- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!

The Ultimate UX Case Study Template

Having a template to follow is the biggest help in UX case study writing. Even more so, if you’re a junior who doesn’t have much experience with portfolios. A template can help you plan, organize your thoughts while showing you the light at the end of the tunnel.
The UXfolio team reads hundreds of case studies every month. What we’ve found is that successful UX case studies have a similar structure. In this article, we’ve distilled this formula into a flexible UX case study template and some practical tips that you can use to polish your case studies!

About UX case studies in general:
Before you get to work, we need to clarify a few important details. Doing so will help you understand the expectations and the purpose of UX case studies:
What are UX case studies?
UX case studies are a form of professional content that mixes text and visuals to present the design process of products or product features. They make up UX portfolios, alongside optional pages such as ‘About Me’ or ‘Contact’.
How are they different from UX portfolios?
UX portfolios are made of UX case studies. Think of your portfolio as a folder that holds together your case studies. Back in the day, these used to be printed, book-like documents. Nowadays the industry prefers websites and other digital formats .
How are they different from resumés?
Your resumé lists your skills and work experience. Meanwhile, your portfolio uses case studies to showcase how you apply those skills and experience . Ultimately, you’ll need both to land a job.
How many case studies should be in a portfolio?
If you’re a junior UX designer , you should include 2-3 case studies in your portfolio. These could describe UX bootcamp assignments, re-design concepts, UX challenges , internship projects , or even fictional products. If you’re a medior or senior UX designer, write up 4-5 of your most impressive projects into case studies. Your goal should be to feature as many of your skills as possible. And remember: quality over quantity.
What to feature in your UX case studies?
Since your career depends on your UX portfolio, there’s a lot of pressure that comes with putting one together. Usually, it’s this pressure that numbs designers and leads to procrastination. But just setting straight what lays ahead will help ease your mind:
The story of your design
Design decisions, visuals with explanations.
This might sound very esoteric, but it’s really not. For every design, there was at least one problem that required a solution. You were the person who explored the problem and found the solution/solutions. There might have been moments when the whole thing went off-rails, or when you needed to go back to the drawing board. Those are all part of your design story.
Now, imagine that a friend, peer, or colleague asks you about a project. How would you talk about it? That’s almost exactly what you should put in your case studies. Just polish it a bit, leave out the curse words, add visuals and you have a case study.
Throughout the design process, you keep making decisions. Choosing a UX method to apply is a decision too, and there’s a reason why you chose it. Your UX case studies need to highlight these decisions and their contribution to the design.
The biggest mistake in UX case studie s is when UXers go on defining instead of explaining:
- Definition ➡️ “I proceeded to do an in-depth competitive analysis to find out more about competing apps in the same category.”
- Explanation ➡️ “I proceeded to do an in-depth competitive analysis to make a list of features that were missing from our products, check out how others solved the XY flow, and find out how could we improve on it in our solution.”
Then you’ll move on to explain what you’ve found and as your case study progresses, you reference those findings.
You need to be heavy-handed with your visuals when you’re creating UX case studies. Using images alongside your text will help your readers’ comprehension. So, as a first step, collect everything you can: photos, sketches, whiteboard grabs, graphs, personas, screenshots, wireframes, user flows, prototypes, mood boards, notes, and so on.
We’ve seen some creative UXers use screenshots of calls (with blurred-out faces), group photos, and prototypes of all fidelity. Such visuals help us understand what we’re reading about. But they also build an image in our heads of the designer behind the screen, which can be very powerful and memorable.
Some designers are already in the habit of keeping every scrap of paper with a scribble on it because they know that when it comes to writing a case study, you can’t have enough visuals. Follow their example to make your easier – your future self will thank you.
But it’s not enough to just throw some images into a case study. Here’s how you can make them impactful:
- Always give context ➡️ if you put that stunning photo of the wall with post-its into your case study, make sure that you place it in a section where you explain what’s happening on it (see design decisions) or give it a caption that explains it. The important thing is that visuals will only work if they are strategically placed or they come with an explanation.
- Strive for visual consistency ➡️ even if it requires some extra work, you should make sure that your visuals match each other. Yes, a persona and the user flow might not be close to each other on your layout, but they’re still in the same document so they need to have consistent styling. Believe me, this is a common criticism from design leads and HR folk as well.

How long should be a case study?
If you check a site like Behance, you’ll find that most UX projects there are rather short. Usually, they focus on the visual aspects of design, aka UI. That is a fantastic starting point for a case study. But for UX design, you will need to add some content for context.
The good news is that you don’t need to write essays for case studies. All it takes is around 500 words and some well-optimized visuals. You should never stretch your words because it’ll reflect poorly on your presentation skills.
Also, treat this number with flexibility: If the project at hand justifies it, feel free to go above or below that. Usually, when a case study is very long, it’s because the project itself was more complicated.
What’s the point of UX case studies?
1. applied designer skills.
It’s one thing to learn a skill and it’s another to use it in a way that can help drive numbers for a business. A great UX case study will prove that you are capable of applying your skills and delivering a solution even with all the distractions and obstacles that come with real-life scenarios.
2. Presentation skills
Many UXers forget about the skills that are required beyond UX. Just read a few UX designer job descriptions , and you’ll find that advocating for design best practices is one of the most common requirements.
As a designer, you’ll have many stakeholder meetings and you’ll need to present your or your team’s ideas. And the fate of those ideas might depend on the way they’re presented. Therefore, the way you articulate your thoughts is important. A great UX case study will show that you are great at structuring your thoughts and articulating complex concepts.
3. The impact of your design
You can see in our UX case study template that there’s a separate section for showcasing your impact. If you can prove that your design can drive numbers, you’re set. This is the single most powerful tool that you can use in a case study: before-and-after analytics, such as an increase in checkouts, increase in finished flows, better CTRs, user feedback, etc. Use whatever number you have to show that your design contributed to the business. It’ll convince even the UX-doubters.
Obviously, as an aspiring/junior designer , this might be impossible, so you need to be a bit more creative. We advise you to show what impact the project had on you: what you’ve learned and how you’ve improved as a designer.
4. Navigating in a team
Almost every product is a collaborative effort between professionals from various disciplines: researchers, designers, developers, marketers, etc. Therefore, navigating in a collaborative environment is an important trait. A case study should show how the team influenced the design, how you’ve collaborated with other designers, the sacrifices that had to be made, and so on.
You don’t need an elaborate plan for this. First and foremost, make sure that you introduce the team in your case study. Second, ask for quotes/recommendations and include them in a neat quotes section. Yes, tooting your own horn can be a bit uncomfortable, but unfortunately, it’s part of the game.
5. Showcase of your taste
Yes, it’s UX, but the reality is that most people don’t care: if what you present doesn’t appeal to them, it’s unlikely that you’ll get the job. Make sure that your UX case studies are visually consistent. If you want to cast a wider net, strive for sleek, minimalist solutions and harmonizing colors.

