share content while making discussions fun and engaging.

Multipurpose Business Presentation

PowerPoint Slide Presentation

Software Product Presentation

Business Timeline Presentation

University Presentation

Dashboard Presentation

Animated Presentation

Fall Wedding Planners Presentation

Trucking Logistics Presentation

Gantt Chart PowerPoint Presentation

Audiovisual Content
Multi-faceted presentations, flexibility for effective communication, not limited to slide presentations, collaboration features, mode of presentation.
| Format | Number of Slides |
| Short Presentation Size | 5 content slides |
| Standard Presentation Size | 10 content slides |
| Long Presentation Size | 20+ content slides |
- Formal Business Presentation Ideas and Examples
- Creative Real Estate Presentation Ideas and Examples
- Wedding PowerPoint Presentation Ideas and Examples
- Music PowerPoint Presentation Ideas and Examples
- Glossy Business Presentation Ideas and Examples
- Education Presentation Ideas and Examples
- Poster PowerPoint Presentation Ideas and Examples
- Simple Work From Home Presentation Ideas and Examples
- Chalkboard Presentation Ideas and Examples
- Modern Real Estate Presentation Ideas and Examples
What does a presentation convey?
Who are the two main parties of a presentation, what are examples of presentations, what consists of a presentation, what are the types of presentations, what are some tips to make a presentation, what are the 5ps of a presentation, what are the top three elements of a presentation, what makes a good presentation, what are the 4ps for oral presentations, more in graphic design.
Chinese New Year Youtube Banner Template
Chinese new year linkedin banner template, free chinese new year photo background template, free chinese new year image background template, chinese new year green background template, chinese new year blur background template, chinese new year red background template, chinese new year transparent background template, free chinese new year wallpaper background template, chinese new year yellow background template.
- How To Make/Create an Invitation in Google Docs [Templates + Examples]
- How To Create an ID Card in Google Docs [Template + Example]
- How to Make an ID Card in Microsoft Word [Template + Example]
- How To Make a Letterhead in Google Docs [Template + Example]
- How To Make a Letterhead in Microsoft Word [Template + Example]
- How To Create a Chart Design in Google Docs [Template + Example]
- How To Create a Chart Design in Microsoft Word [Template + Example]
- How To Make/Create a Calendar Design in Google Docs [Templates + Examples]
- How To Make/Create a Calendar Design in Microsoft Word [Templates + Examples]
- How To Make/Create a Book Cover in Google Docs [Templates + Examples]
- How To Make/Create a Book Cover in Microsoft Word [Templates + Examples]
- Vacancy Sizes
- Wedding Album Ideas
- Tarot Ideas
File Formats
Word templates, google docs templates, excel templates, powerpoint templates, google sheets templates, google slides templates, pdf templates, publisher templates, psd templates, indesign templates, illustrator templates, pages templates, keynote templates, numbers templates, outlook templates.
- Trending Now
- Foundational Courses
- Data Science
- Practice Problem
- Machine Learning
- System Design
- DevOps Tutorial
Introduction to Computer Graphics
The term ‘Computer Graphics’ was coined by Verne Hudson and William Fetter from Boeing who were pioneers in the field. Computer graphics is a dynamic and essential field within computing that involves the creation, manipulation, and rendering of visual content using computers.
In today’s digital era, computer graphics technologies have revolutionized how we perceive and interact with visual information, playing a pivotal role in video games, movies, architectural design, medical imaging, and more. There are several tools used for the implementation of Computer Graphics. The basic is the graphics.h header file in Turbo-C, Unity for advanced, and even OpenGL can be used for its Implementation.
This article delves into the fundamental concepts of computer graphics, its diverse applications, and the underlying technologies that drive innovation in this field.
What is Computer Graphics?
Computer Graphics including digital images, animations, and interactive graphics used in various sectors such as entertainment, education, scientific visualization, and virtual reality. Computer Graphics can be used in UI design , rendering, geometric objects, animation, and many more. In most areas, computer graphics is an abbreviation of CG.
Computer Graphics refers to several things
- The manipulation and the representation of the image or the data in a graphical manner.
- Various technology is required for the creation and manipulation.
- Digital synthesis and its manipulation.
Types of Computer Graphics
- Raster Graphics: In raster, graphics pixels are used for an image to be drawn. It is also known as a bitmap image in which a sequence of images is into smaller pixels. Basically, a bitmap indicates a large number of pixels together.
- Vector Graphics: In vector graphics , mathematical formulae are used to draw different types of shapes, lines, objects, and so on.
Applications of Computer Graphics
There are many applications of computer graphics discussed below-
- Computer Graphics are used for the aided design of systems engineering and architectural systems- These are used in electrical automobiles and electro-mechanical, and electronic devices. For example gears and bolts.
- Computer Art – MS Paint.
- Presentation Graphics – It is used to summarize financial statistical scientific or economic data. For example- Bar charts systems and line charts.
- Entertainment- It is used in motion pictures, music videos, and television gaming.
- Education and training- It is used to understand the operations of complex systems. It is also used for specialized systems such as framing for captains, pilots, and so on.
- Visualization- To study trends and patterns. For example- Analyzing satellite photos of earth.
Why are Computer Graphics used?
Imagine a car manufacturing company that wants to showcase its vehicle sales over the past decade. Storing and presenting this huge amount of data can be both time-consuming and memory-intensive. Furthermore, it can be difficult for the average person to understand. In such cases, by using graphics can be a more effective solution. By using charts and graphs to visually signify the data, it becomes much easier to understand and analyse the data.
Interactive computer graphics utilize a two-way communication concept between users and computers. The computer receives input signals from the user, and the picture is modified accordingly. When a command is applied, the picture updates promptly.
How To Get Started in Computer Graphics
Step by step process to getting started with computer graphics-
Step-1: Understaind the basics
Learn the fundamental and basics of computer graphics such as rendering, shading, animation, and modeling. Learn basic concepts of mathematics like linear algebra , geometry , and calculus as well as basic principles of physics that support computer graphics.
Step-2: Choose Your Area of Interest
Choose your area of interest like 2D-Graphics, 3D-Graphics, Animation, and special effect (VFX ).
Step-3: Learn Programming