A simple yet effective UX case study template
This is a tried-and-true UX case study template that can provide a structure to your thoughts. There are 6 chapters that are standard for almost any UX case study. However, the content of these chapters is highly dependent on the project you’re writing about. But don’t worry, this doesn’t mean that we’ll leave you on your own: for each chapter, we’ll give you various options and ideas to help you get going.
UX case study template/skeleton:
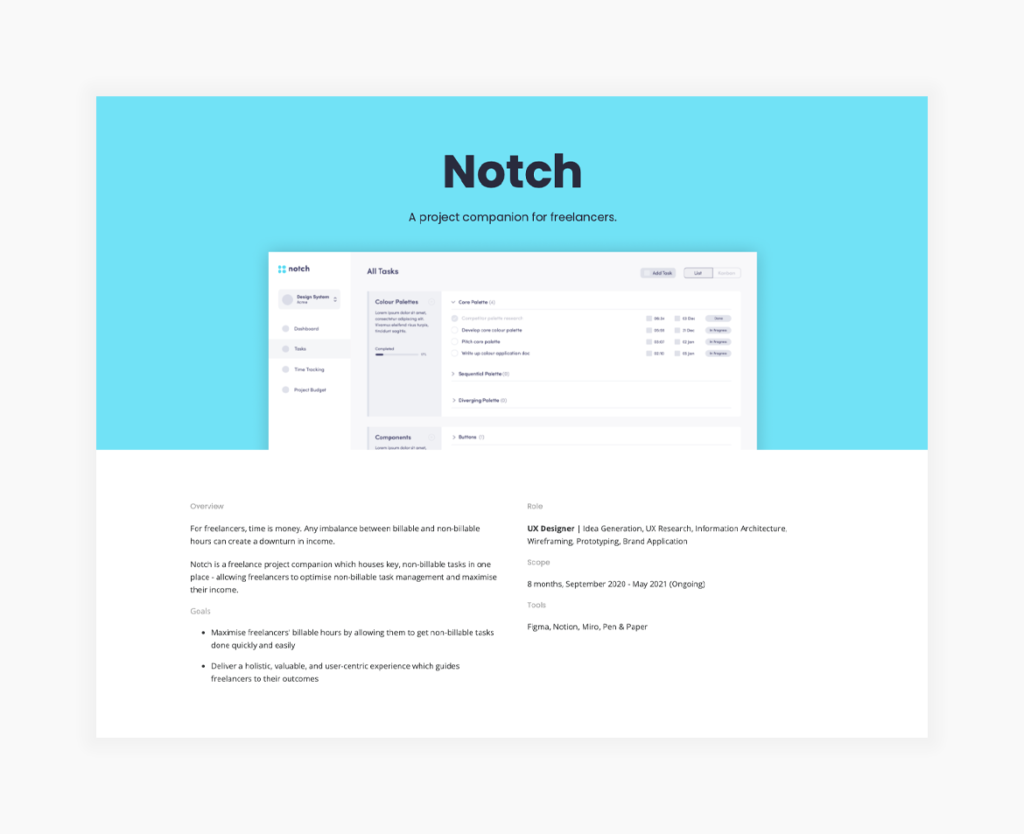
- Hero section
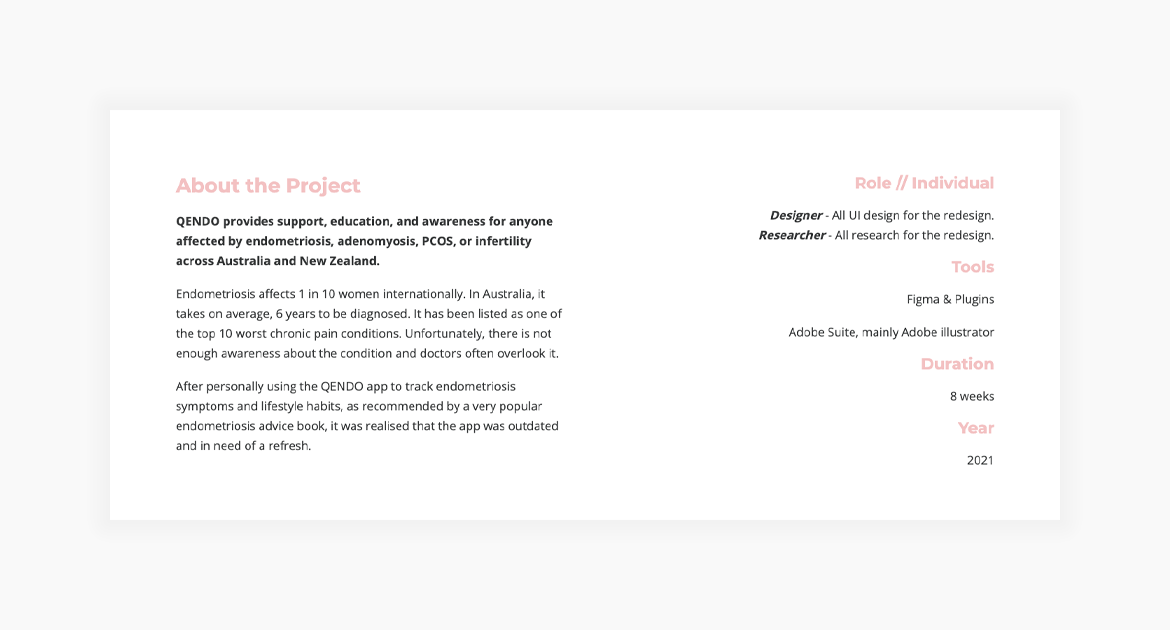
- Project overview
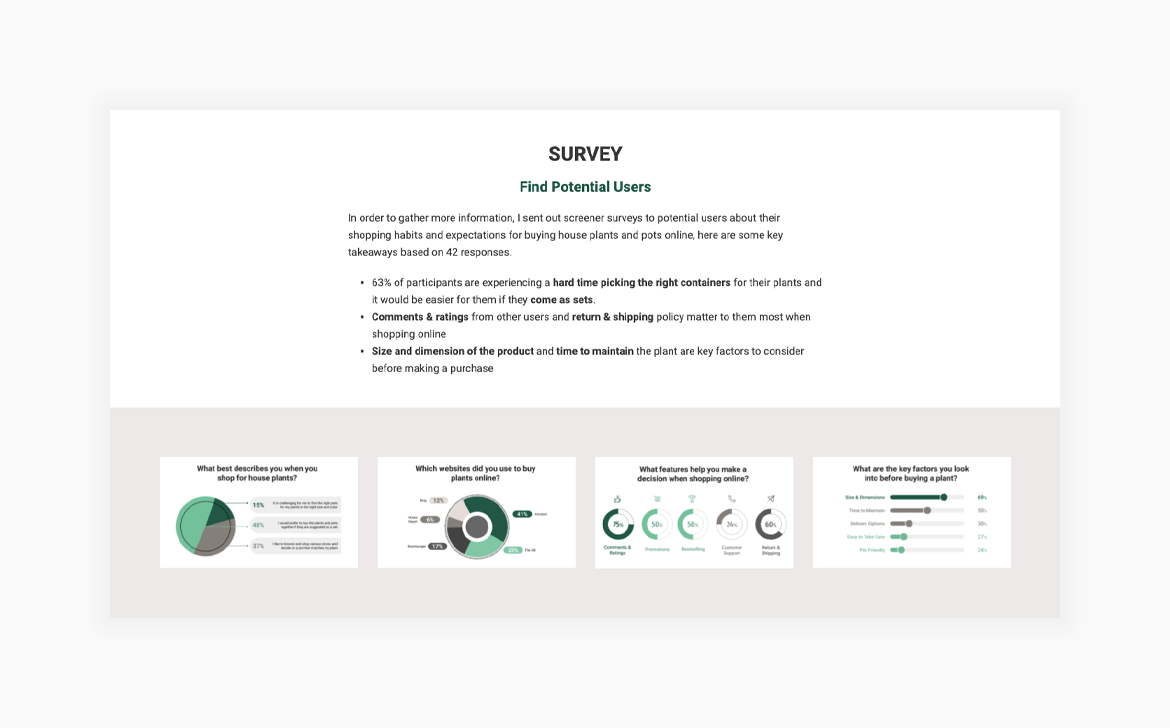
- Exploration/Discovery
- UX design process
- Final design
1. Hero section
All case studies should begin with a title & subtitle. You can use various formulas for your title, but we’ve found that this is the one that works the best:
- App name + project scope + project/case study = Netflix Checkout Redesign Project
Your subtitle can provide a glimpse into the project, for which you have various options:
- What’s the product about? (An app that helps you keep your plants alive.)
- What was the project about? (6-week UX design and research project)
If you want to include something visual in your hero section go hard or go home: use spoilers, aka show screens of the final design. You don’t have to fit everything there, just the parts you’re most proud of as an appetizer. Later in the case study, you’ll have enough space to showcase everything you’ve worked on.
- 2 sentences (titles), and
- 1 optional cover image.

2. Project overview
Make sure that your readers are prepared for what’s to come. Remember: they know nothing about this project, so you need to cover the bases:
- Product description,
- Team members,
- Project length,
- Methods used, and
- 3-4 sentences for the overview, and
- 4-5 bulletpoints for the small details.

3. Exploration/discovery
Now that we have all the background information, we can move on to how you’ve approached the issue you were presented with. This part usually includes:
- Competitive analysis,
- Interviews, and
Make sure that for everything you mention you answer at least these three questions:
- Why did you choose to do it?
- What did you find out?
- How did that influence your next move?
You can end this chapter with a wrap-up to create a smooth transition to the next chapter.
- At least 3-4 sentences for each method you’ve used,
- Visualize as much information as you can.

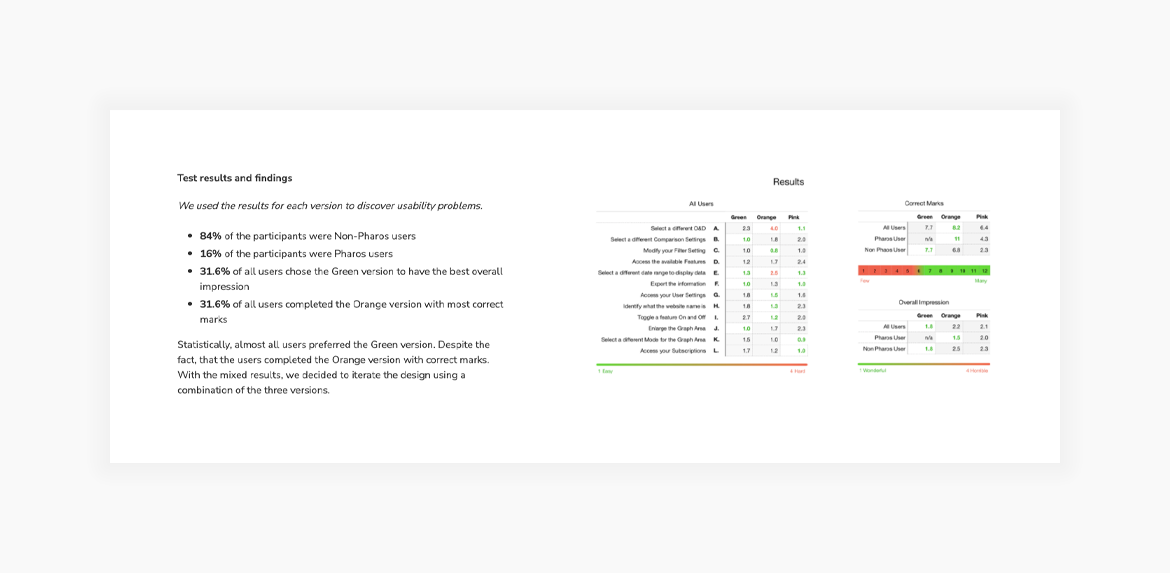
4. UX design process
Now that we understand the scope of the project, we’re eager to see how you went on to design a solution. You can achieve a great structure here if you start from more abstract ideas and move towards the final design:
- Wireframes,
- Prototypes,
- Iteration, and
- Validation.
Again, you need to answer a few questions for every step you made:
- What did you want to achieve by doing this?
- How did this step contribute to the final design?
- At least 3-5 sentences for every method you mention.

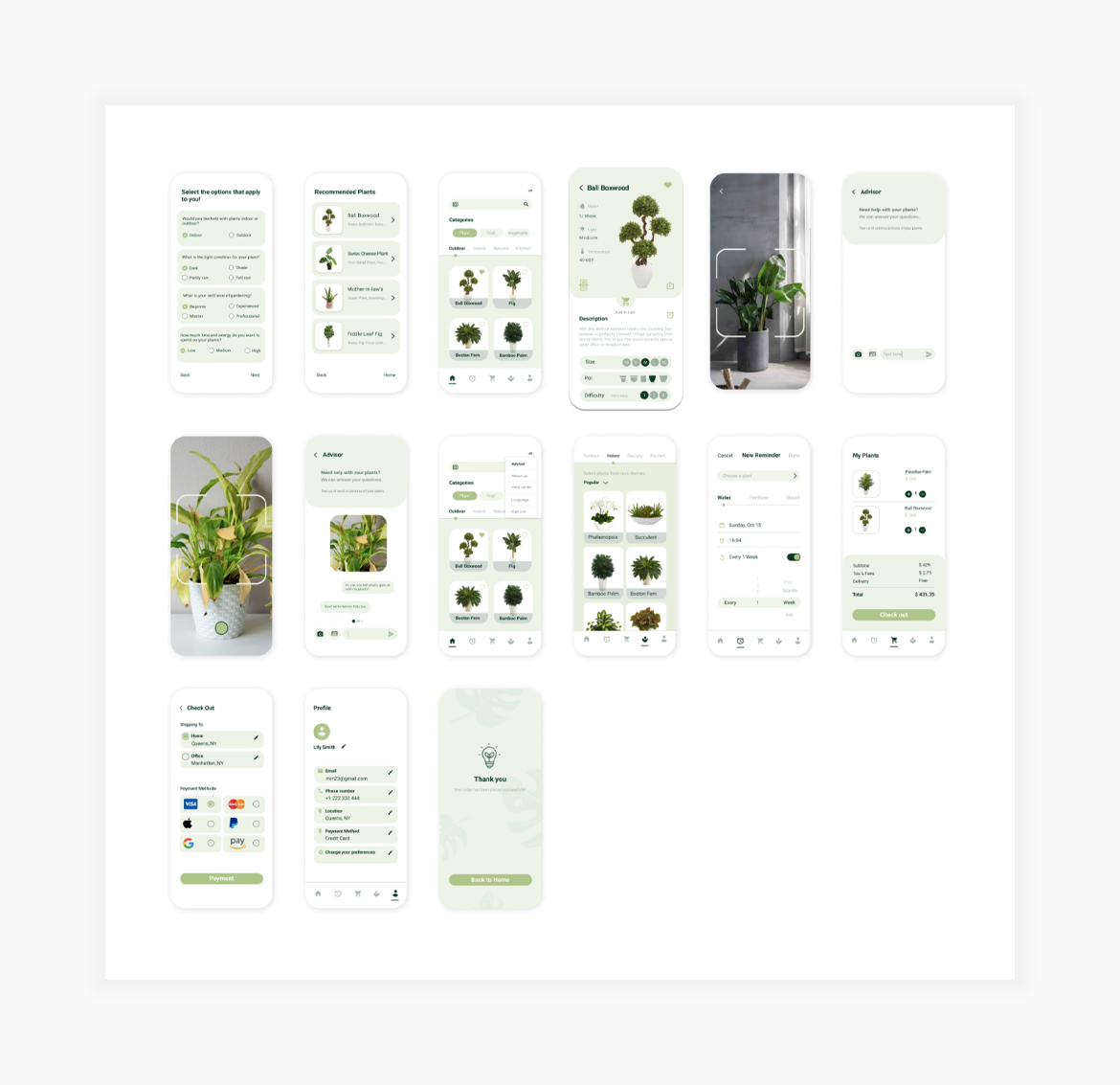
5. Final design
Probably the most exciting part of every UX case study is the reveal of the final design. In this section, you should explain
- Why did you choose this solution?
- What other solutions were in the run?
- Before-and-after screenshots (if relevant to the project).
There are two great options to present your final designs. The first is to use galleries. You can go with a nice carousel or a grid that follows a logical order. The second is to embed your Figma prototype. This has the added benefit of making your case study interactive, which makes for a more memorable experience. (Or you can combine the two for an even better showing.)
- 2-3 short paragraphs.

If you have numbers or analytics that show how your design contributed to business goals, you need to showcase them. This will make your case study even more impactful. You don’t need graphs and piecharts (unless you have the time to create some); it’s enough to make a list with the quantifiable data. If you don’t have access to such data , you can also include testimonials and user quotes to underline impact. If you can include both, that’s a winning combination.
- At least 1 sentence for each achievement.
- In a bulleted list or short paragraph.
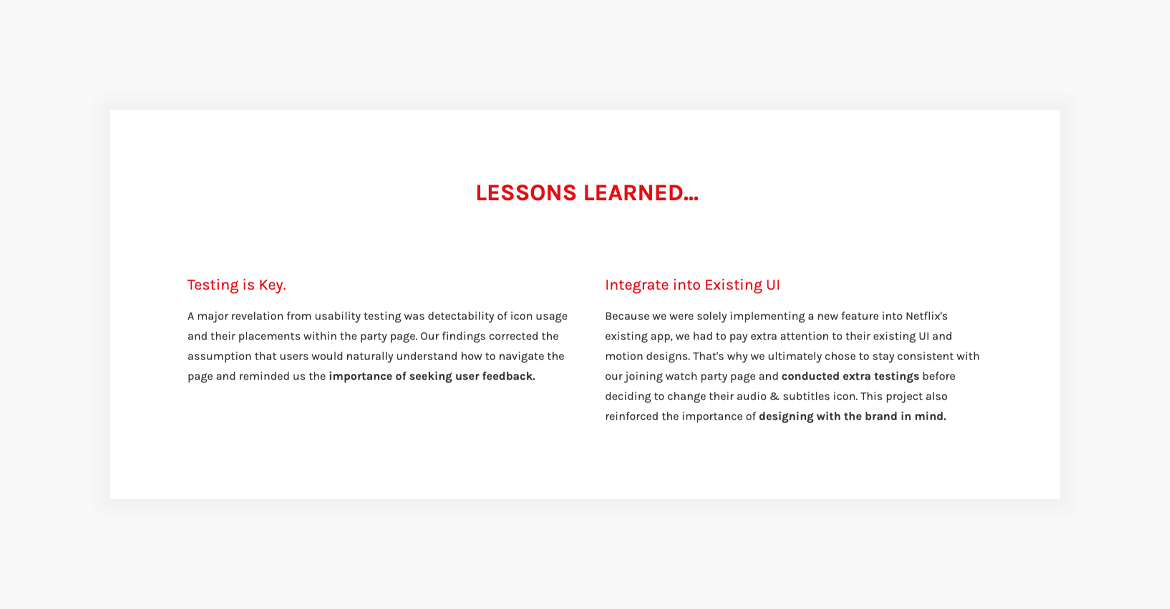
6. Learnings
There’s something to learn even from the most boring project you’ve ever done. At least, you should strive to find something positive that can contribute to your growth as a designer. This can be a soft skill, a new tool, a new method, or a different way of cooperation. Try to think of things that were new to you in this project and share the takeaways with your readers. Alternative closures include:
- What would I do differently?
- Jobs to be done
- This chapter can be as long as you please, but
- At least 3-4 sentences.

Alternate UX case study templates
We’ve provided a classic UX case study template that has been proven to be working. Now, we’ll show you how you can alter this template for different flows:
UI focused case study template
If you’re strong in UI, you should not wait to reveal your final design until the end of your case study. You needn’t worry about spoiling the surprise as a case study is not a fiction novel or Netflix show. A beautiful design will pull in your readers. What’s more, if the company doesn’t really know the difference between UI and UX, this approach will make your case study even more impactful as it’ll start with the ‘beautiful stuff’.
Here’s how that template would go:
- Project Overview
- Transition to the next section by letting your reader know that you’ll explain how you’ve arrived at this solution.
- Exploration/discovery
- (Optional: Showcase even more of your final designs)
Impact driven case study template
Every product has a business behind it. And what you can do for that business is what matters to stakeholders. We can all conclude that a screen is pretty, but if it doesn’t contribute to business goals or KPIs, it’s just that, a pretty screen. So, if you have some numbers to share, don’t be afraid to put them right after your intro section. Then go on and showcase how you’ve achieved it:
- Share numbers then follow up by showcasing the design which contributed them:
Build your UX case studies with UXfolio!
UXfolio is a portfolio and case study builder made with UX designers in mind. It offers stunning, customizable templates as well as a case study generator with text and image ideas. What’s more, UXfolio comes with built-in device mockups, easy prototype embedding, and password protection on the portfolio or the case study level. Ready to work on your portfolio? Try UXfolio for free!
UX Design Case Study
Elevate your design storytelling with our UI & UX Case Study Presentation Template. Tailored to guide UI & UX professionals through every crucial phase of case study development, this template empowers you to showcase your design projects with precision and impact. Perfect for crafting in-depth narratives that chronicle the entire design journey, from initial research to compelling outcomes.
Who can benefit from the UX Case Study template?
The UX Case Study Template is designed for UX researchers, UI designers, product designers, and teams looking to document and present their design projects in a format that is both accessible and professional. Whether you are a seasoned professional or just starting your career in UX design, this template provides a structured framework to effectively communicate your design process, insights, and outcomes.
What the UX Case Study Template helps you accomplish:
1. detail each project phase:.
From defining the user problem to discussing your design process and showcasing the solution, each section of the template prompts you to delve into the specifics of your project, ensuring a thorough presentation. By following the provided structure, you can effectively communicate the key aspects of your UI & UX projects.
2. Guide your narrative:
Utilize the guided questions provided in each section to articulate the critical aspects of your design project. These prompts are designed to help you think critically and present your findings and decisions effectively. By answering these questions thoughtfully, you can create a compelling narrative that engages your audience and highlights the value of your work.
3. Showcase your design solutions:
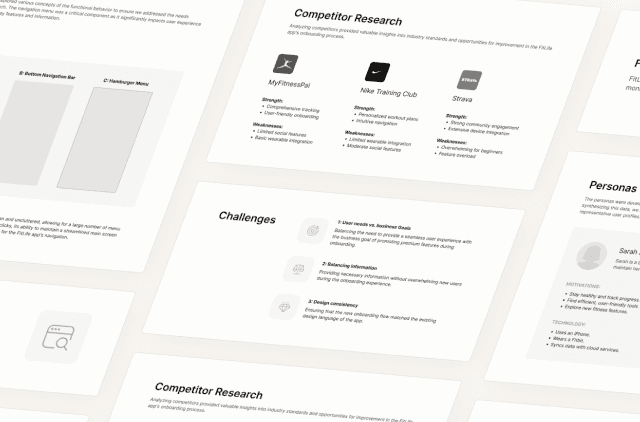
With dedicated sections for challenges, solutions, and the overall design process, the template allows you to demonstrate the reasoning behind your design choices and the effectiveness of the final product. By incorporating visuals such as sketches, wireframes, and data visualizations, you can enhance the visual appeal of your case study and make it more engaging.
4. Reflect on results and learnings:
Capture the success and learnings of your project with sections focused on the results and next steps. This enables continuous improvement and forward-thinking, demonstrating your ability to iterate and enhance your designs based on user feedback and project outcomes.
How to use the UX Case Study template with step-by-step instructions:
Step 1: comprehensively answer guided questions:.
Reflect on each section of your project and provide detailed responses to the questions provided in the template. This will ensure a robust and insightful case study that covers all essential aspects of your design project.
Step 2: Assemble your narrative:
Collate your answers into the template, allowing the provided structure to guide the flow of your case study. Ensure a logical and impactful progression from problem identification to solution implementation. This will help your audience understand the journey of your UI & UX project and the value it brings.
Step 3: Utilize visuals and data:
Incorporate sketches, wireframes, and data visualizations to enrich your case study. Visual elements not only make your case study visually appealing but also help communicate complex ideas and concepts effectively.
Step 4: Review and finalize:
Ensure coherence and continuity in your narrative by reviewing each section and checking that they transition smoothly to the next. This will create a comprehensive story of your UI & UX journey, leaving a lasting impression on your audience.
By using our SEO-optimized UX Case Study Template, you can confidently illustrate the depth and breadth of your design projects, making a strong impact on potential clients, employers, or stakeholders. Follow the step-by-step instructions provided to create a compelling case study that showcases your expertise in UX design and demonstrates the value of your work.
Remember, a well-crafted case study can be a powerful tool to attract new opportunities and establish yourself as a skilled UX professional. Start using the UX Case Study Template today and elevate your design narratives to new heights.
- Career Resources
- Research & Design
- UX & Design

Submit your template →
Do you have a great board to share with the world? We' ll help you turn it into a template to share with the community.
Similar templates

Super-Simple Portfolio Template

Best ATS-Friendly Resume Template


UX Case Study Kit
Get started
Join 500+ designers
Craft exceptional UX/UI case studies
Struggling to start your UX/UI design case study?
Eliminate the fear of a blank canvas with this all-in-one kit that provides
everything you need to create compelling case studies.
Get the all-in-one kit →
How it works

AI chat for case study content creation

Case study templates for Figma

Collection of 50+ top case studies

Eliminate the fear of a blank canvas with this all-in-one kit that provides everything you need to create compelling case studies.

How it works?


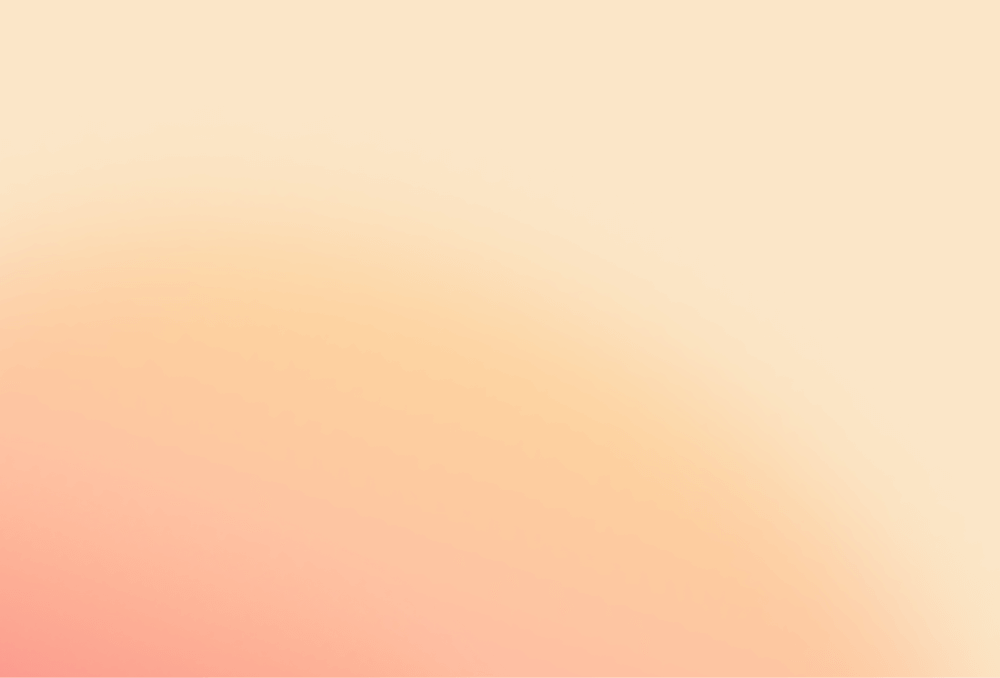
Create content with the AI Chat Assistant
This is the hardest part for most of us, but this product is here to make it easy.