Learn programming language that is used in graphics, such as Python , C++ , and JavaScript . Learn about Graphics Libraries and APIs like OpenGL , Vulkan, DirectX, and frameworks like WebGL that is used in web based graphics.
Step-4: Use Graphics Software
Learn about modeling and animation tools such as Blender , Autodesk Maya , or 3ds Max for 3D modeling and animation. Learn about 2D-Graphics software like Adobe Photoshop, Illustrator, and GIMP.
Step-5: Study and Practice
Take online courses and tutorials, many institution offer Computer Graphics course like Coursera, Udemy, and Khan Academy. And read textbooks like “Computer Graphics: Principles and Practice” by John F. Hughes. Now, Starts with simple projects, such as creating basic shapes and gradually move on to more complex scenes and animations.
Step-6: Create a portfolio of your work
create your own projects and build an online portfolio to display your work, which is helpful for job application.
Step-7: Apply for jobs in computer graphics
If you aim to build a career in computer graphics and grow in this field, gaining experience is important. Search for entry-level positions, freelance, contract work, and internships. When searching for jobs, read the descriptions carefully to understand the responsibilities, required qualifications, and company details. This will help you find roles that align with your career goals and skill set.
Frequently Asked Question On Computer Graphics – FAQs
What are examples of computer graphics.
Examples of computer graphics are photographs, drawings, line art, mathematical graphs, line graphs, charts, diagrams, typography, numbers, symbols, geometric designs, maps, engineering drawings, or other images. Graphics often combine text, illustration, and color.
What are the different types of computer graphics?
There are two type of computer graphics Vector graphics Raster graphics
What are the basic elements of computer graphics?
Basic elements of computer graphics included Line, Shape, Form, Texture, Space, Imagery, Typography, Color.
What are the main application of computer graphics?
main application of computer graphics are in marketing, entertainment, education, healthcare, architecture.
What are the four type of computer graphics?
Four type of computer graphics are Raster graphics Vector graphics 3D-Graphics Animation
Please Login to comment...
Similar reads.
- Computer Subject
- computer-graphics
- Best Twitch Extensions for 2024: Top Tools for Viewers and Streamers
- Discord Emojis List 2024: Copy and Paste
- Best Adblockers for Twitch TV: Enjoy Ad-Free Streaming in 2024
- PS4 vs. PS5: Which PlayStation Should You Buy in 2024?
- Full Stack Developer Roadmap [2024 Updated]
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Everything to Know About iPhone 16
- The Rundown: The iPhone 16 Launch Event
The Definition of a Slide (or Slides) in a PowerPoint Presentation
- Brock University
Presentation software such as PowerPoint generates a series of slides to accompany a human presenter or to be recorded as a stand-alone presentation. A slide is a single screen of a presentation, and every presentation is composed of several slides. Depending on the subject matter, the best presentations may consist of 10 to 12 slides to get a message across, but more may be needed for complex subjects.
Slides keep an audience's attention during a presentation and provide additional supporting information in textual or graphic format.
Selecting Slide Formats in PowerPoint
When you open a new PowerPoint presentation file, you are presented with a large selection of slide templates that you can choose from to set the tone for your presentation. Each template has a series of related slides in the same theme, color, and font choice for different purposes. You can choose a template and use only the additional slides that work for your presentation.
The first slide of a presentation is usually a title or introductory slide. It typically consists of text only, but it can include graphic elements or images as well. Subsequent slides are chosen based on the information to be transmitted. Some slides contain images, or charts and graphs.
Transitions Between Slides
Slides follow one after another during a presentation, either at a set time or when the presenter advances the slides manually. PowerPoint includes a large number of transitions you can apply to slides. A transition controls the appearance of one slide as it transitions to the next. Transitions include one slide morphing into another, a fade of one to another, and all sorts of special effects such as page curls or animated motion.
Although transitions add extra interest to a slide presentation, overdoing them by applying a different spectacular effect to each slide tends to look unprofessional and may even distract the audience from what the speaker is saying, so use transitions judiciously.
Enhancing a Slide
Slides can have sound effects attached to them. The sound effects list includes cash register, crowd laughing, drum roll, whoosh, typewriter and many more.
Adding motion to an element on a slide – a line of text or an image – is called animation. PowerPoint comes with a large selection of stock animations you can use to generate movement on a slide. For example, you can choose a headline and have it zoom in from the margin, spin around 360 degrees, flip in one letter at a time, bounce into position or one of many other stock animation effects .
As with transitions, don't use so many special effects that the audience is distracted from the content of the slide.
Get the Latest Tech News Delivered Every Day
- Copy Slides to Another PowerPoint Presentation
- Loop a PowerPoint Slide Show
- How to Use Portrait and Landscape Slides in the Same Presentation
- How to Copy a PowerPoint Design Template to Another Presentation
- How to Do a Voiceover on PowerPoint
- How to Use Speaker Notes in PowerPoint
- How to Use PowerPoint Slide Master Layouts
- The 10 Most Common PowerPoint Terms
- How to Hide and Unhide a Slide in PowerPoint
- Add Rolling Credits to a PowerPoint Presentation
- Use Multiple Design Themes in the Same Powerpoint Presentation
- Converting PowerPoint Slides to Word Documents
- How to Add Page Numbers in PowerPoint
- How to Add Animation to PowerPoint
- Slide Layouts in PowerPoint
- Tips for Memorial PowerPoint Presentations
- Graphic Presentation of Data
Apart from diagrams, Graphic presentation is another way of the presentation of data and information. Usually, graphs are used to present time series and frequency distributions. In this article, we will look at the graphic presentation of data and information along with its merits, limitations , and types.
Suggested Videos
Construction of a graph.
The graphic presentation of data and information offers a quick and simple way of understanding the features and drawing comparisons. Further, it is an effective analytical tool and a graph can help us in finding the mode, median, etc.
We can locate a point in a plane using two mutually perpendicular lines – the X-axis (the horizontal line) and the Y-axis (the vertical line). Their point of intersection is the Origin .
We can locate the position of a point in terms of its distance from both these axes. For example, if a point P is 3 units away from the Y-axis and 5 units away from the X-axis, then its location is as follows:

Browse more Topics under Descriptive Statistics
- Definition and Characteristics of Statistics
- Stages of Statistical Enquiry
- Importance and Functions of Statistics
- Nature of Statistics – Science or Art?
- Application of Statistics
- Law of Statistics and Distrust of Statistics
- Meaning and Types of Data
- Methods of Collecting Data
- Sample Investigation
- Classification of Data
- Tabulation of Data
- Frequency Distribution of Data
- Diagrammatic Presentation of Data
- Measures of Central Tendency
- Mean Median Mode
- Measures of Dispersion
- Standard Deviation
- Variance Analysis
Some points to remember:
- We measure the distance of the point from the Y-axis along the X-axis. Similarly, we measure the distance of the point from the X-axis along the Y-axis. Therefore, to measure 3 units from the Y-axis, we move 3 units along the X-axis and likewise for the other coordinate .
- We then draw perpendicular lines from these two points.
- The point where the perpendiculars intersect is the position of the point P.
- We denote it as follows (3,5) or (abscissa, ordinate). Together, they are the coordinates of the point P.
- The four parts of the plane are Quadrants.
- Also, we can plot different points for a different pair of values.
General Rules for Graphic Presentation of Data and Information
There are certain guidelines for an attractive and effective graphic presentation of data and information. These are as follows:
- Suitable Title – Ensure that you give a suitable title to the graph which clearly indicates the subject for which you are presenting it.
- Unit of Measurement – Clearly state the unit of measurement below the title.
- Suitable Scale – Choose a suitable scale so that you can represent the entire data in an accurate manner.
- Index – Include a brief index which explains the different colors and shades, lines and designs that you have used in the graph. Also, include a scale of interpretation for better understanding.
- Data Sources – Wherever possible, include the sources of information at the bottom of the graph.
- Keep it Simple – You should construct a graph which even a layman (without any exposure in the areas of statistics or mathematics) can understand.
- Neat – A graph is a visual aid for the presentation of data and information. Therefore, you must keep it neat and attractive. Choose the right size, right lettering, and appropriate lines, colors, dashes, etc.
Merits of a Graph
- The graph presents data in a manner which is easier to understand.
- It allows us to present statistical data in an attractive manner as compared to tables. Users can understand the main features, trends, and fluctuations of the data at a glance.
- A graph saves time.
- It allows the viewer to compare data relating to two different time-periods or regions.
- The viewer does not require prior knowledge of mathematics or statistics to understand a graph.
- We can use a graph to locate the mode, median, and mean values of the data.
- It is useful in forecasting, interpolation, and extrapolation of data.
Limitations of a Graph
- A graph lacks complete accuracy of facts.
- It depicts only a few selected characteristics of the data.
- We cannot use a graph in support of a statement.
- A graph is not a substitute for tables.
- Usually, laymen find it difficult to understand and interpret a graph.
- Typically, a graph shows the unreasonable tendency of the data and the actual values are not clear.
Types of Graphs
Graphs are of two types:
- Time Series graphs
- Frequency Distribution graphs
Time Series Graphs
A time series graph or a “ histogram ” is a graph which depicts the value of a variable over a different point of time. In a time series graph, time is the most important factor and the variable is related to time. It helps in the understanding and analysis of the changes in the variable at a different point of time. Many statisticians and businessmen use these graphs because they are easy to understand and also because they offer complex information in a simple manner.
Further, constructing a time series graph does not require a user with technical skills. Here are some major steps in the construction of a time series graph:
- Represent time on the X-axis and the value of the variable on the Y-axis.
- Start the Y-value with zero and devise a suitable scale which helps you present the whole data in the given space.
- Plot the values of the variable and join different point with a straight line.
- You can plot multiple variables through different lines.
You can use a line graph to summarize how two pieces of information are related and how they vary with each other.
- You can compare multiple continuous data-sets easily
- You can infer the interim data from the graph line
Disadvantages
- It is only used with continuous data.
Use of a false Base Line
Usually, in a graph, the vertical line starts from the Origin. However, in some cases, a false Base Line is used for a better representation of the data. There are two scenarios where you should use a false Base Line:
- To magnify the minor fluctuation in the time series data
- To economize the space
Net Balance Graph
If you have to show the net balance of income and expenditure or revenue and costs or imports and exports, etc., then you must use a net balance graph. You can use different colors or shades for positive and negative differences.
Frequency Distribution Graphs
Let’s look at the different types of frequency distribution graphs.
A histogram is a graph of a grouped frequency distribution. In a histogram, we plot the class intervals on the X-axis and their respective frequencies on the Y-axis. Further, we create a rectangle on each class interval with its height proportional to the frequency density of the class.