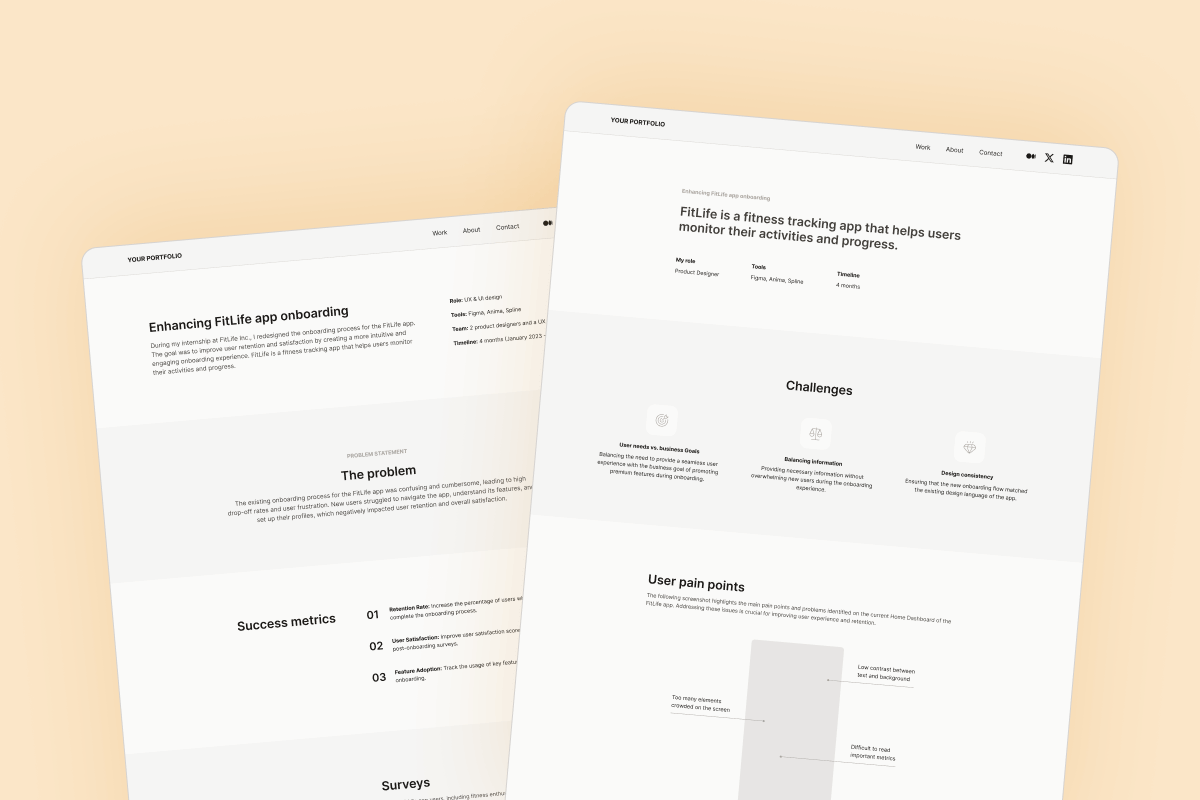
Use the Figma template to structure your case study
Gives you a solid foundation to structure your case studies before diving into detailed design.

Find inspiration with the 50+ case studies collection
These live examples from top designers will inspire you to create standout case study.
Try for free
AI chat for UX/UI case study content creation
Powered by ChatGPT from OpenAI, this AI chat assistant asks the right questions, guiding you to transform effortlessly your details into a coherent, polished story.
Learn more →

Time efficiency
Saves hours of manual effort by extracting key details.
Professional structure
Helps present your work clearly and professionally.
Guided clarity
Breaks down your projects into six manageable sections.

UX/UI case study
Templates for figma.
30+ unique section templates that act as wireframes, giving you a solid foundation to structure your case studies before diving into the nitty-gritty design.
Flexible customization
Provides a variety of templates for each section.
Visual consistency
Ensures your case studies have a cohesive look.
Enhanced presentation
Simplifies the process of structuring your content.
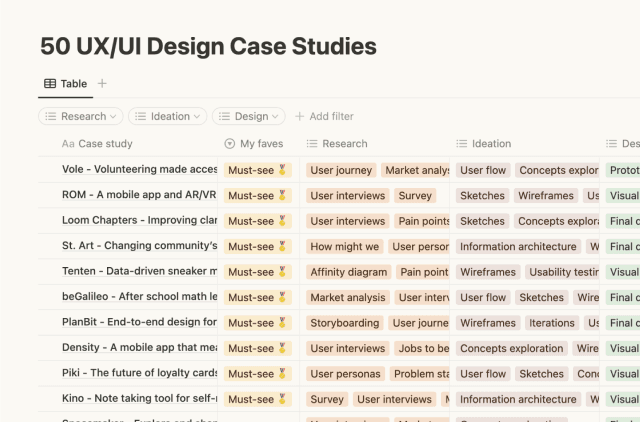
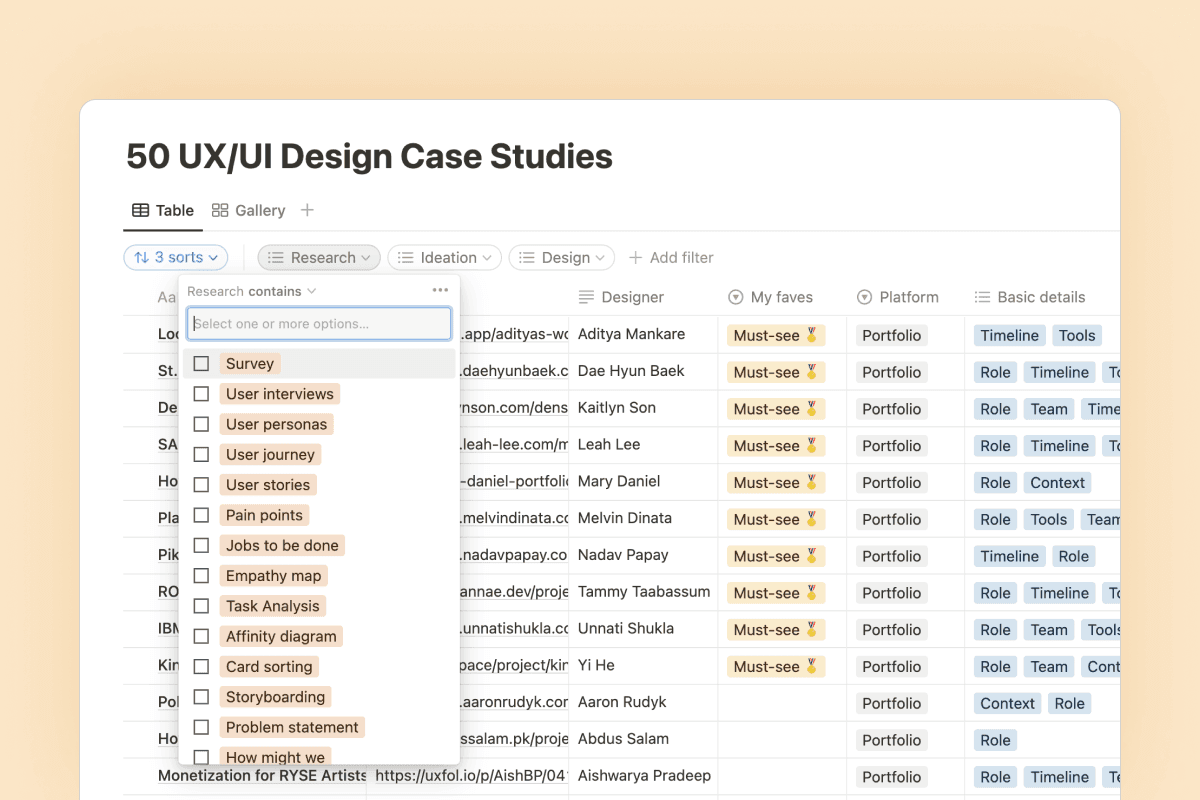
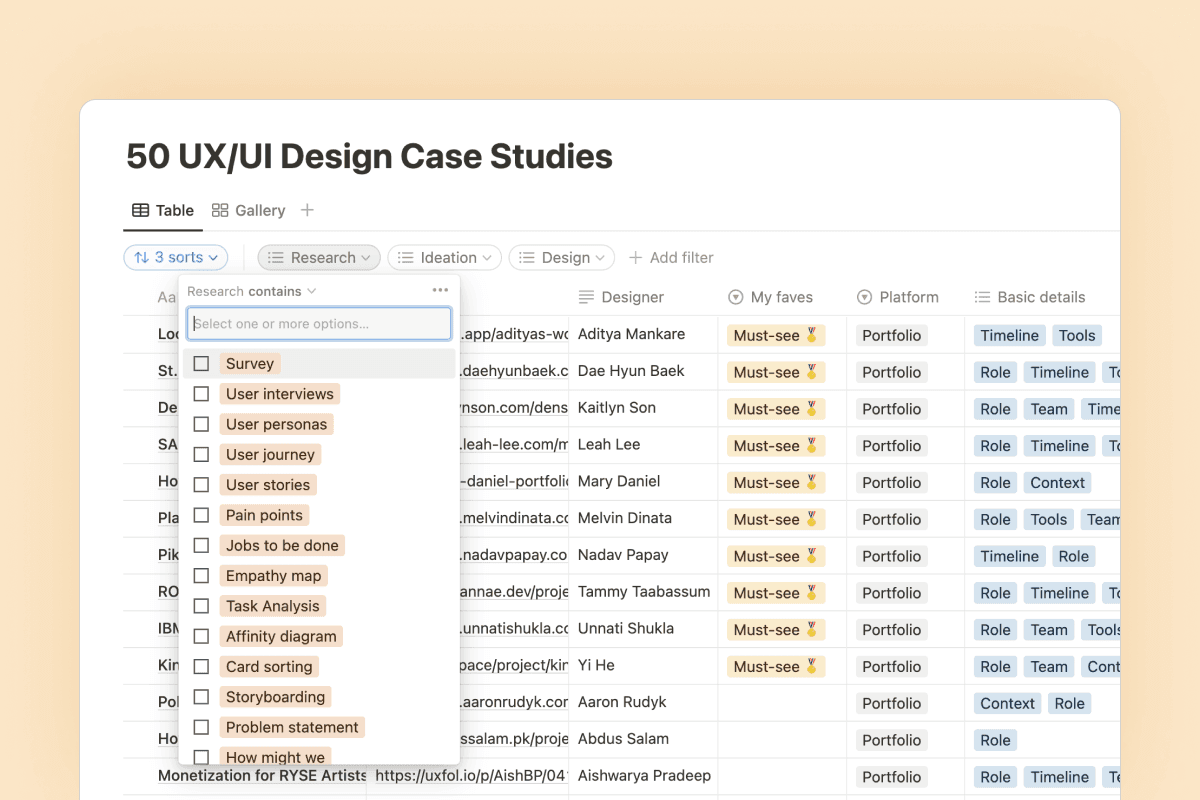
Collection of 50+ top UX/UI design case studies
Discover an expertly curated collection of 50+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio.

Inspiration and insight
Features diverse perspectives and approaches.
Comprehensive tagging
Easily filter and find case studies that match your needs.
Must-see examples
Highlights 10 case studies that set the benchmark.

Get the full UX case study kit
Creating case studies doesn’t have to be time-consuming. This kit streamlines the process, helping you work smarter, not harder.

All-in-one bundle
/ one time, forever
One time, forever
Lifetime access
AI chat assistant guides you in organizing, writing, and refining your content.
Figma templates make it easy to design a polished layout.
Curated examples inspire and help elevate your design.
Creating your first case study

Meet Lisa 👋
A recent design graduate, Lisa is eager to land her first full-time role. She has completed a few projects and wants to showcase them in her portfolio, but she’s overwhelmed and doesn’t know where to start.

Step 1: Guided by the AI Chat Assistant 💬
Lisa starts with the AI Chat Assistant, which asks simple yet insightful questions. This helps her break down her projects into clear, organized sections, turning scattered notes into a cohesive narrative.
Step 2: Easy Content Creation 📝
Lisa copies her project details into the chat, and the AI Assistant transforms them into polished case study content, making the writing process effortless.

Step 3: Ready-to-Use Figma Templates 🎨
With her content ready, Lisa uses the customizable Figma templates to structure her case study visually, choosing from 30+ layout options.
Step 4: Final Touches ✨
Lisa personalizes the templates by tweaking colors, typography, and adding images, ensuring her case study reflects her unique style.

Step 5: Get Inspired 📚
Before finalizing, Lisa explores curated case studies for inspiration, helping her refine her work and ensure it stands out.
Portfolio Ready! 🎉
In no time, Lisa’s first case study is complete, and she’s ready to showcase her skills with confidence. With the UX Case Study Kit, creating your first case study is simple, streamlined, and stress-free.
Download now
Elevate your case studies to the next level
Not sure where to start? This kit guides you through every step,
making even the most tiring tasks feel easy.
Not sure where to start? This kit guides you through every step, making even the most tiring tasks feel easy.
See what's included and how it works.
Limited AI chat
10 Figma templates only
10 case studies collection
Complete bundle
Unlock your full case studies' potential.
Full access AI chat
30+ Figma templates
50+ case studies collection
Free updates
Priority support
Get full access →

by Nadav Papay

Drop me a message at:
Boost your portfolio by skipping a few iced lattes ;)
Boost your portfolio by
skipping a few iced lattes

UX Design Mastery
Get started with a career in UX Design

UX Case Study Example #1 plus free template
In my last article , I shared the free UX Portfolio Case Study template that I developed based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.
We explored what recruiters look for in UX job applications/portfolios and then dived into successfully structuring any UX case study, even conceptual projects .
What you are going to learn
Today I wanted to go a step further and walk you through how to fill in the UX Portfolio Case Study template from scratch and I will use an example UX case study from my portfolio.

The core idea is to try to break down your case study creation process into a writing component and designing component so that you can tackle each one without getting stuck or overwhelmed.
The template ensures that your case study has a good narrative and understandable structure.
This also allows you to plan more effectively what design artifacts you will need in your case study. It’s a system by which you can then rapidly roll out multiple case studies without forgetting anything that’s relevant to a recruiter or client.
The UX Portfolio Case Study template has 8 critical sections that recruiters are looking for.
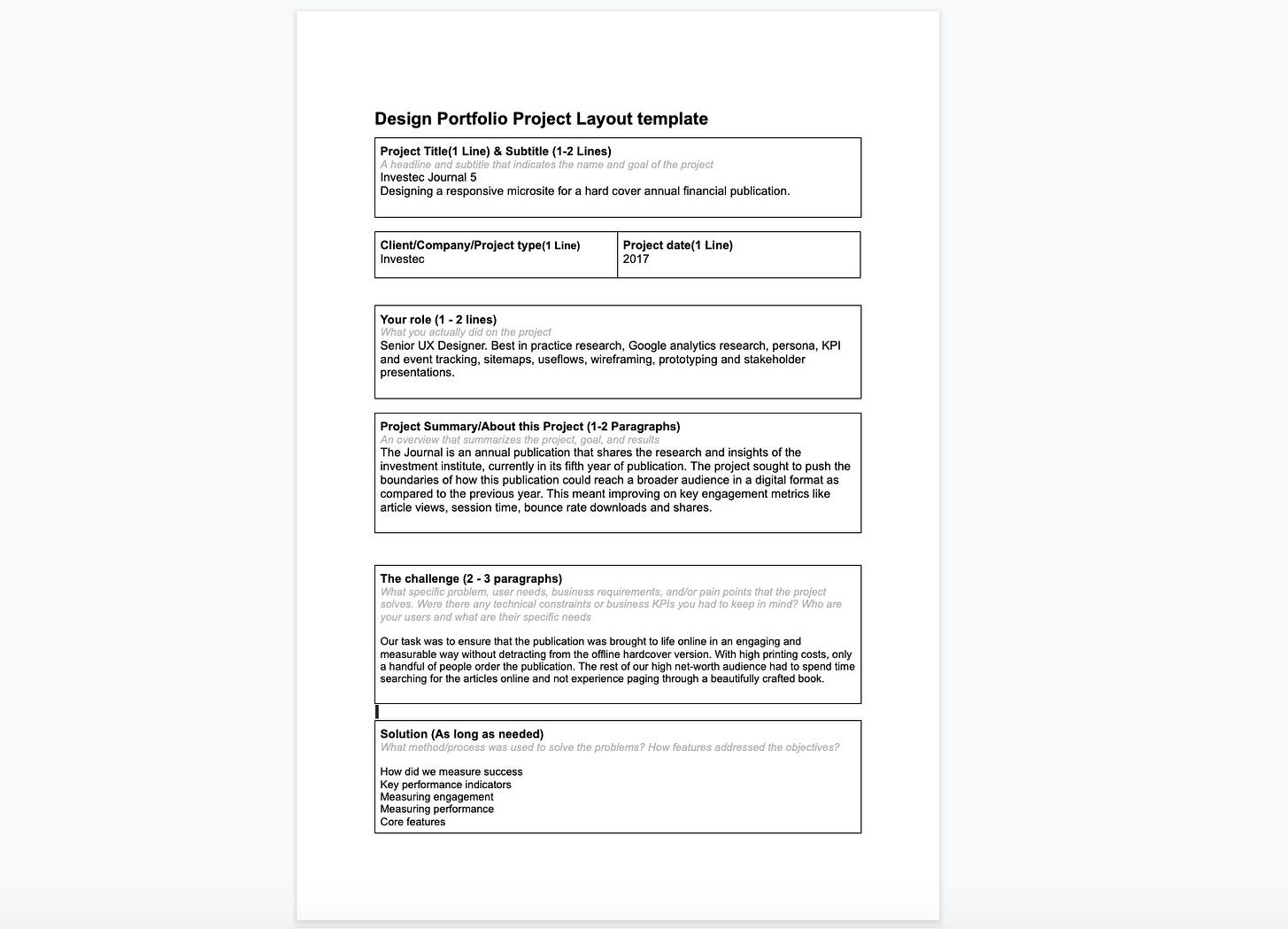
UX Portfolio Case Study template sections
- Project Title & Subtitle (A headline and subtitle that indicates the name and goal of the project)
- Client/Company/Project type
- Project date (When did you work on the project)
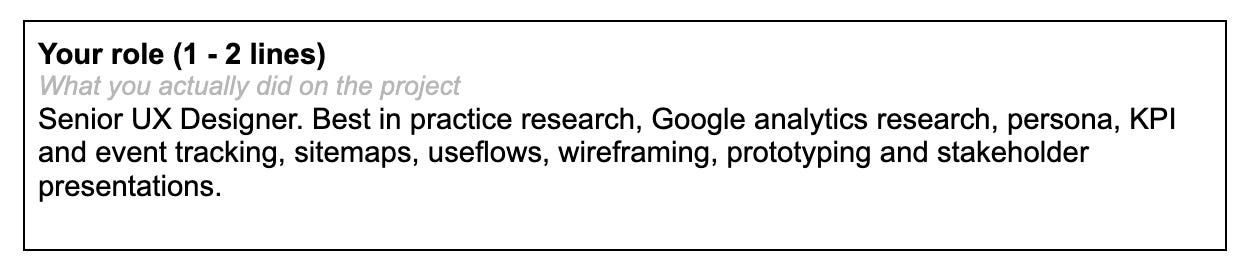
- Your role (What you were responsible for on the project)
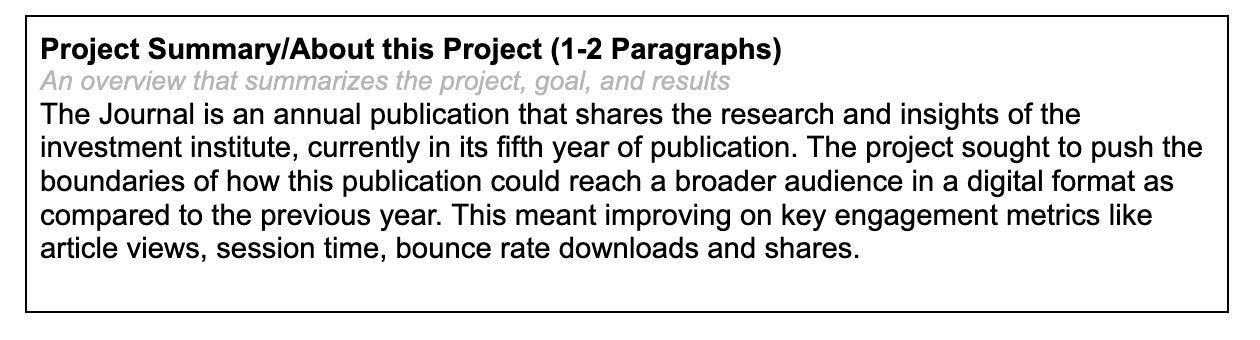
- Project Summary/About this Project (An overview that summarizes the project, goal and results)
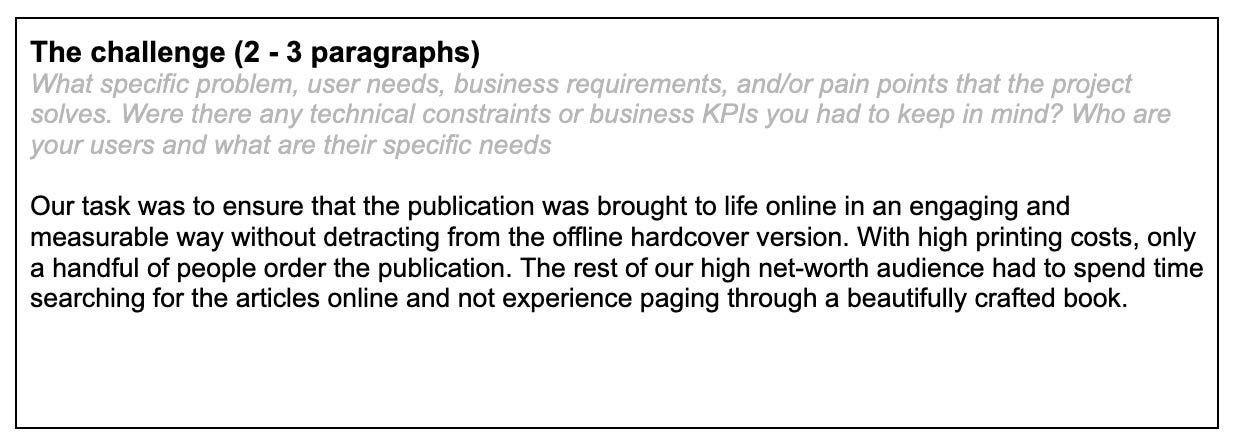
- The challenge (What specific problem, user needs, business requirements and/or pain points that the project solves. Were there any technical constraints or business KPIs you had to keep in mind? Who are you users and what are their specific needs)
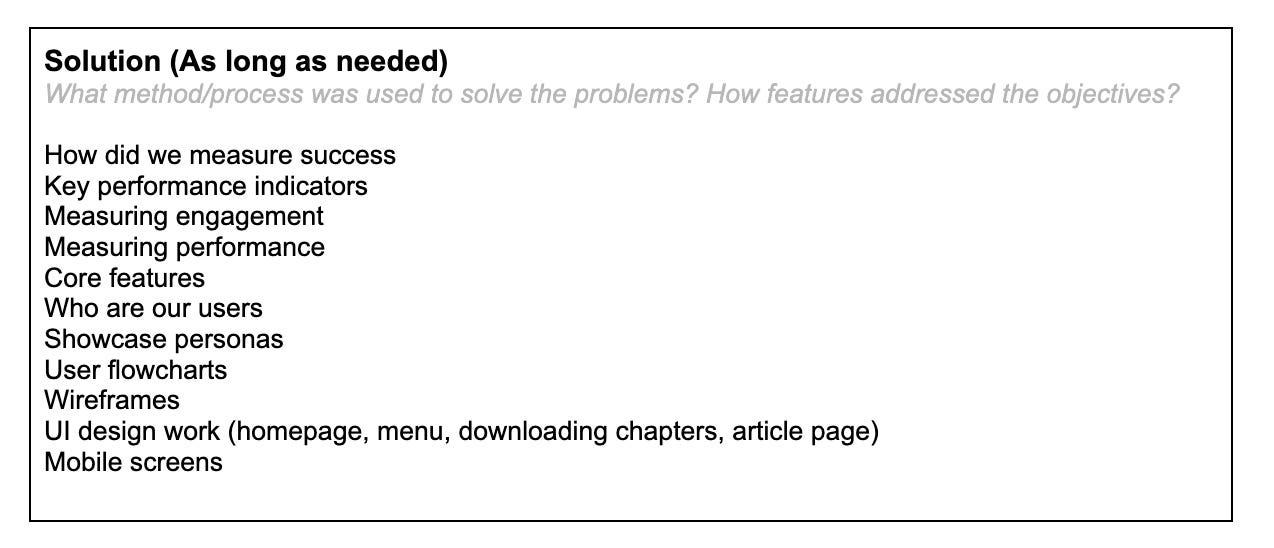
- Solution (What method/process were used to solve specific problem, user needs, business requirements and/or pain points? How did features address the objectives?)
- Results (Project success metrics, awards, reflections, project next steps and/or lessons learnt)
Let’s begin.
The project
The UX portfolio project I will use is one I did as a Senior Designer at a digital marketing agency. The brief was to create a responsive website/microsite for an annual financial publication for an Asset Management company.
Now let’s walk through each section of the UX Portfolio Case Study template and fill it in.
1. Project Title & Subtitle
Length: Project Title (1 line) & Subtitle (1–2 lines)
This one is pretty simple. I used the name we had for the project at the agency. It’s brief enough to fit any case study cover but does show the brand name, and the nature of the product, a journal. I added a sub-title to further explain what the heading means, and give more context around the project title.