Frequency Polygon or Histograph
A frequency polygon or a Histograph is another way of representing a frequency distribution on a graph. You draw a frequency polygon by joining the midpoints of the upper widths of the adjacent rectangles of the histogram with straight lines.

Frequency Curve
When you join the verticals of a polygon using a smooth curve, then the resulting figure is a Frequency Curve. As the number of observations increase, we need to accommodate more classes. Therefore, the width of each class reduces. In such a scenario, the variable tends to become continuous and the frequency polygon starts taking the shape of a frequency curve.
Cumulative Frequency Curve or Ogive
A cumulative frequency curve or Ogive is the graphical representation of a cumulative frequency distribution. Since a cumulative frequency is either of a ‘less than’ or a ‘more than’ type, Ogives are of two types too – ‘less than ogive’ and ‘more than ogive’.

Scatter Diagram
A scatter diagram or a dot chart enables us to find the nature of the relationship between the variables. If the plotted points are scattered a lot, then the relationship between the two variables is lesser.

Solved Question
Q1. What are the general rules for the graphic presentation of data and information?
Answer: The general rules for the graphic presentation of data are:
- Use a suitable title
- Clearly specify the unit of measurement
- Ensure that you choose a suitable scale
- Provide an index specifying the colors, lines, and designs used in the graph
- If possible, provide the sources of information at the bottom of the graph
- Keep the graph simple and neat.
Customize your course in 30 seconds
Which class are you in.