2. Client/Company/Project type
Length:1 line
Unless stated in the title, this helps build more background to who the project was for. This was a commercial project for a client so I wrote the name of the client’s brand.

3. Project date/duration
When or how long the project was helps the recruiter establish whether this is your most recent work and most importantly, to gauge where your skill level is. Always try to put up work that is recent because it’s an accurate reflection of your skills. This one was a bit of an old one that I had not drafted a case study for.

4. Your role
Length:1–2 lines
This is a section to state everything you did and were responsible for. Recruiters are looking to accurately assess your skills in the context of the entire project’s execution. I state that I was the Senior UX Designer on the project then note down all the activities I did on a high level, for the project over the course of several months.

5. Project Summary
Length: 1–2 paragraphs
This is a critical section for any reader who does not have a lot of time to read through the entire case study but wants a brief summary of the project, goals, and results. They may be going through a stack of applications and only have a few minutes to scan over one or two projects in your portfolio.
I have kept my summary to three long sentences. The first is the context of the brand. The second touches on the challenge and problem we were attempting to solve. And the last sentence addresses how we would know we had done a good job.

6. The Challenge/Problem
Length: 2–3 paragraphs
This section specifically looks at the problems the project is trying to address. While keeping this paragraph concise I dive into the details of the problem that the client and their user were experiencing.

7. The Solution
Length: As long as needed
This is the longest and more time consuming section to fill in depending on how long ago the project was and how fresh in your mind it still is. For this section I outlined the design process steps and methods followed during the project. I wrote down the high level project steps but at this point I am already thinking of the the relevant design artifacts recruiters might want to see. Everything that I produced from sketches to visual mockups to prototypes.

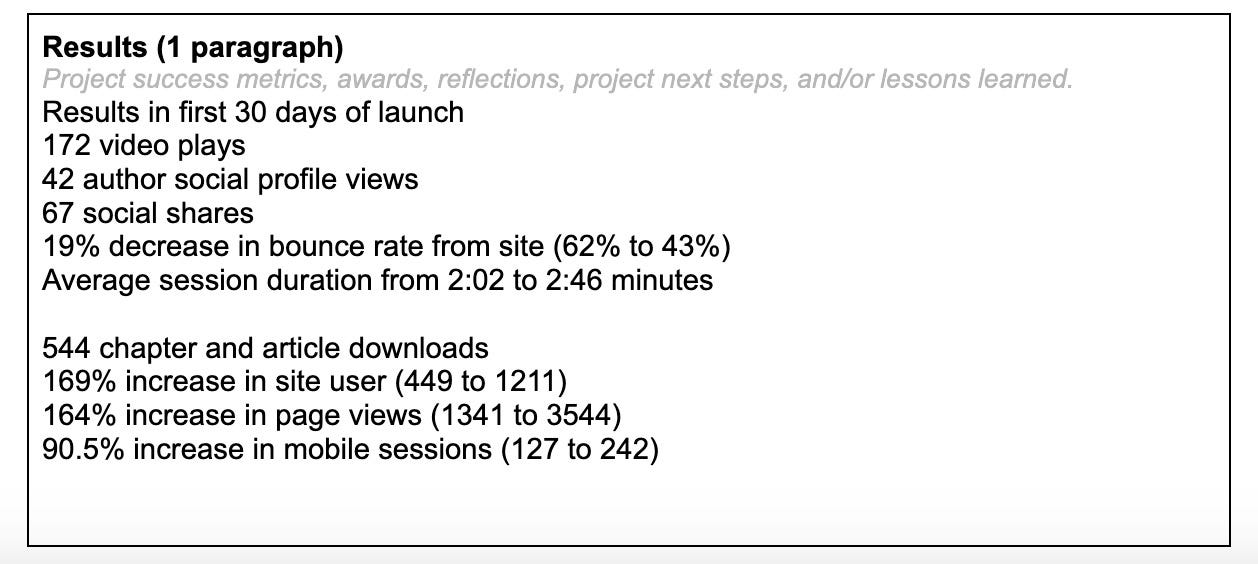
Length: 1 paragraph
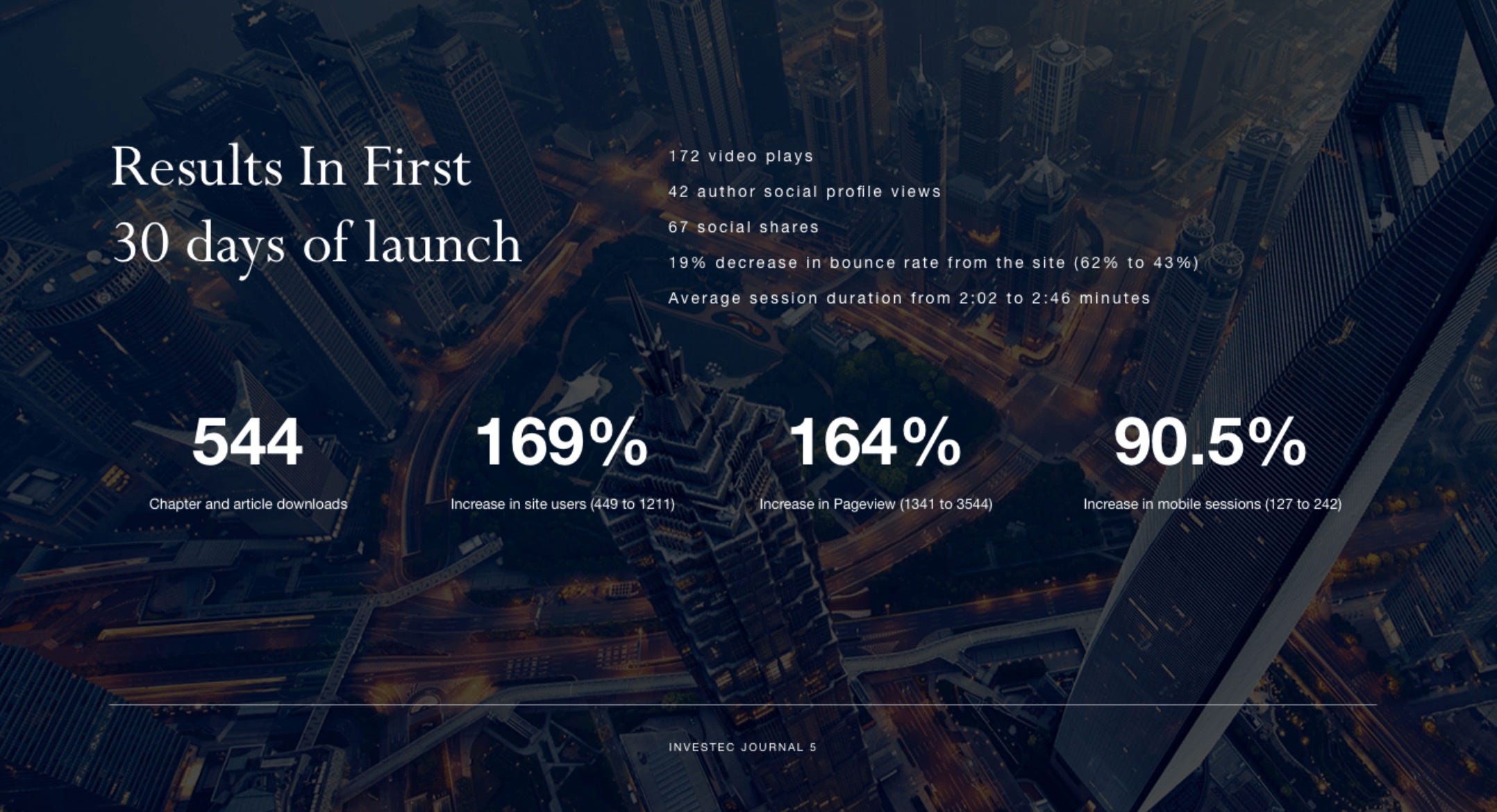
The critical last section concludes the case study by outlining any project success metrics that were achieved. I was fortunate that we wanted to report back to the client how well the site had performed so this information was dug up from the Google Analytics tracking. In most cases clients are happy with just a launch and its really up to you to follow up and get the project impact.