Descriptive Statistics
- Nature of Statistics – Science or Art?
2 responses to “Stages of Statistical Enquiry”
Im trying to find out if my mother ALICE Desjarlais is registered with the Red Pheasant Reserve, I applied with Metie Urban Housing and I need my Metie card. Is there anyway you can help me.
Quite useful details about statistics. I’d also like to add one point. If you need professional help with a statistics project? Find a professional in minutes!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Download the App

- Math Article
Graphical Representation

Graphical Representation is a way of analysing numerical data. It exhibits the relation between data, ideas, information and concepts in a diagram. It is easy to understand and it is one of the most important learning strategies. It always depends on the type of information in a particular domain. There are different types of graphical representation. Some of them are as follows:
- Line Graphs – Line graph or the linear graph is used to display the continuous data and it is useful for predicting future events over time.
- Bar Graphs – Bar Graph is used to display the category of data and it compares the data using solid bars to represent the quantities.
- Histograms – The graph that uses bars to represent the frequency of numerical data that are organised into intervals. Since all the intervals are equal and continuous, all the bars have the same width.
- Line Plot – It shows the frequency of data on a given number line. ‘ x ‘ is placed above a number line each time when that data occurs again.
- Frequency Table – The table shows the number of pieces of data that falls within the given interval.
- Circle Graph – Also known as the pie chart that shows the relationships of the parts of the whole. The circle is considered with 100% and the categories occupied is represented with that specific percentage like 15%, 56%, etc.
- Stem and Leaf Plot – In the stem and leaf plot, the data are organised from least value to the greatest value. The digits of the least place values from the leaves and the next place value digit forms the stems.
- Box and Whisker Plot – The plot diagram summarises the data by dividing into four parts. Box and whisker show the range (spread) and the middle ( median) of the data.

General Rules for Graphical Representation of Data
There are certain rules to effectively present the information in the graphical representation. They are:
- Suitable Title: Make sure that the appropriate title is given to the graph which indicates the subject of the presentation.
- Measurement Unit: Mention the measurement unit in the graph.
- Proper Scale: To represent the data in an accurate manner, choose a proper scale.
- Index: Index the appropriate colours, shades, lines, design in the graphs for better understanding.
- Data Sources: Include the source of information wherever it is necessary at the bottom of the graph.
- Keep it Simple: Construct a graph in an easy way that everyone can understand.
- Neat: Choose the correct size, fonts, colours etc in such a way that the graph should be a visual aid for the presentation of information.
Graphical Representation in Maths
In Mathematics, a graph is defined as a chart with statistical data, which are represented in the form of curves or lines drawn across the coordinate point plotted on its surface. It helps to study the relationship between two variables where it helps to measure the change in the variable amount with respect to another variable within a given interval of time. It helps to study the series distribution and frequency distribution for a given problem. There are two types of graphs to visually depict the information. They are:
- Time Series Graphs – Example: Line Graph
- Frequency Distribution Graphs – Example: Frequency Polygon Graph
Principles of Graphical Representation
Algebraic principles are applied to all types of graphical representation of data. In graphs, it is represented using two lines called coordinate axes. The horizontal axis is denoted as the x-axis and the vertical axis is denoted as the y-axis. The point at which two lines intersect is called an origin ‘O’. Consider x-axis, the distance from the origin to the right side will take a positive value and the distance from the origin to the left side will take a negative value. Similarly, for the y-axis, the points above the origin will take a positive value, and the points below the origin will a negative value.