Okay, now that we have filled in our UX Portfolio Case Study template we can move on to getting our design artifacts together. I am happy with the content I put down and importantly, I have not missed any section.

Putting it together
This part is really up to you and how you tackle it, is going to depend on where you are going to host your UX case study. If you have a portfolio site you can use the template content on a site page and fill in the gaps with images and project artifacts.
I have a Behance account where I house my projects and merely need to upload images and write the text in, then publish the portfolio. Taking it a step further I integrate the text and imagery in Sketch/Photoshop then just upload the images.
How to enhance your UX Case Study
Key things that I always like to include in my case studies to make them more interactive and engaging:
- A video or gif of the final product
- A prototype
- Brand imagery to create immersive narrative
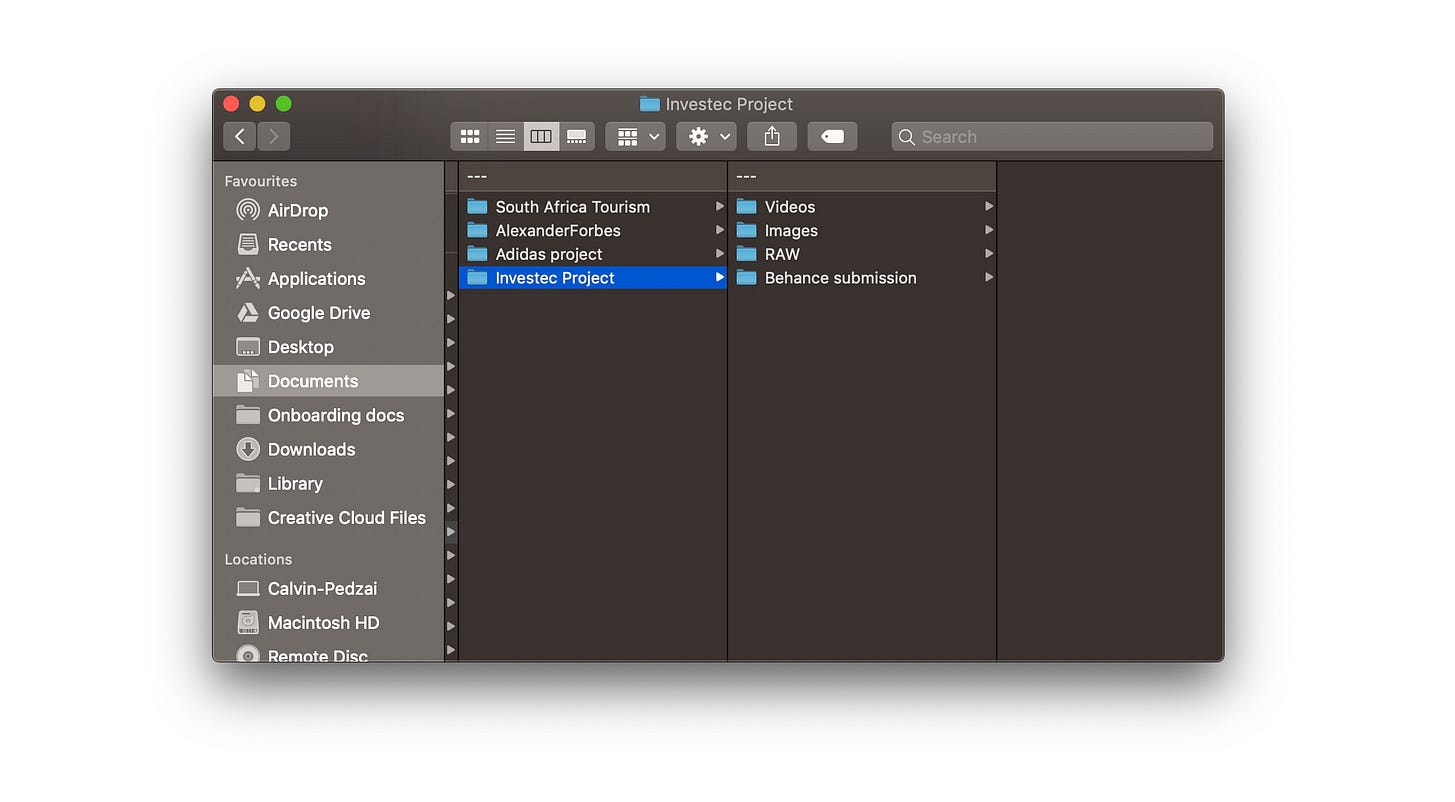
UX Case Study Folder structure
I like to create a folder structure for housing everything I will need as follows.
- RAW ( I collate screenshots of the final project, UI designs and wireframe exports in here)
- Images (Relevant visual imagery that can be interlaced between project sections)
- Videos (Optional. In most cases there won’t be one)
- Behance submission (Final design exports for Behance upload)

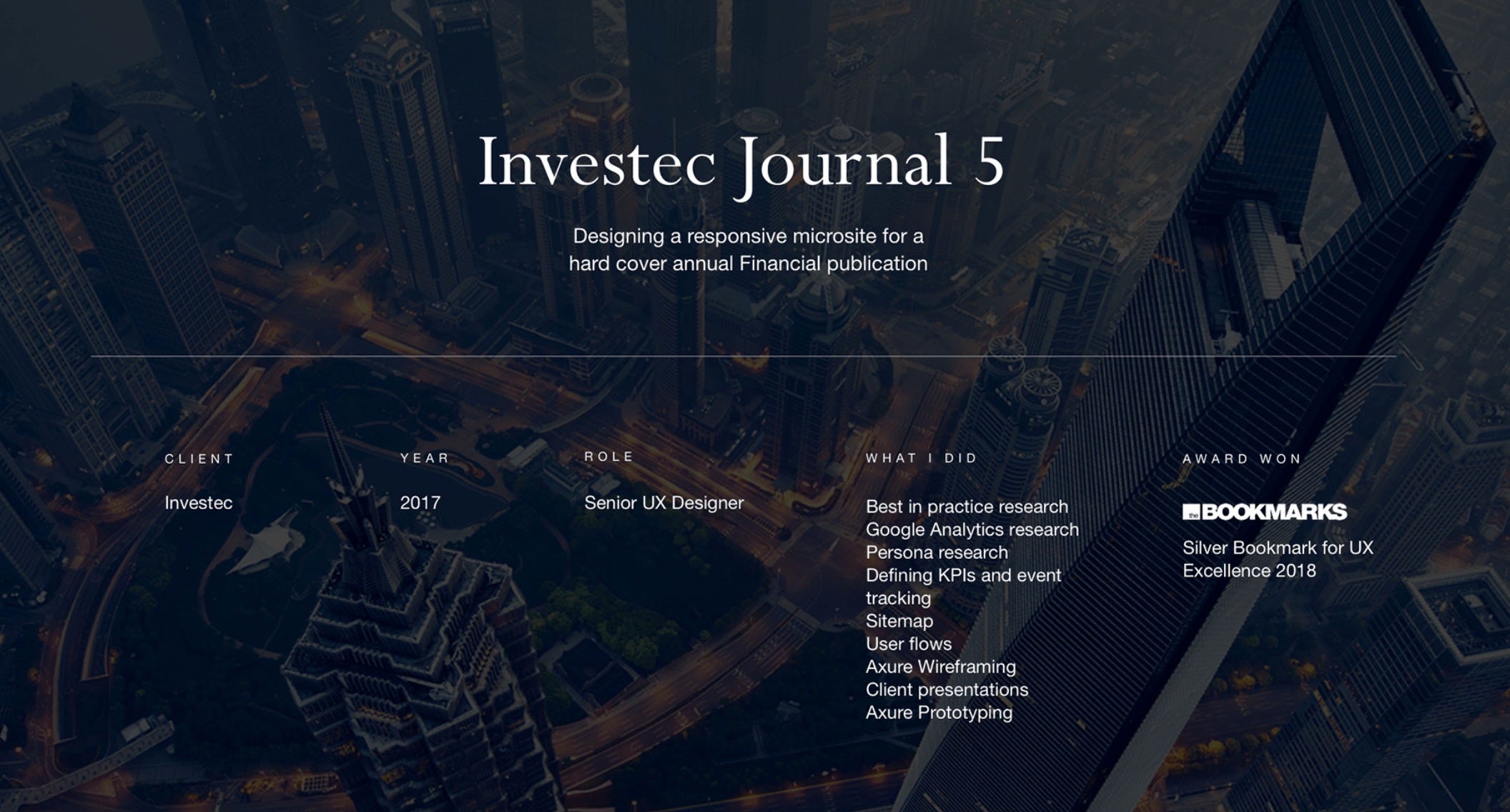
Here are some of the final design screens with the text we filled out in the UX Portfolio Case Study template. Go to this link to view the full case study .
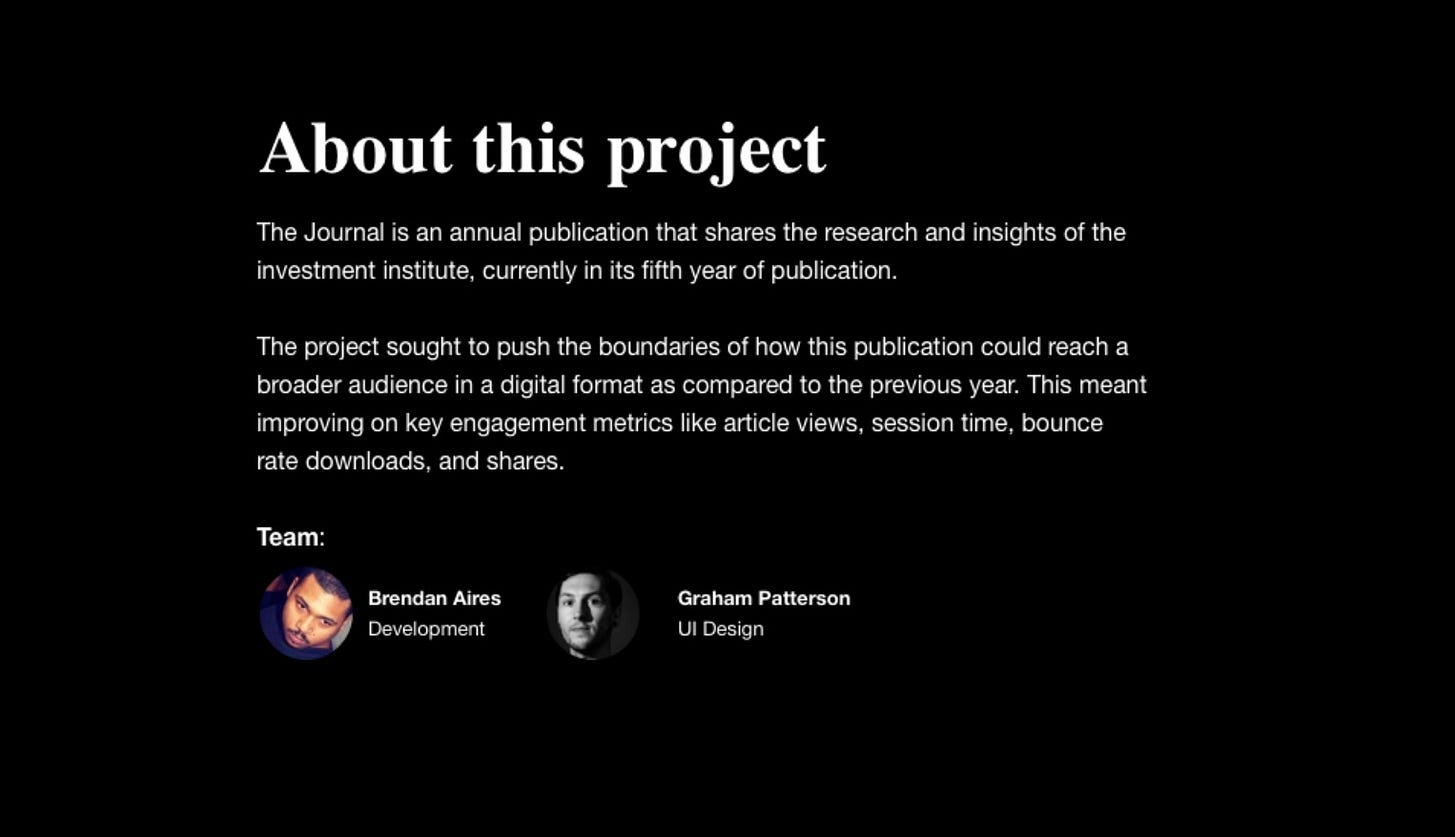
The intro has most of our UX case study sections covered in one go. Super important for recruiters without a lot of time.

The About and challenge sections come directly after that.

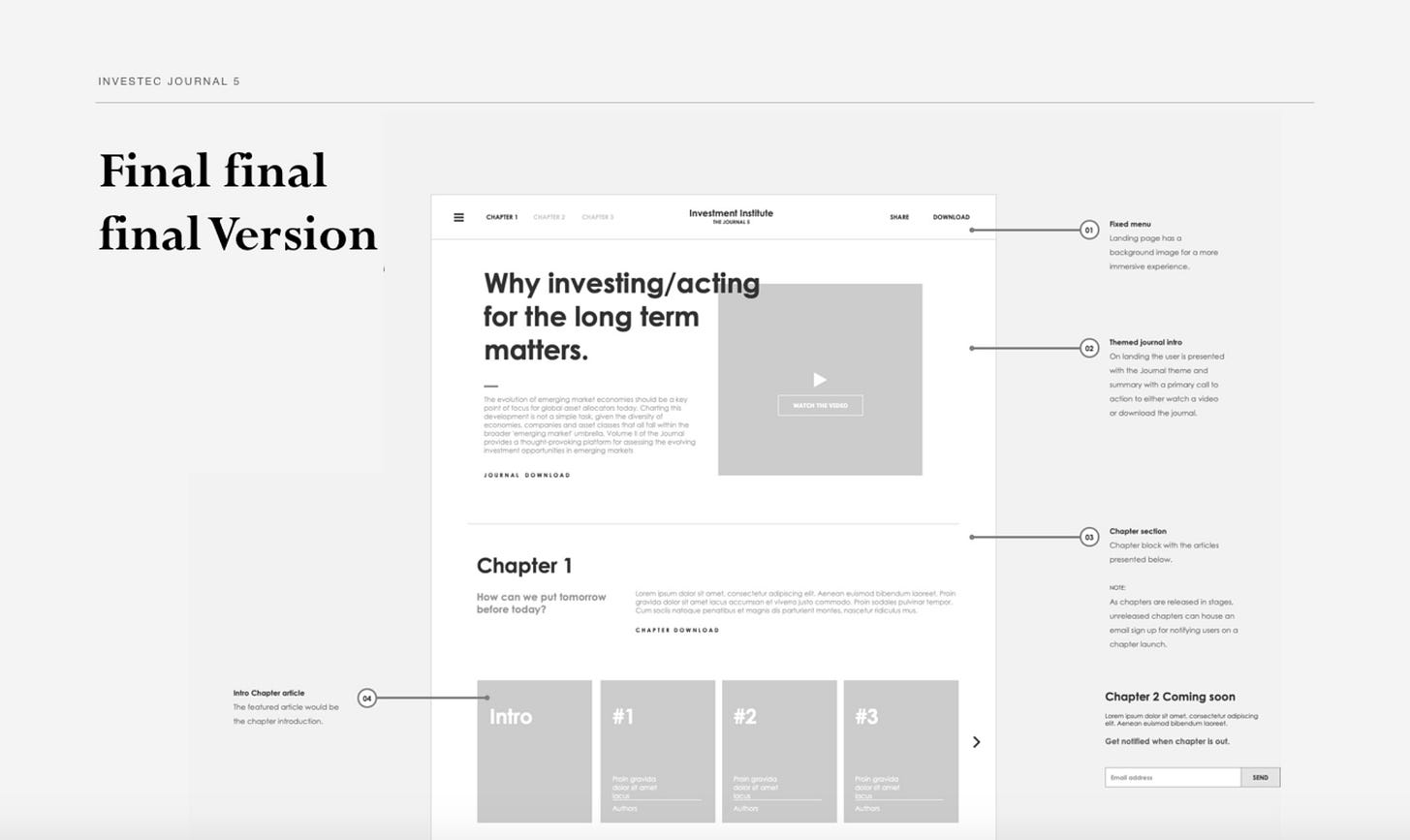
Then we can dive into the work. Here is a tiny bit of the Solution section showcasing a wireframe and UI design.

And lastly the results to round off the case study.

Here is the link to my portfolio and other UX case studies.
Calvin Pedzai on Behance I conduct website and mobile app usability audits, heuristic evaluations, user journeys, competitor analysis, user… www.behance.net
If you would like to get down to work, download my UX Portfolio Case Study template for free . Its included with the Design Portfolio Layout Guide , which including 20 online case studies and example scripts for each case study section.

DOWNLOAD GUIDE
What to read next:

Calvin Pedzai
Analytical problem solver who enjoys crafting experiences and currently is the Senior UX designer at an awarding winning agency.
Related Articles

UX Case Study Example #2 plus free template
In Getting started

Axure vs Sketch: What’s the best prototyping tool for a UX Designer

Is Axure RP the best prototyping tool for a UX Designer?
Skip to main content
- Contact sales
- Get started Get started for free
Figma Design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Figma Slides
Co-create presentations

Explore all Figma AI features
Get the desktop, mobile, and font installer apps
See the latest features and releases
- Design systems
- Prototyping
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Engineering
- Product managers
Organizations
Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Shortcut: The Figma blog
Stories about how products take shape—and shape our world

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
Case study templates
Present your project in pre-built editable templates to get you started.

UX Case study template
UX Case Study Template made to help UX Designers create and organize their case study without any struggle.

Case study presentation template
Case study presentation to frame key insights and outcomes.

Long form research case study template with customizable styles.

Design presentation deck
Modern design deck template with multiple sections.

Visual portfolio template
Modern visual portfolio template with 12 column grid and light and dark themes.

Behance Presentation Template
Case study template with multiple components, visual styles and frame sizes.

Case study template
Case study template with pastel style coloring.

Holistic Case Study Template
Case study presentation template complete with project overview, wireframes and key journey insights.

Case study presentation layout for interview
Case study template with multiple app UI screens.

Portfolio UI - Web & Mobile
A portfolio UI for designers and developers which has 4 unique pages includes blog, case study.

Apple device mockups
Complete Apple device mockup screens for iPhone, Mac, iPad and Apple Watch.
Explore 1,000+ templates on the Figma community
Explore even more templates, widgets, and plugins—all built by the Figma community.


Hi, I’m Sarah Doody, founder of Career Strategy Lab.
Want to advance your career in 2024? Our career coaching clients have been hired at Blue Origin, Capital One, IBM, Wells Fargo, and more.
Apply to our UX career coaching program →
No fee to apply, we have 5 spots open:

Get our ticket for our Career Strategy Conference →

FREE UX CASE STUDY TEMPLATE
This UX case study template will help you write the story of each project for your UX portfolio

This free Google Doc will show you how to write about your UX projects and stand out as a candidate.
- Learn the 7 questions a UX case study should answer
- Find the right balance of detail recruiters look for
- How to write for the users of your UX portfolio

COMMENTS
Carex is a UX Case Study Template made to help UX Designers create and organize their case study without any struggle. It covers almost all the UX research processes and methods making it easier for designers to build and enhance their projects.
UX/UI Case Study Template is designed to help you create professional, detailed case studies that showcase your design process and solutions. Our template provides a full suite of customizable elements: Personalize your case study with ease. Adjust the main components to: Practice design with Uxcel's Design Briefs.
Overview Section: Start your case study with an attention-grabbing overview section. Introduce the project's background, goals, and key metrics to provide context for the reader. Research and Discovery: Dedicate a section to describe your research methods, user interviews, and data analysis.
Build your UX case studies with UXfolio! UXfolio is a portfolio and case study builder made with UX designers in mind. It offers stunning, customizable templates as well as a case study generator with text and image ideas.
If you would like to get down to work, download my UX Portfolio Case Study template for free. Its included with the Design Portfolio Layout Guide , that includes 20 online case studies and example scripts for each case study section.
Elevate your design storytelling with our UI & UX Case Study Presentation Template. Tailored to guide UI & UX professionals through every crucial phase of case study development, this template empowers you to showcase your design projects with precision and impact.
Discover the UX Case Study Kit – the ultimate toolkit for UX/UI designers. Get AI-powered assistance, curated case studies, and customizable Figma templates to craft compelling and professional UX case studies effortlessly.
How to fill in the UX Portfolio Case Study template from scratch and I will use an example UX case study in my portfolio.
Case study template with multiple app UI screens. A portfolio UI for designers and developers which has 4 unique pages includes blog, case study. Complete Apple device mockup screens for iPhone, Mac, iPad and Apple Watch. Explore even more templates, widgets, and plugins—all built by the Figma community.
A UX case study template Google Doc to help you write effectively and tell a story of your UX projects in your UX portfolio.