Generally, the frequency distribution is represented in four methods, namely
- Smoothed frequency graph
- Pie diagram
- Cumulative or ogive frequency graph
- Frequency Polygon
Merits of Using Graphs
Some of the merits of using graphs are as follows:
- The graph is easily understood by everyone without any prior knowledge.
- It saves time
- It allows us to relate and compare the data for different time periods
- It is used in statistics to determine the mean, median and mode for different data, as well as in the interpolation and the extrapolation of data.
Example for Frequency polygonGraph
Here are the steps to follow to find the frequency distribution of a frequency polygon and it is represented in a graphical way.
- Obtain the frequency distribution and find the midpoints of each class interval.
- Represent the midpoints along x-axis and frequencies along the y-axis.
- Plot the points corresponding to the frequency at each midpoint.
- Join these points, using lines in order.
- To complete the polygon, join the point at each end immediately to the lower or higher class marks on the x-axis.
Draw the frequency polygon for the following data
| 10-20 | 20-30 | 30-40 | 40-50 | 50-60 | 60-70 | 70-80 | 80-90 | |
| 4 | 6 | 8 | 10 | 12 | 14 | 7 | 5 |
Mark the class interval along x-axis and frequencies along the y-axis.
Let assume that class interval 0-10 with frequency zero and 90-100 with frequency zero.
Now calculate the midpoint of the class interval.
| 0-10 | 5 | 0 |
| 10-20 | 15 | 4 |
| 20-30 | 25 | 6 |
| 30-40 | 35 | 8 |
| 40-50 | 45 | 10 |
| 50-60 | 55 | 12 |
| 60-70 | 65 | 14 |
| 70-80 | 75 | 7 |
| 80-90 | 85 | 5 |
| 90-100 | 95 | 0 |
Using the midpoint and the frequency value from the above table, plot the points A (5, 0), B (15, 4), C (25, 6), D (35, 8), E (45, 10), F (55, 12), G (65, 14), H (75, 7), I (85, 5) and J (95, 0).
To obtain the frequency polygon ABCDEFGHIJ, draw the line segments AB, BC, CD, DE, EF, FG, GH, HI, IJ, and connect all the points.

Frequently Asked Questions
What are the different types of graphical representation.
Some of the various types of graphical representation include:
- Line Graphs
- Frequency Table
- Circle Graph, etc.
Read More: Types of Graphs
What are the Advantages of Graphical Method?
Some of the advantages of graphical representation are:
- It makes data more easily understandable.
- It saves time.
- It makes the comparison of data more efficient.
| MATHS Related Links | |
Leave a Comment Cancel reply
Your Mobile number and Email id will not be published. Required fields are marked *
Request OTP on Voice Call
Post My Comment
Very useful for understand the basic concepts in simple and easy way. Its very useful to all students whether they are school students or college sudents
Thanks very much for the information
Register with BYJU'S & Download Free PDFs
Register with byju's & watch live videos.
Graphical Representation of Data
Graphical representation of data is an attractive method of showcasing numerical data that help in analyzing and representing quantitative data visually. A graph is a kind of a chart where data are plotted as variables across the coordinate. It became easy to analyze the extent of change of one variable based on the change of other variables. Graphical representation of data is done through different mediums such as lines, plots, diagrams, etc. Let us learn more about this interesting concept of graphical representation of data, the different types, and solve a few examples.
| 1. | |
| 2. | |
| 3. | |
| 4. | |
| 5. | |
| 6. | |
| 7. |
Definition of Graphical Representation of Data
A graphical representation is a visual representation of data statistics-based results using graphs, plots, and charts. This kind of representation is more effective in understanding and comparing data than seen in a tabular form. Graphical representation helps to qualify, sort, and present data in a method that is simple to understand for a larger audience. Graphs enable in studying the cause and effect relationship between two variables through both time series and frequency distribution. The data that is obtained from different surveying is infused into a graphical representation by the use of some symbols, such as lines on a line graph, bars on a bar chart, or slices of a pie chart. This visual representation helps in clarity, comparison, and understanding of numerical data.
Representation of Data
The word data is from the Latin word Datum, which means something given. The numerical figures collected through a survey are called data and can be represented in two forms - tabular form and visual form through graphs. Once the data is collected through constant observations, it is arranged, summarized, and classified to finally represented in the form of a graph. There are two kinds of data - quantitative and qualitative. Quantitative data is more structured, continuous, and discrete with statistical data whereas qualitative is unstructured where the data cannot be analyzed.
Principles of Graphical Representation of Data
The principles of graphical representation are algebraic. In a graph, there are two lines known as Axis or Coordinate axis. These are the X-axis and Y-axis. The horizontal axis is the X-axis and the vertical axis is the Y-axis. They are perpendicular to each other and intersect at O or point of Origin. On the right side of the Origin, the Xaxis has a positive value and on the left side, it has a negative value. In the same way, the upper side of the Origin Y-axis has a positive value where the down one is with a negative value. When -axis and y-axis intersect each other at the origin it divides the plane into four parts which are called Quadrant I, Quadrant II, Quadrant III, Quadrant IV. This form of representation is seen in a frequency distribution that is represented in four methods, namely Histogram, Smoothed frequency graph, Pie diagram or Pie chart, Cumulative or ogive frequency graph, and Frequency Polygon.

Advantages and Disadvantages of Graphical Representation of Data
Listed below are some advantages and disadvantages of using a graphical representation of data:
- It improves the way of analyzing and learning as the graphical representation makes the data easy to understand.
- It can be used in almost all fields from mathematics to physics to psychology and so on.
- It is easy to understand for its visual impacts.
- It shows the whole and huge data in an instance.
- It is mainly used in statistics to determine the mean, median, and mode for different data
The main disadvantage of graphical representation of data is that it takes a lot of effort as well as resources to find the most appropriate data and then represent it graphically.
Rules of Graphical Representation of Data
While presenting data graphically, there are certain rules that need to be followed. They are listed below:
- Suitable Title: The title of the graph should be appropriate that indicate the subject of the presentation.
- Measurement Unit: The measurement unit in the graph should be mentioned.
- Proper Scale: A proper scale needs to be chosen to represent the data accurately.
- Index: For better understanding, index the appropriate colors, shades, lines, designs in the graphs.
- Data Sources: Data should be included wherever it is necessary at the bottom of the graph.
- Simple: The construction of a graph should be easily understood.
- Neat: The graph should be visually neat in terms of size and font to read the data accurately.
Uses of Graphical Representation of Data
The main use of a graphical representation of data is understanding and identifying the trends and patterns of the data. It helps in analyzing large quantities, comparing two or more data, making predictions, and building a firm decision. The visual display of data also helps in avoiding confusion and overlapping of any information. Graphs like line graphs and bar graphs, display two or more data clearly for easy comparison. This is important in communicating our findings to others and our understanding and analysis of the data.
Types of Graphical Representation of Data
Data is represented in different types of graphs such as plots, pies, diagrams, etc. They are as follows,
| Data Representation | Description |
|---|---|
|
A group of data represented with rectangular bars with lengths proportional to the values is a . The bars can either be vertically or horizontally plotted. | |
|
The is a type of graph in which a circle is divided into Sectors where each sector represents a proportion of the whole. Two main formulas used in pie charts are: | |
|
The represents the data in a form of series that is connected with a straight line. These series are called markers. | |
|
Data shown in the form of pictures is a . Pictorial symbols for words, objects, or phrases can be represented with different numbers. | |
|
The is a type of graph where the diagram consists of rectangles, the area is proportional to the frequency of a variable and the width is equal to the class interval. Here is an example of a histogram. | |
|
The table in statistics showcases the data in ascending order along with their corresponding frequencies. The frequency of the data is often represented by f. | |
|
The is a way to represent quantitative data according to frequency ranges or frequency distribution. It is a graph that shows numerical data arranged in order. Each data value is broken into a stem and a leaf. | |
|
Scatter diagram or is a way of graphical representation by using Cartesian coordinates of two variables. The plot shows the relationship between two variables. |
Related Topics
Listed below are a few interesting topics that are related to the graphical representation of data, take a look.
- x and y graph
- Frequency Polygon
- Cumulative Frequency
Examples on Graphical Representation of Data
Example 1 : A pie chart is divided into 3 parts with the angles measuring as 2x, 8x, and 10x respectively. Find the value of x in degrees.
We know, the sum of all angles in a pie chart would give 360º as result. ⇒ 2x + 8x + 10x = 360º ⇒ 20 x = 360º ⇒ x = 360º/20 ⇒ x = 18º Therefore, the value of x is 18º.
Example 2: Ben is trying to read the plot given below. His teacher has given him stem and leaf plot worksheets. Can you help him answer the questions? i) What is the mode of the plot? ii) What is the mean of the plot? iii) Find the range.
| Stem | Leaf |
| 1 | 2 4 |
| 2 | 1 5 8 |
| 3 | 2 4 6 |
| 5 | 0 3 4 4 |
| 6 | 2 5 7 |
| 8 | 3 8 9 |
| 9 | 1 |
Solution: i) Mode is the number that appears often in the data. Leaf 4 occurs twice on the plot against stem 5.
Hence, mode = 54
ii) The sum of all data values is 12 + 14 + 21 + 25 + 28 + 32 + 34 + 36 + 50 + 53 + 54 + 54 + 62 + 65 + 67 + 83 + 88 + 89 + 91 = 958
To find the mean, we have to divide the sum by the total number of values.
Mean = Sum of all data values ÷ 19 = 958 ÷ 19 = 50.42
iii) Range = the highest value - the lowest value = 91 - 12 = 79
go to slide go to slide

Book a Free Trial Class
Practice Questions on Graphical Representation of Data
Faqs on graphical representation of data, what is graphical representation.
Graphical representation is a form of visually displaying data through various methods like graphs, diagrams, charts, and plots. It helps in sorting, visualizing, and presenting data in a clear manner through different types of graphs. Statistics mainly use graphical representation to show data.
What are the Different Types of Graphical Representation?
The different types of graphical representation of data are:
- Stem and leaf plot
- Scatter diagrams
- Frequency Distribution
Is the Graphical Representation of Numerical Data?
Yes, these graphical representations are numerical data that has been accumulated through various surveys and observations. The method of presenting these numerical data is called a chart. There are different kinds of charts such as a pie chart, bar graph, line graph, etc, that help in clearly showcasing the data.
What is the Use of Graphical Representation of Data?
Graphical representation of data is useful in clarifying, interpreting, and analyzing data plotting points and drawing line segments , surfaces, and other geometric forms or symbols.
What are the Ways to Represent Data?
Tables, charts, and graphs are all ways of representing data, and they can be used for two broad purposes. The first is to support the collection, organization, and analysis of data as part of the process of a scientific study.
What is the Objective of Graphical Representation of Data?
The main objective of representing data graphically is to display information visually that helps in understanding the information efficiently, clearly, and accurately. This is important to communicate the findings as well as analyze the data.

IMAGES
VIDEO
COMMENTS
Presentation graphics provides predefined backgrounds and simple page layouts to help in the creation of slides. These slides can be moved automatically within seconds. Slides: Slides mean we have text, graphics, audio clips, video clips, animations, and other effects Presentation graphics is also known as Presentation Software.
What is presentation software? - Definition from ...
A presentation graphics program is an application designed to create and enhance charts and graphs so that they are visually appealing and easily understood by an audience through the use of a slideshow. A full-featured presentation graphics package such as Lotus Freelance Graphics or Microsoft PowerPoint includes facilities for making a wide ...
RIGHT: 2. Use graphics to simplify rather than more complex. If your data contains multiple elements (like sales over time), a graph is the best way to communicate. However, don't crowd the slide ...
Business graphics, charts and diagrams used in a presentation. Presentation graphics software provides predefined backgrounds and sample page layouts to assist in the creation of computer-driven ...
Presentation Graphics. A type of business software that enables users to create highly stylized images for slide shows and reports. The software includes functions for creating various types of charts and graphs and for inserting text in a variety of fonts. Most systems enable you to import data from a spreadsheet application to create the ...
15 Effective Visual Presentation Tips To Wow Your Audience
8 Types of Presentations You Should Know [+Examples & ...
Presentation graphics. Updated: 10/17/2017 by Computer Hope. Presentation graphics is any graphic used during a presentation in place of data. A good example is a graphic of a chart, rather than the actual data it represents. Graphic, Video terms.
Evoking Feelings: Through choice of color, typeface and other visual attributes, the purpose of your visual is to draw on the emotions. Visual strategies that correspond to this goal are called decoratives. Evoke Action: Another goal of presentation graphics can be to move an audience to take action. This is often done through the build of a ...
6. Multimedia. Multimedia refers to the combination of different types of media — such as text, images, audio, video, and animation — within a single presentation. Incorporating multimedia elements can make a presentation more engaging, cater to different learning styles, and aid in explaining complex ideas.
The most important rule for visual presentations is to keep ...
A good presentation doesn't just rely on presentation design. There's your public speaking, the ability to connect with your audience and how well you understand your topic. However that doesn't mean that presentation design isn't important. Everything goes hand-in-hand when creating a presentation that will keep your audience engaged and talking about your topic for
How To Make a Good Presentation [A Complete Guide]
Method #1: Drag the file from wherever it is sitting on your computer and drag it onto your slide. Method #2: Go to the Insert tab in the Ribbon and select 'Pictures' (make sure to select the 'Pictures' icon and not the 'Online Pictures' icon). Then find your vector file and click on 'Open.'. Note: If you have PowerPoint 2016 ...
How to Describe Graphs, Charts, and Diagrams in ... - Preply
Presentation Definition & Meaning. Presentations, in the form of public speaking communication means, refer to an informative speech, demo, or slideshow where presenters articulate their ideas with slide presentation software such as Microsoft PowerPoint.. A presentation is a must-have content creation tool to conduct engaging and audiovisual meetings, discussions, or team briefings.
What Are Effective Presentation Skills (and How to Improve ...
Introduction to Computer Graphics
A slide is a single screen of a presentation, and every presentation is composed of several slides. Depending on the subject matter, the best presentations may consist of 10 to 12 slides to get a message across, but more may be needed for complex subjects. Slides keep an audience's attention during a presentation and provide additional ...
Data Sources - Wherever possible, include the sources of information at the bottom of the graph. Keep it Simple - You should construct a graph which even a layman (without any exposure in the areas of statistics or mathematics) can understand. Neat - A graph is a visual aid for the presentation of data and information.
Graphical Representation - Types, Rules ... - BYJU'S
Definition of Graphical Representation of Data